
WordPress page builder plugins have come in leaps and bounds over the last few years and can make customizing your WordPress website incredibly easy. With some of them, like Elementor and Beaver Builder, you can also create custom templates that allow you to generate highly customized layouts for both posts and pages.
In this tutorial we’re going to look at those two popular page builders and how they can be used to create WordPress Custom Templates. If you’d rather manually code your own WordPress Custom Templates then check out our article ‘How to Create WordPress Custom Templates Manually – A Guide‘ instead!
Let’s get going!
Create your own WordPress Custom Templates with Elementor
To begin, we’re going to create a brand new template that can be saved and then re-used in other posts using the ever-popular page builder plugin, Elementor.

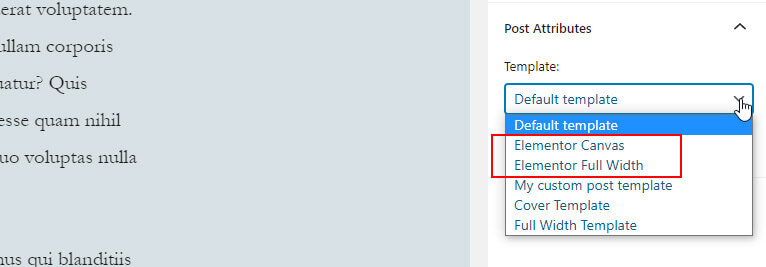
Once Elementor is installed, load up any post page (or create a new one). You’ll notice in the post sidebar (on the right) that there are 2 post templates already available to use: The ‘Elementor Canvas’ template and ‘Elementor Full Width’ template.

Instead of editing one of these, we’re going to use the Default ‘Full Width Template’ our theme provides (Twenty Twenty) as this will get us closer to the style of our website from the outset. It’s no problem to use any of the provided templates however as you’ll be editing them into a new design whatever you do.
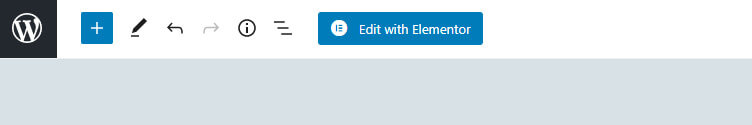
So let’s choose this template and save it. Then, click the ‘Edit with Elementor’ button to edit the post layout using Elementor.

Take your time to modify the post layout to achieve the design you want by adding and re-ordering elements and filling it with media content (such as images) and text from the Elementor left sidebar. Remember though that the idea is that this page becomes a saved Template that can be re-used across your website so don’t make it too specific in terms of content.
Try our Award-Winning WordPress Hosting today!

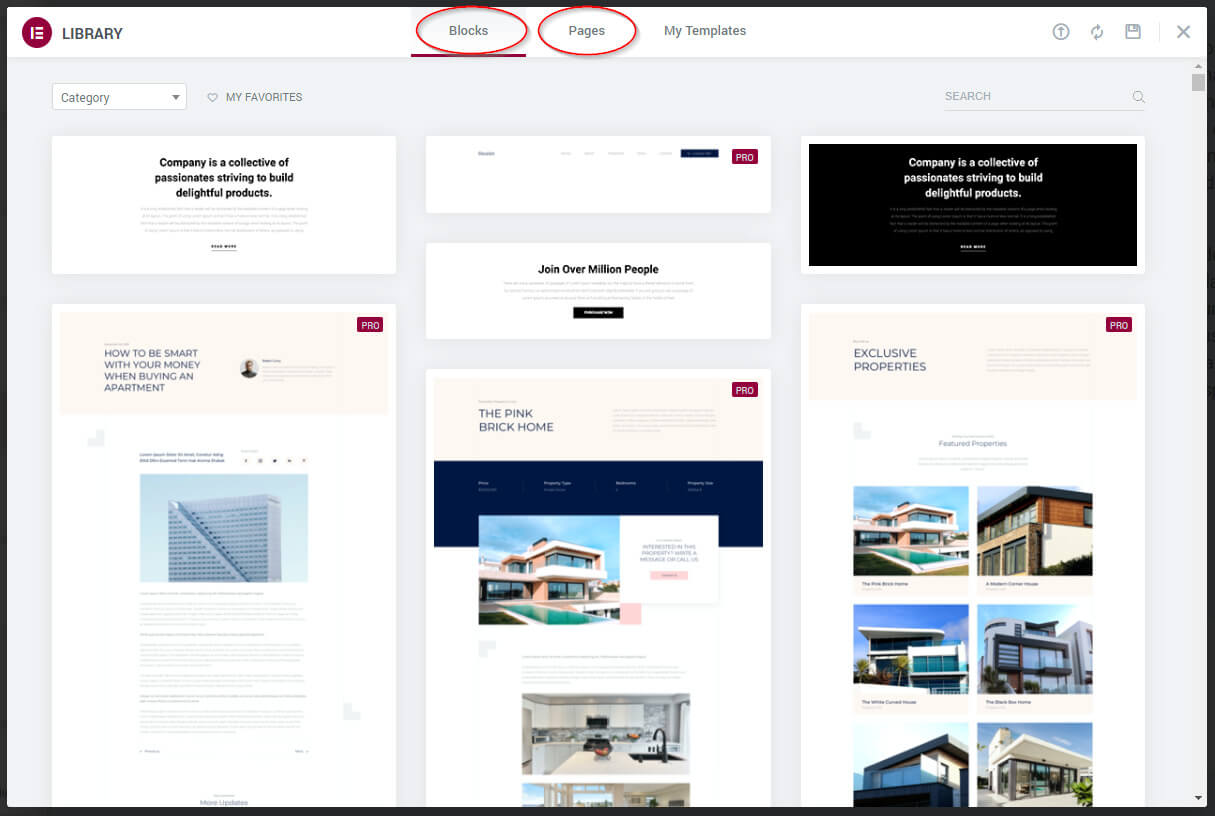
You can save time during this build process by using the free pre-made blocks provided by Elementor.

