
If you’ve ever worked with a WordPress theme then you’ve probably come across a WordPress shortcode… something that looks a bit like this:
[button type="twitter"]Whether you understood what a shortcode is and how they work is another matter though! Theme authors extensively use shortcodes but sometimes just ‘assume’ that users will know what they are and how they work when in-fact they can be quite confusing!
The good news is that shortcodes are both easy to understand and use. In this article we’ll take a look at shortcodes to find out how you can make the most of them before looking at how you can build your very own shortcode!
Let’s jump on in!
What are WordPress Shortcodes?
WordPress introduced shortcodes way back when they released v2.5 of WordPress (that was in 2008) and since then they’ve been used extensively in most themes and plugins.
So, what exactly are shortcodes? Well, in short (sorry, couldn’t resist), shortcodes are a bit of code that can be used pretty much anywhere on your website to insert a feature or function. So, rather than having to laboriously code in say, a social media icon using HTML you can instead insert a shortcode which ‘tells’ WordPress to insert a social media icon wherever you insert a certain shortcode. The style and function of (in this example) the social media icon is pre-defined by the theme developer so all of the heavy lifting from a programming perspective has been done for you.
So, perhaps you want to put a Facebook icon at the bottom of a blog post. Instead of manually inserting this, adding a hyperlink, updating the size of the icon and so on, all you might need to do is put in a shortcode that has been ‘pre-programmed’ by the theme author that could look like this:
[social icon="facebook"]It’s important to reiterate at this point that you can’t just add in shortcodes of your own devising and expect them to work. They do need to have been added as an option to your theme. Typically, themes come with many pre-built shortcodes and the theme instructions will include a list of available shortcodes for you to pick from.
Shortcodes are a great shortcut for non-developers to display many types of content without writing code and a tool that can save time for developers as well.
What Can You Do With WordPress Shortcodes?
Shortcodes are used to insert a wide range of content from a call-to-action(CTA) button, dynamic advertisement box, a contact form, image galleries, sliders, and much more besides… but, as mentioned above, what shortcode options are available to you will depend on the theme and plugins you are using.
A Shortcode Example using the Contact Form 7 Plugin
It’s not only themes that make use of shortcodes. One of the most popular Contact Form plugins available today, Contact Form 7, uses shortcodes to allow users to quickly and easily embed a contact form in a location of their choice.
To do this, once you’ve installed Contact Form 7, all you need to do to add a form to a page or post on your website is the following.
Step One:
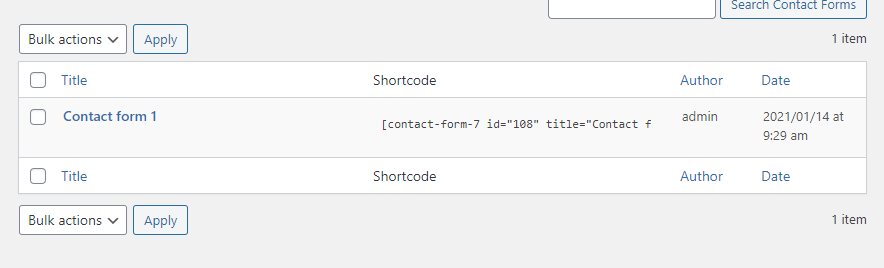
Go to menu Contact > Contact Forms and create a new form or use the existing one that the plugin comes with.

Copy the [contact-form-7 id="108" title="Contact form 1"] shortcode that corresponds to the form.
Step Two:
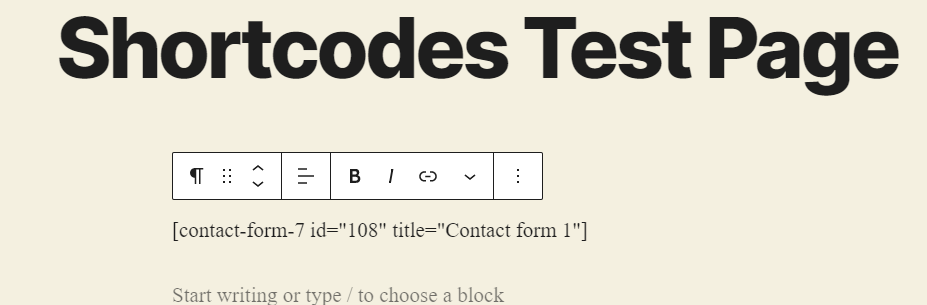
Paste the shortcode in the location where you want the form to appear as shown below:

