
Boilerplate code as a term is often used in a derogative manner as no one seems to particularly like writing it (including WordPress developers). It refers to code that is repeated in many places without alteration as scaffolding, before writing code that actually does something. Some languages such as Java and C++ have been criticised for being like that. But all this scaffolding however, is there for a reason. That is, to provide and enforce good organization principles in code structure (Best practices).
In the context of WordPress themes and plugins, the benefits of using boilerplate code are demonstrated in a more clear and direct manner. There are several WordPress projects that provide a collection of well-thought-out boilerplate code, that can help you organize your code and avoid mistakes.
What is boilerplate code?
Boilerplate code is basically a skeleton of directories and source code files that you can use in the development of your project. The directories help organize the various source code files to their proper place, and usually the structure mirrors the one on your development platform.
In case of WordPress plugins, the source code files usually contain placeholder function definitions, values, and comments describing what part of code goes where. Boilerplate WordPress themes also provide a directory structure with organized and annotated skeleton js and CSS files.
Benefits of boilerplate in WordPress development
All WordPress plugins have some common functions such as activation, deactivation, as well as the various hooks they need to implement. A boilerplate code can provide a common structure, that is well-designed and enforces good software practices. There are three good things that you achieve with using boilerplate code: Better code quality, easier maintenance, and faster development. And these, in turn, make you a better WordPress developer.
Better code quality
Although the code quality of WordPress core is great, that’s not usually the case with WordPress plugins. A natural consequence of using boilerplate is standardization. Plugins that conform to a standard that enforces good practices, have cleaner code and most importantly, in the right place. Boilerplate also encourages developers to implement the plugin’s interface and functionality in its entirety. By providing that scaffolding, it helps you not to leave something out, or poorly implement it somewhere wrong.
It is also a great help for beginner WordPress developers due to the fact that everything is laid out correctly and annotated with comments.
Easier maintenance
All the above lead to easier maintenance. Code that is written by using boilerplate is easier to be read, understood, and troubleshot. With standardization, a developer can take your code, and know exactly where to look for. However, it’s not just for the other WordPress developers, but for yourself as well. Code that was written a week ago and is still fresh in your mind, will quickly become incomprehensible a few months in.
Faster development
Boilerplate code also helps speed up development times. By giving you a complete working skeleton of the project, it lets you start writing code and design in the places that matter. You don’t need to spend time organizing code or figuring out what default functions or CSS components you need, and then write them.
But the biggest gain is when you create your own, more advanced boilerplate packages. If you usually build certain types of WordPress sites, such as e-commerce or personal pages, then the magic happens. You can write a package with skeleton files that contain placeholder code and theme features that are common in all projects of a certain type. That way, you just unzip the package and start filling it with just the project’s specifics.
Try our Award-Winning WordPress Hosting today!

If you are a Pressidium client, you can use our Cloning tool which was built having in mind this simple concept. For example, let’s say you have created a boilerplate e-commerce WordPress site on the Pressidium platform. You clone it with just one click and then start working on the specifics, instead of starting from scratch each time.
Using boilerplate in WordPress projects
There are several boilerplate “systems” for WordPress. But in this article, we’re going to focus on two that are both well-known and documented: The WordPress Plugin Boilerplate and roots.io.

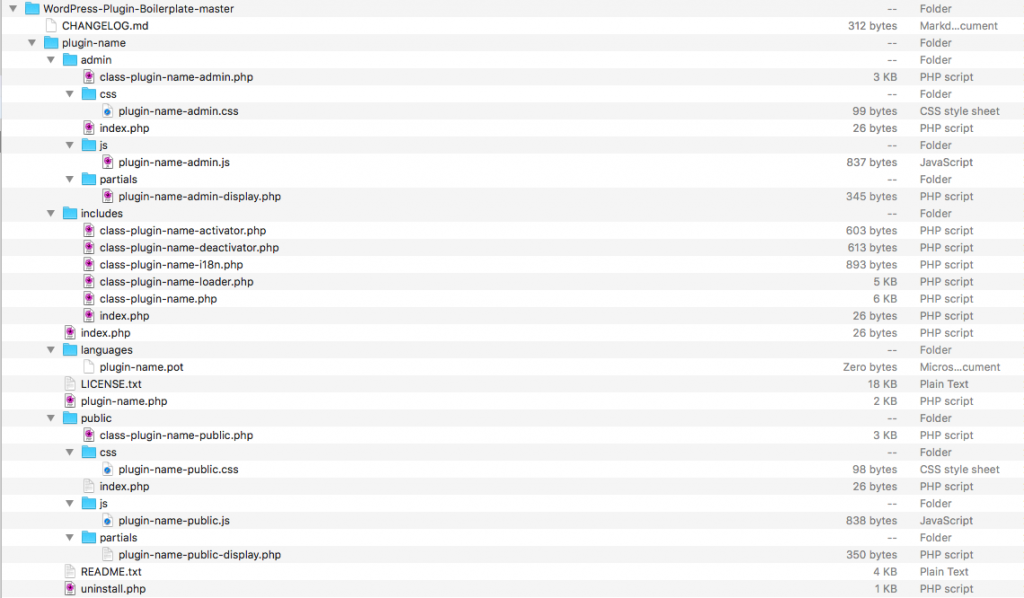
The WordPress Plugin Boilerplate advertises itself as a “standardized, organized, object-oriented foundation for building high-quality WordPress plugins” and it certainly delivers. It follows the WordPress API and Documentation standards, it is built on top of the WordPress Plugin API and provides a neat way for localization. Let’s take a peek at its contents:

Changelog.md
This is the Changelog file in Markdown.
plugin-name/
The main folder that contains everything else.
admin/
All administration-related functionality is placed here. It includes three relevant folders, css, js and partials for that.
includes/
This directory includes classes for the activation/deactivation functionality, i18n localization, and the loader class to define all functions/hooks.
class-plugin-name-activator.phpclass-plugin-name-deactivator.phpclass-plugin-name-i18n.phpclass-plugin-name-loader.phpclass-plugin-name.phpindex.php
languages/plugin-name.potA boilerplate .pot file that contains the localized strings for your plugin.
public/
Here you put all public-facing related plugin code. Again you have the relevant css, js, and partials folders.
NOTE: Before beginning, Do not forget to rename all “plugin-name” occurrences to the name of your plugin.
Our second boilerplate system of choice is much more complex and so it’s not possible to cover it in its entirety in this article. However, it has excellent online documentation. The developers have also written a series of e-books for each component that you can purchase from the official site!

Roots.io is an advanced boilerplate system offering three components (Trellis, Bedrock, and Sage) that can be used separately, or in conjunction. It is designed to be used for WordPress projects and not just plugins or themes. It has advanced features such as virtual machine provisioning through Vagrant, dependency management with Composer, Sass support for writing stylesheets, automatic Javascript error correction, browser testing, image optimization, and more. It is based on the HTML5 boilerplate and comes with the latest version of Bootstrap.
In Closing
There are many boilerplate systems out there, each catering to different needs. Choose Roots.io if you are an advanced WordPress developer in need of a complete WordPress project boilerplate solution along with integration features and toolchain. If you are a beginner WordPress developer, or you just need a simple boilerplate to start developing your plugin or theme, then The WordPress Plugin Boilerplate is most suitable for your needs.
Start Your 14 Day Free Trial
Try our award winning WordPress Hosting!


















