
We are proud to announce that we have tested and deployed the new HTTP/2 protocol to all environments, all websites and all plans. We now officially offer HTTP/2 support across our Managed WordPress Hosting platform. HTTP/2 is a fundamental web protocol, and any improvements on it have a great impact on WordPress performance as well.
Back in December, we briefly mentioned HTTP/2 in the second part of our post How the Web works. HTTP underwent a radical change in order to meet the modern world demands; and contrary to its predecessors, it is no longer based on text, but on binary data. This breaks the protocol’s compatibility with telnet and other similar text clients but offers a lot of improvements as well as new technical capabilities.
The benefits of HTTP/2
Multiplexing
Undoubtedly, everyone is talking about HTTP/2’s new multiplexing capability. Multiplexing allows for multiple requests and responses to take place within the same communication channel. In HTTP/1.1 your browser would download the HTML, then the CSS file, then a Javascript file, images, and so on. As most operations executed on the web server and the browser are very fast, the problem was that as the number of resources grew, so did the number of requests and responses.
A way for browsers to mitigate this was to open multiple connections. However, this inserted extra complexity around managing them, both for the browser and the server.
HTTP/2 allows multiple requests to be made within one connection per origin (website). This means your browser can simultaneously request multiple resources without having to spawn off new connections. The browser has also the ability to send the responses back, request them and process them in a different order.
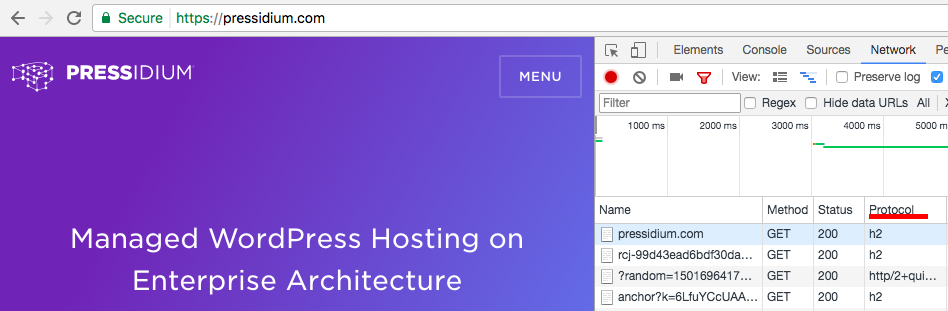
This gives immense flexibility and efficiency to the protocol. You can try Akamai’s HTTP/2 demo to see for yourself how multiplexing works. Finding out whether a particular website supports HTTP/2 is easy. Just open Developer Tools, connect to the website, and inspect whether the Protocol column indicates “h2” or not. Take for example pressidium.com:

Binary communication
As we’ve mentioned in the beginning, HTTP/2 abandoned text and is now fully a binary communication protocol. This means that you won’t be able to telnet to port 80 anymore, issue HTTP commands and get the server responses.
But it does offer great things instead: without binary communication, multiplexing would not be possible. Additionally, a binary protocol is parsed easier by machines and has a more compact size.
Server Push
This new capability allows the server to send resources to the browser without them being explicitly requested. Normally, the browser would request an HTML, and after downloading and parsing it, it would further issue requests about the rest of the resources referenced within the HTML (CSS, Javascript, etc). With HTTP/2 Server push, when the server receives an incoming request for index.html, it can be configured to send the other files as well, without the browser explicitly requesting them.
However, there are some gotchas you need to know. Firstly, it is not supported by all web servers, and secondly, it is not a “magic bullet”. When used incorrectly, it can cause performance issues (and by extension affect WordPress performance). The server does not know what is already in the browser’s cache, so it might send redundant data. There is some talk about using a technique called Cache Digests, but there isn’t any official implementation and support for the time being.
Compressed Headers
Another benefit of having a binary protocol is that you can make header compression become more efficient. This is accomplished by creating a “dictionary of headers” which stores references of headers. As a result, the browser and the server don’t use extra network resources for sending back and forth the entirety of headers. The idea behind it is simple:
A dictionary is a data structure that holds values, that can be retrieved using a key. This dictionary contains two parts, a static and a dynamic part. The static part contains a predefined set of 61 common headers, while the dynamic contains the headers encountered in the connection. At the beginning, the request/response pairs that are generated by the browser and the server, are stored in the dictionary, using some short value as a key. So, the next time the browser or the server needs to send a header that is contained within that dictionary, it will use the short value as a reference, and not the whole header body.
This might not seem like a big deal, since headers are usually under 1K, but they are also repetitive. This makes the compound savings from this technique quite significant in the long run.
HTTP/2 Support at Pressidium
In a recent post we mentioned technical debt as one of the main problems in technical projects. Technology becomes obsolete quickly, leaving behind projects difficult to maintain and staff with people. Our Managed WordPress hosting platform is always kept up to date, using the latest advancements in technology, but not just for novelty’s sake. As engineers, we always base our decisions on what will make our platform current yet stable and open in the right places to be extendable in the future.
You won’t be needing to worry about technology ever. And as always, with the new deployment of HTTP/2, you will enjoy the same honest and transparent support our brand is known for.
We believe that HTTP/2 will open a new chapter in the world of modern Internet, and as such, we want our infrastructure and your business to be ready for that.
Pressidium Managed WordPress Hosting
Discover our Enterprise grade technology

