Once you’re happy with your design the next step is to save it for reuse later.
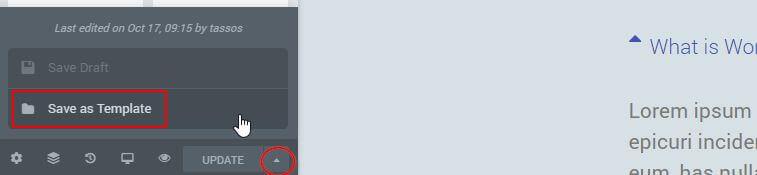
In the bottom left corner of the Elementor sidebar, you’ll see an option that allows you to save the current page design as a custom template.

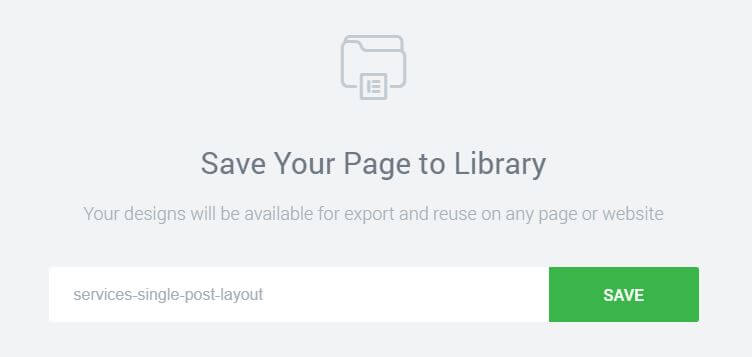
Click this and in the popup window, enter a name for this Template and click ‘Save’.

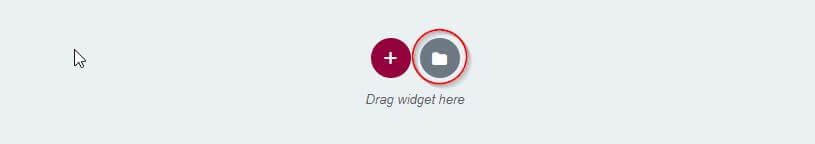
Now next time you need to use this design, create a new page, open it with Elementor and then click on the folder icon.

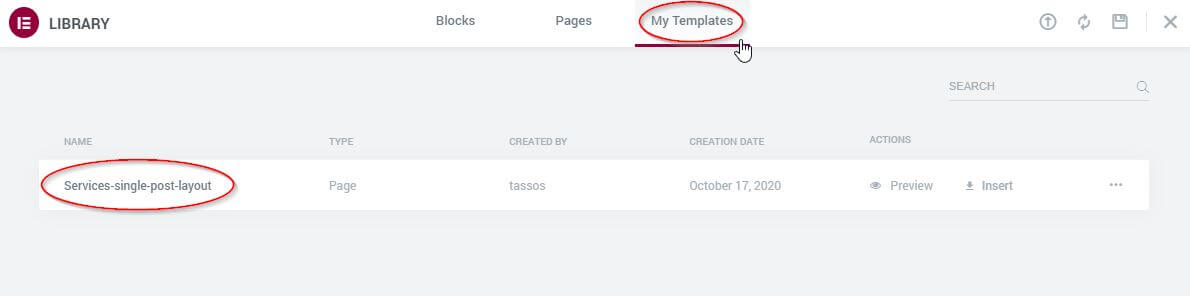
The template you saved before will be available on the list under the “My Templates” tab.