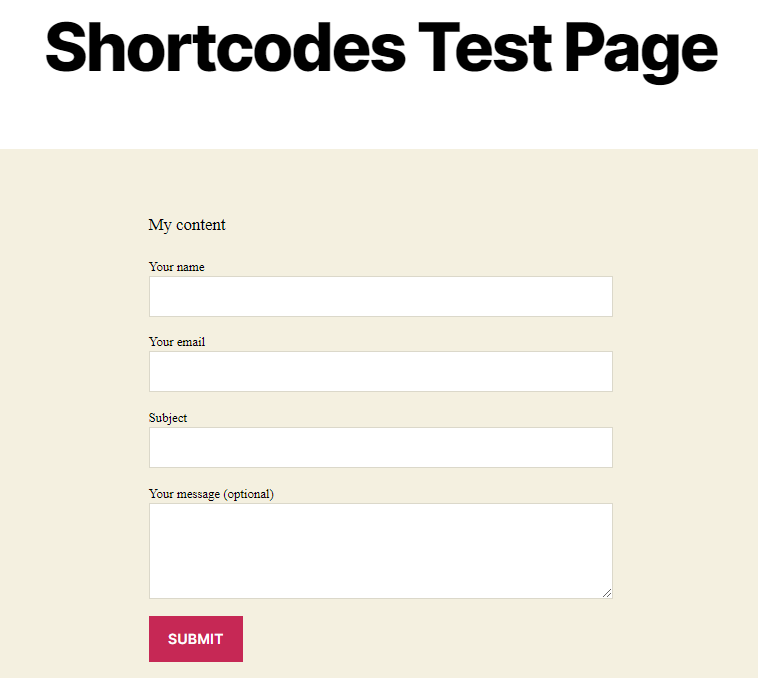
Save the page and you should then see this:

And that’s it! You’ve just successfully used a shortcode to embed a contact form on your website. As you can see, shortcodes are incredibly easy to use and can speed up tasks that could otherwise be complex and time-consuming.
Using Default WordPress Shortcodes
Although most shortcodes you will probably use will be introduced as a result of installing a theme or plugin. WordPress itself however does have a handful of ‘default’ shortcodes that you can use. These include:
- Audio
- Caption
- Embed
- Gallery
- Playlist
- Video
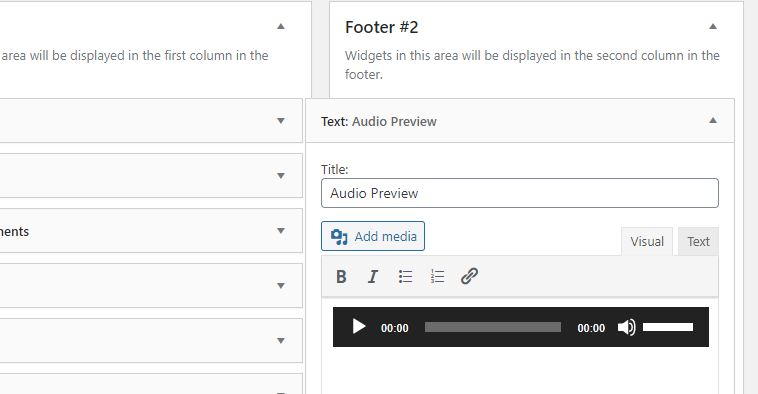
These shortcodes can be used throughout your site to add a range of content, for example, an audio player. In the image below we show this used in a Footer widget.

To find out how to use these shortcodes in more detail check out the WordPress support article on these.
So, what do you do when either WordPress or the theme/plugin you’re using doesn’t provide the shortcode you need for your specific purpose? Easy… create your own!
Create Your Own WordPress Shortcode
WordPress has a Shortcode API which can be leveraged to develop your own shortcodes relatively easily. Let’s run through the basic steps you need to take to create your own shortcode now.
Step One:
In this example we’re going to be creating a CTA (Call to Action) button that the reader can click to be redirected to a Contact Form.
Try our Award-Winning WordPress Hosting today!

