
We’ve repeatedly touted WordPress’s REST API since its announcement , as a move towards a new era for the platform. In this post, we are going to leverage all that we’ve learned in the last few weeks, using an example that showcases how powerful and versatile the WordPress REST API can be.
Since interoperability between different languages lies at the heart of what REST is, we are going to design a prototype ,Trello-like application, using good ‘ole WordPress taxonomies and posts but with a twist! In this way, we hope to demonstrate how WordPress can be used as a development platform.
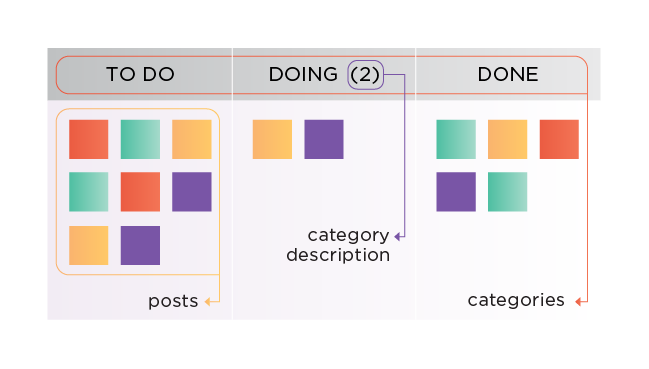
Trello is a successful project management application using the Kanban paradigm, originally popularised by Toyota in the 1980s. Projects are represented as boards, which contain columns filled with cards corresponding to tasks. Cards move from one column to the next, until they are in a state of Done (for example, from Todo to Doing to Done). This flow is called the value stream. The two key ideas behind Kanban is to a) visualise your work, and b) limit your current work-in-progress. In the case of Trello, work is visualised using graphical cards. Columns can have maximum capacities as well, meaning you can place a specific amount of tasks in a column and no more than that. For example, the Doing column below has a capacity of 2.
Application Design
We will be designing a minimal, bare bones, version of the Kanban paradigm as a proof-of-concept. The main functionalities are the following:
- Users can create/update/delete new columns.
- Users can create/update/delete new cards that are under a particular column.
The basic idea of how all this is going to be implemented, is mind-bendingly simple using the REST API:
- Kanban columns are represented as WordPress categories.
- Column capacities can be placed as integer numbers in category descriptions.
- Kanban cards as posts that are assigned to a category.
- Moving a card from a column to another means simply changing the corresponding category of the post.

Following the “iterate early and often” idea of rapid prototyping, the Kanban APIs presented below are merely drafts. The functions are extrapolated from the two main functionalities listed previously, and the WordPress assets mapping of columns to categories and cards to posts. There is no doubt that new and challenging problems will arise once the actual implementation of the prototype begins, but the following drafts are enough for us to start with!
Kanban Columns API
The list below documents the functions that will manipulate the Kanban columns, along with their parameter types. Columns are going to be represented as WordPress categories, and their capacity number is going to be added in the category description. This list does not document any return values, since for this prototype the JSON response object from WordPress will suffice.
Try our Award-Winning WordPress Hosting today!

However, all functions will return true or false to signify if the operation was completed successfully or if something went wrong. In the latter case, the real cause can be found within the JSON response object, but in general, no real error-control will be provisioned for the proof-of-concept prototype.
• create_new_col(cname:string, cap:int)
Create a new Kanban column named cname with an integer number cap representing capacity.
WordPress API Resource: Create a new category
This will create a new category, and then add the capacity integer number to the category description.
• change_col_name(oldname:string, newname:string)
Change the name of a Kanban column from oldname to newname.
WordPress API Resource: Edit a category
This will simply change the category name.
• change_col_cap(newcap:int)
Change column capacity to newcap.
WordPress API Resource: Edit a category
This will change the corresponding category’s description to add the new capacity number.
• delete_col(colname:string)
Deletes column named colname.
WordPress API Resource: Delete a category
This simply deletes the category corresponding to the column. By doing this you will effectively “orphan” the cards under that column. It will be up to you to decide how to implement this delete. For example either a) deleting a column means deleting everything under that column or b) “soft” deleting by perhaps renaming the cards under it as _del_<category>, so you can undelete them in the future.
Kanban Cards API
The list below is the same, but for the Kanban cards. Cards are going to be represented as WordPress posts, effectively using the post’s title to describe the task to be done. The post’s content can be used as an additional container for notes.
• create_new_card(cname:string)
Creates a new card named cname.
This will create a new post without content, but since it does not belong to any category, it should not be visible to the user.
• create_new_card(cname:string, c:string)
Create a new post with title cname and content c.
The same as above, but the card is created with content as well.
• create_new_card(cname:string, cont:string, colname:string)
Create a new post with title cname, content cont, under category colname.
WordPress API Resource: Create a new post
• add_card_col(cname:string, colname:string)
Adds card with name cname to column with name colname.
WordPress API Resource: Edit a post
• move_card_col(cname:string, colname:string)
Moves card with name cname under column named colname. This should remove the old category of the post before adding the new.
WordPress API Resource: Edit a post
• delete_card(cname:string)
Deletes a card with name cname.
WordPress API Resource: Delete a post
This performs a destructive delete or not, depending on whether you have enabled the trash in your WordPress blog.
Data Integrity
Now that we’ve mapped our functions to WordPress API calls and assets, we need to ensure that our data is kept consistent. For example, a Kanban column that has a capacity of 2, cannot hold more than 2 cards. A card cannot be in two columns at the same time. When a card is moved to another column, it needs to be deleted from where it was. WordPress, however, does not know anything at all about these constraints, so our application needs to check and enforce them in every write operation.
Since this is a prototype, not all of the edge-cases will be evident from the design phase. These will inevitably pop-up during the implementation of each function.
Further Work
Until now we’ve only talked about the APIs that will drive our Kanban application using WordPress resources in different ways. Our prototype would be seriously deficient if it consisted only of a bunch of backend APIs with no frontend that people could actually use. Once again here we see the versatility of REST APIs, as there is no one saying how you should go about it. You could use something like Bootstrap, or write a good ‘ole GUI in Java; there is literally no limit to what you can use.
Our prototype also only supports one Kanban board, that is one project, linked to your WordPress instance. That is probably passable for a proof-of-concept but obviously unacceptable for a final product. One solution would be to map the Kanban concepts to the WordPress taxonomy in a different, more efficient way, one that would support multiple Kanban boards and even more features such as team collaboration.
WordPress development has become really exciting!
Start Your 14 Day Free Trial
Try our award winning WordPress Hosting!



