Click the insert button to load your template and edit the contents accordingly! This is a HUGE time saver.
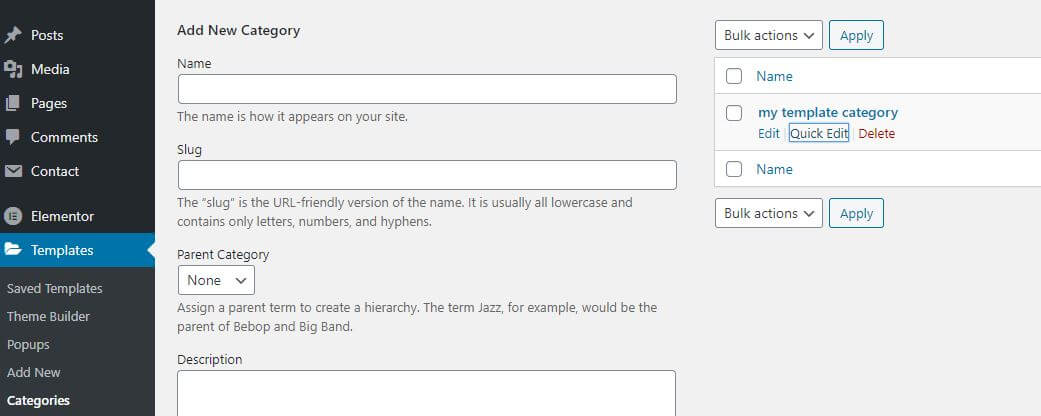
Elementor also gives you the ability to categorize your templates which makes them easier to organize. To do this, head back to the WordPress Admin and from the left-hand menu click on ‘Templates’. You’ll see a sub-menu called ‘Categories’. Open this up and add any categories you think would be useful. Then head to the ‘Saved Templates’ menu, click ‘Quick Edit’ under a template, and assign a category to this.

Elementor is a hugely powerful page builder that not only makes it easy to create great-looking websites but, with the addition of things like Templates, can radically speed up the website-building process. If you’d like to find out more about how to build a website with Elementor then check out our eight-part series on the topic.
Create your own WordPress Custom Templates with Beaver Builder
Beaver Builder is another highly effective page builder that offers similar levels of functionality compared to Elementor. In the same way, people prefer different brands of cars, WordPress page builders are also an area of personal preference. If Beaver Builder is your WordPress page builder of choice then you’ll be pleased to hear that you can also save custom templates using their system.

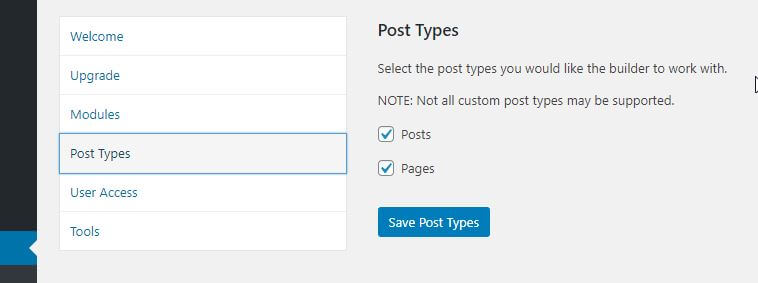
Before you get started (and assuming of course you have already installed Beaver Builder!) go to menu Settings > Beaver Builder and make sure the post types you want the builder to be enabled for are checked.

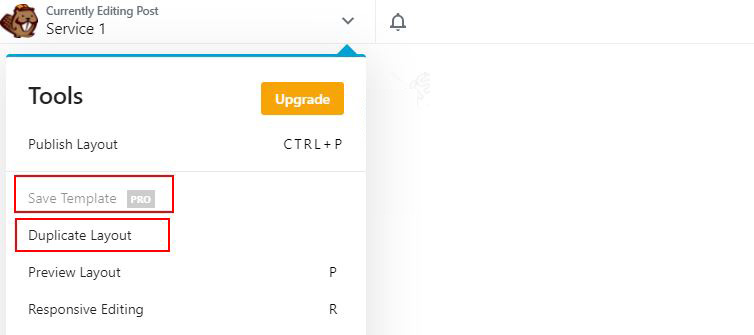
Open a page or post of choice (or create a new one) in Beaver Builder and edit or create your page layout using all the tools provided by Beaver Builder. When you’re ready to save it as a template click the ‘Tools’ menu and then ‘Save Template. It’s worth noting at this point that only the premium version of Beaver Builder allows you to do this. If you’re a regular Beaver Builder user and aren’t currently a Premium user then it might be time to think about upgrading if you’re likely to use Templates a lot.