To help keep things organized we suggest you keep all your shortcodes in a separate file (rather than adding code to an existing file). To do this, create a new empty file under the same folder as your theme’s functions.php file and name it something like my-shortcodes.php. After this include this file to your functions.php file like this:
include('my-shortcodes.php');Whilst, as we just said, we’d recommend creating your shortcodes in a separate file, for the purposes of this article we’re going to go right ahead and add our new code directly into our functions.php file to help keep the example as clear as possible.
We will use the add_shortcode function that is introduced in the wp-includes/shortcodes.php file. This function needs two parameters, the shortcode tag and the callback function.
add_shortcode( string $tag, callable $callback )Step Two:
Here is the piece of code you can put in your functions.php file:
add_shortcode( 'my_cta_button', 'my_cta_function' );
function my_cta_function() {
return '<span class="cta_button"><a href="THE_CONTACT_FORM_URL">Let us know you are interested</a></span>';
}Note that the tag and function names include only lowercase and underscores.
Do not forget to replace the ‘THE_CONTACT_FORM_URL’ with the URL of the contact form you want to redirect the user to.
Also, you can optionally use this CSS code in your style.css file to make the button look more visually appealing:
.cta_button a {
color: white;
text-decoration: none;
}
.cta_button {
text-align: center;
color: #fff !important;
text-transform: uppercase;
text-decoration: none;
background: #ed3330;
padding: 20px;
border-radius: 5px;
display: inline-block;
border: none;
transition: all 0.4s ease 0s;
}
.cta_button:hover {
background: #434343;
letter-spacing: 1px;
-webkit-box-shadow: 0px 5px 40px -10px rgba(0,0,0,0.57);
-moz-box-shadow: 0px 5px 40px -10px rgba(0,0,0,0.57);
box-shadow: 5px 40px -10px rgba(0,0,0,0.57);
transition: all 0.4s ease 0s;
}Step Three:
Displaying your shortcode in the website content is done as you would for any other shortcode. In this example, our shortcode would be [my_cta_button]. Add this to a Post or Page and you should see something like this when you view the page:

This example outputs content that is predefined in the PHP code we provided. Let’s see how you can allow the admin user to customize the shortcode output if needed.
A Shortcode That Accepts User Attributes
To create a shortcode that has user-editable attributes you have to define an array of the attributes you want to allow user to change inside your callback function. For example, you might want the ability to change the default title and the url of the button.
add_shortcode( 'my_cta_button', 'my_cta_function' );
function my_cta_function( $atts ) {
$params = shortcode_atts( array(
'title' => 'Let us know you are interested',
'url' => 'THE_CONTACT_FORM_URL'
), $atts );
return '<span class="cta_button"><a href="' . $params['url'] .'">' . $params['title'] .'</a></span>';
}In the code above we made use of the shortcode_atts function to combine the user-defined attributes with known attributes. This way you do have to create a different shortcode function for every CTA button you’ll need, but only one that redirects to anywhere the user specifies every time.
The use of this code should be specified like this: [my_cta_button title='My Custom Title' url='MY_URL']

Add a Shortcode in a Template File
From a developer’s point of view, there is also a quick way to force-include the shortcode in a pre-defined position in your website by calling it in the corresponding template file. For example, if we want the CTA button to be displayed in the bottom section of every single Post or Page we can edit the singular template and use the do_shortcode function. In Twenty Twenty theme, we edited the singular.php file and inserted this line under the closing of the main div container:
<?php echo do_shortcode('[my_cta_button]'); ?>The result will display under the post content and before the footer widgets.

Conclusion
Before we wrap up this article, remember that if you use shortcodes that are provided by your theme or a plugin and you then later disable that theme/plugin then those shortcodes will stop working (you’ll just be left with the shortcode bracket showing on the front end of your website).
With that one minor caveat, shortcodes are a really helpful feature when it comes to building a website. They are widely used in WordPress and, if you’ve yet to embrace using them, then perhaps now is the time to give shortcodes another look!
Start Your 14 Day Free Trial
Try our award winning WordPress Hosting!


















