
In the previous post, we talked about how the Web came to be. In this post, we’ll take a ride and see what happens when you visit a URL with your browser. We’ll also take a look at the contemporary technologies being used on the Web and how they all fit together.
The technologies involved, from the moment you press the Enter button to when you view a web page, are numerous. In our previous post, we’ve talked about Hypertext and HTTP, but this was just the beginning:
- Web servers (like Apache2 and Nginx) implement the HTTP protocol along with some other functions, that enable web browsers to connect, request and receive web data. HTTP is the channel by which messages, web pages, images, and resources “travel” between a web server and a browser.
The modern web is quite demanding and modern web servers have risen to that challenge. Scalability and security are the two main concerns of today’s world. Modern web servers are highly scalable (able to handle more than 10,000 simultaneous connections), provide multiple options for load balancing, and support SSL/TLS and HTTP/2. The key improvement of HTTP/2 over HTTP/1.1 is, undoubtedly, the superior packet streaming management. Video streaming is pervasive today and HTTP/1.1 could not adequately handle the needs of all today’s different devices, network capacities, and amount of online Web users.
- HTML (HyperText Markup Language) is a language that uses tags to represent structured Hypertext documents that can be understood by your web browser.
Its newest incarnation, HTML5, introduced many language improvements and clean-ups, but the most impressive additions were native video and audio support, 2D and 3D graphics, as well as local database storage. These improvements effectively obsoleted multimedia technologies such as Flash, and Silverlight.
- CSS (Cascading Style-sheets) is a technology used by web designers to make visual changes easier across many web pages.
CSS code can either reside within HTML or as usually is the case, they are separate files, being referenced by the HTML page. The usefulness of CSS is that it separates content from presentation, giving web designers a powerful tool to centrally manage all the aesthetic details of a website.
- Back-end (for example PHP, or Java) is code mixed with HTML, that gets executed by the web server when the computation is over.
Nowadays all websites are dynamic; meaning that there aren’t any simple .html files served to the browser anymore. All modern languages, with the addition of software libraries called web frameworks, can be used as a back-end solution for a website. The recent release of PHP 7 and the brilliant performance improvements and features it introduced, as well as Facebook’s HHVM, have both taken the whole process to the next level.
- Front-end (Javascript) is code also mixed with HTML but it is executed locally on your computer, by your web browser.
Perhaps the most astonishing and impressive development in the modern web has been Javascript. It went from being Java’s simpleton younger brother, used to make menus and display pop-ups, to a powerful programming language used both in the client and the server. These days, it can do anything on a web browser and with great speed. Google’s V8 Javascript engine has been a major technological game-changer.
What happens when you visit a URL