An alternate to saving Templates however is available in the form of the ‘Duplicate Layout’ option (just below the ‘Save Template’ setting in the Tools menu). This, as the name suggests, allows you to quickly replicate a page for use elsewhere. In many cases, this might be almost as useful as being able to save your layout as a Template.
Creating Custom Templates with JetThemeCore

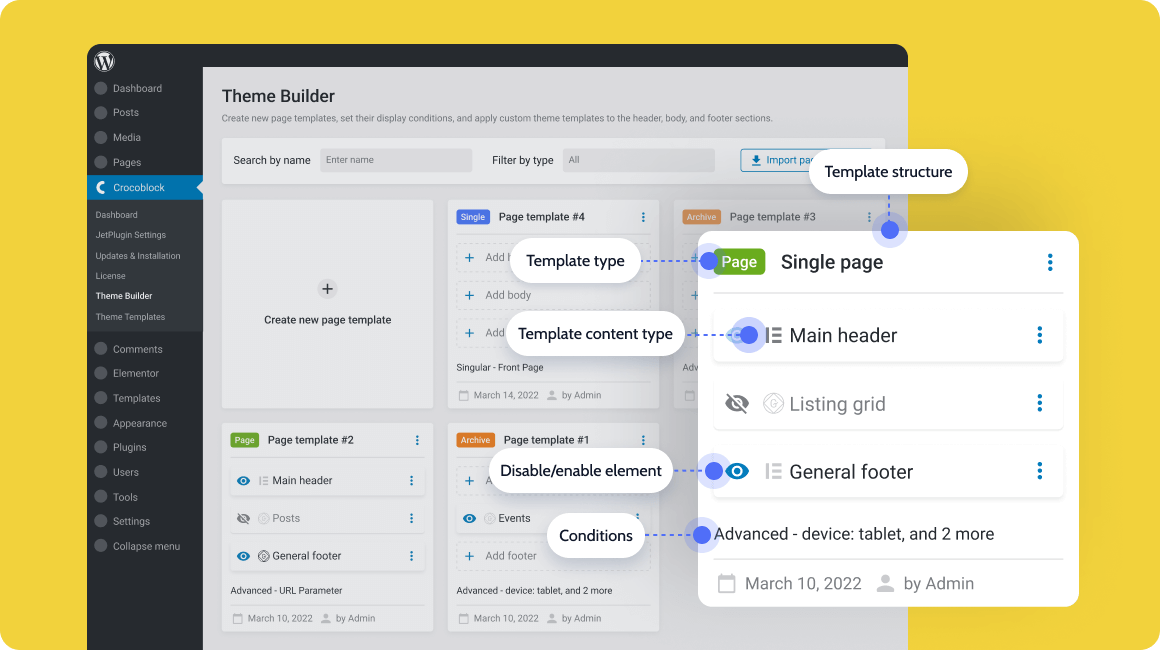
In addition to using page builders like Elementor and Beaver Builder, you can create custom WordPress templates using the JetThemeCore plugin. JetThemeCore is a premium WordPress theme builder plugin compatible with both Elementor and Gutenberg editors. It enables users to create and manage custom theme components such as headers, footers, single pages, and archives. With its intuitive dashboard, users can design essential page templates and assign specific display conditions to various website sections.
Key Features:
- Header & Footer Templates: Design custom headers and footers and assign them to specific pages or across the entire site.
- Single Page Templates: Create layouts for individual pages like landing pages, galleries, or About Us sections.
- Archive Templates: Develop custom layouts for archives to organize posts by author, month, category, etc.
- Error 404 and Search Results Pages: Design tailored 404 error pages and search results templates to enhance user experience.
- WooCommerce Integration: Build custom templates for WooCommerce components, including shop pages, product singles, and category archives.
- Advanced Display Conditions: Assign templates based on specific criteria such as user roles, devices, or URL parameters.
Pricing:
JetThemeCore is available for $23 per year for a single website license, which includes one year of product updates and Zoom chat support. For those managing multiple sites, an unlimited websites option is available at $47 per year. Alternatively, JetThemeCore is part of Crocoblock’s All-Inclusive subscription, which offers access to all JetPlugins and additional features, starting at $199 per year.
For full details and feature insights, you can visit the JetThemeCore dashboard overview and the knowledge base.
Conclusion
Unless you LOVE to code, page builders like Elementor and Beaver Builder offer increasingly sophisticated ways to create a great-looking website. The ability to create and save custom templates is a big time saver, especially if you’re working on a large website. It also ensures that content elements across pages are kept consistent (such as padding) which makes for a more professional website. If however, you need to create a manual custom template don’t forget to check out our article on the topic!
See Also
Start Your 14 Day Free Trial
Try our award winning WordPress Hosting!


