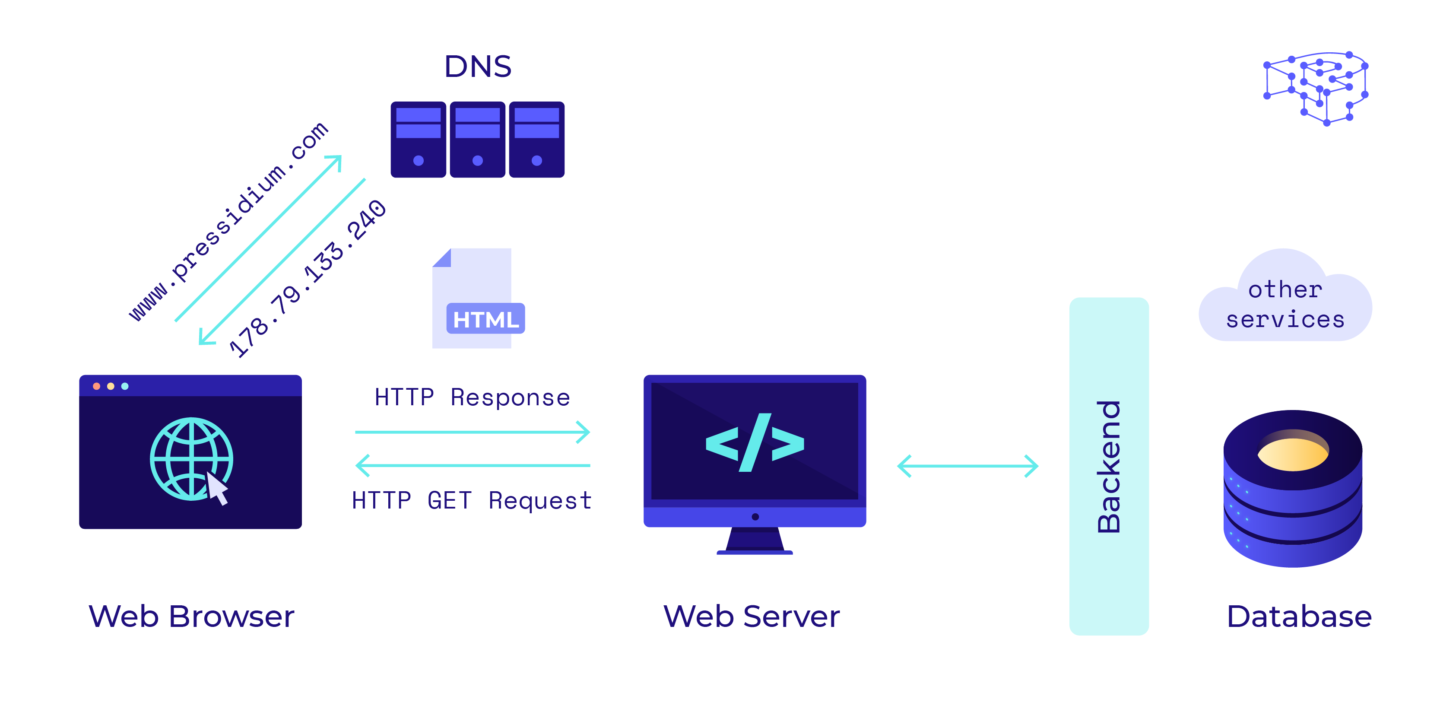
The Web is a cornucopia of different technologies but there are two concepts whose basic function has remained unaltered even today. The web browser, and the web server. These operate on the “old” client/server model which is the following: A client connects to a server using an address (an IP or a name), and requests something. The server, then, responds to the client, and so on. Clients connect to servers, but not the other way around. Although today’s web technology has significantly altered this model, we’ll use this to explain the process in a simplified way.
Try our Award-Winning WordPress Hosting today!

So, you fire up your favorite browser and visit a webpage. From the moment you hit the Enter key to when you finally see the page displayed, the following things happen:

- Your browser first calls a software module called DNS resolver that is configured to your computer and asks for the IP address that corresponds to the URL you entered.
DNS (Domain Name System) is a core Internet service that maps computer names (like www.pressidium.com) into IP addresses. IP addresses are what Internet-connected computers understand and can connect to. We’ll explore what it is and how it works in our next post. - Your browser, then, initiates a connection to that IP address, using port 80 or 443.
The IP address signifies the server, while the port number refers to the service you want to connect to. All web servers run by default on port 80, while port 443 is used for secure web connections.
The web server processes the URL you entered and gives control to the back end. The back-end code generates the HTML page and hands it over to the web server. The web server, then, finally sends the HTML page to the browser, via the HTTP channel. - There’s a lot of stuff going on in the milliseconds it takes for the web server to send back the HTML. The back-end code in a website usually connects to a database, executes queries, gets data back, contacts other back-end services, and finally assembles everything into an HTML document. It’s not really a discrete file you’re requesting but a dynamic resource, which is generated on the fly using a wide variety of different technologies and components.
- Your web browser receives the HTML page, closes the connection to the web server, and then renders it on your screen. It executes the Javascript code present in the HTML. Modern web design follows an approach called Responsive Design. This approach uses HTML, CSS, and Javascript to dynamically adapt the layout of a webpage, depending on what device you use for browsing. This has become very important these days with the explosive growth of mobile and tablet devices.
What’s next?
So far, we’ve briefly touched on a variety of modern web technologies, and what happens when you visit a URL. Undoubtedly, web technologies are complex and numerous, and cannot be satisfyingly covered in just one article. With this post series, we mainly aim at giving you an “eagle’s eye” view of the Internet and the Web.
In the next installment of this interesting series, we’ll visit another important Internet infrastructure, the Domain Name System. Without it, nothing would really work! (at least for us humans).
Start Your 14 Day Free Trial
Try our award winning WordPress Hosting!


















