
Welcome to the second part of our eight-part series that will run through all you need to do to build a WordPress website for a new business using the popular WordPress page builder, Elementor.
In Part 2 we are going to be taking a look at WordPress, what it is and (briefly) how it works. We’ll also look at the page builder Elementor, that you will be using to build your new business website. In addition, we’ll also search for a suitable WordPress theme that will act as the foundation for our new website design.
Let’s get started!
Introduction to WordPress
WordPress is a piece of software that allows you to easily build and update a website without the need for any coding.
It is what is known as a CMS or Content Management System and was launched back in 2003 and since then has gone on to be the most popular CMS on the market today powering an astonishing 37% of all websites in the world. This number keeps on rising firmly cementing it as the CMS of choice website designers the world over.
Because, in part of its popularity, it’s extremely well documented which makes it the perfect choice even for beginners. Although like any new tool or app it will seem confusing to use at first, you’ll quickly come to understand how it works. You’ll find that using WordPress you can quickly update a page or create a new blog post to your website. Tasks like changing a photo or adding a contact form can all be done with ease. Within reason, you can do pretty much whatever you need to do on a website with WordPress and all without having to touch a line of code.
WordPress.org vs WordPress.com
There are actually two version of WordPress that you can use. The first (and the one we’ll be using) is what’s known as self-hosted WordPress. WordPress is uploaded to your own website and installed then allowing you to crack on and build a website using the CMS as you wish. This version of WordPress can be downloaded from wordpress.org and is free to use. It’s what’s called ‘Open Source Software’ which means you can basically do what you like with it.

The second version of WordPress that’s available is a ‘hosted’ version on wordpress.com. Here you can sign up for a free account, install a theme (more on these later) and create a website using the tools provided by wordpress.com. Because this version is hosted by WordPress themselves there are limits on what you can do with your site in terms of design. You are also more limited with regards to the functionality available to you.

Whilst wordpress.com offers a quick, convenient way to get a website up and running, you’ll enjoy more freedom to create the kind of site you want with no restrictions by using the self-hosted version which is what we’ll be doing.
The WordPress Admin
We will run through how to install and setup WordPress in Part 3 of this series. For now though, let’s take a very quick peak at what you’ll see when you log into the Admin area (or backend) of your WordPress website.
Try our Award-Winning WordPress Hosting today!

The WordPress Admin can be thought of as the ‘control center’ for your website. It’s accessible via your web browser (no tools or software needed on your computer). To get to the login page of this control panel (or Admin area) you’ll visit a specific web address which will be something like www.yourwebsite.com/wp-admin (substituting ‘yourwebsite.com’ with your own web domain name). When you arrive at this login page you’ll see something like this:

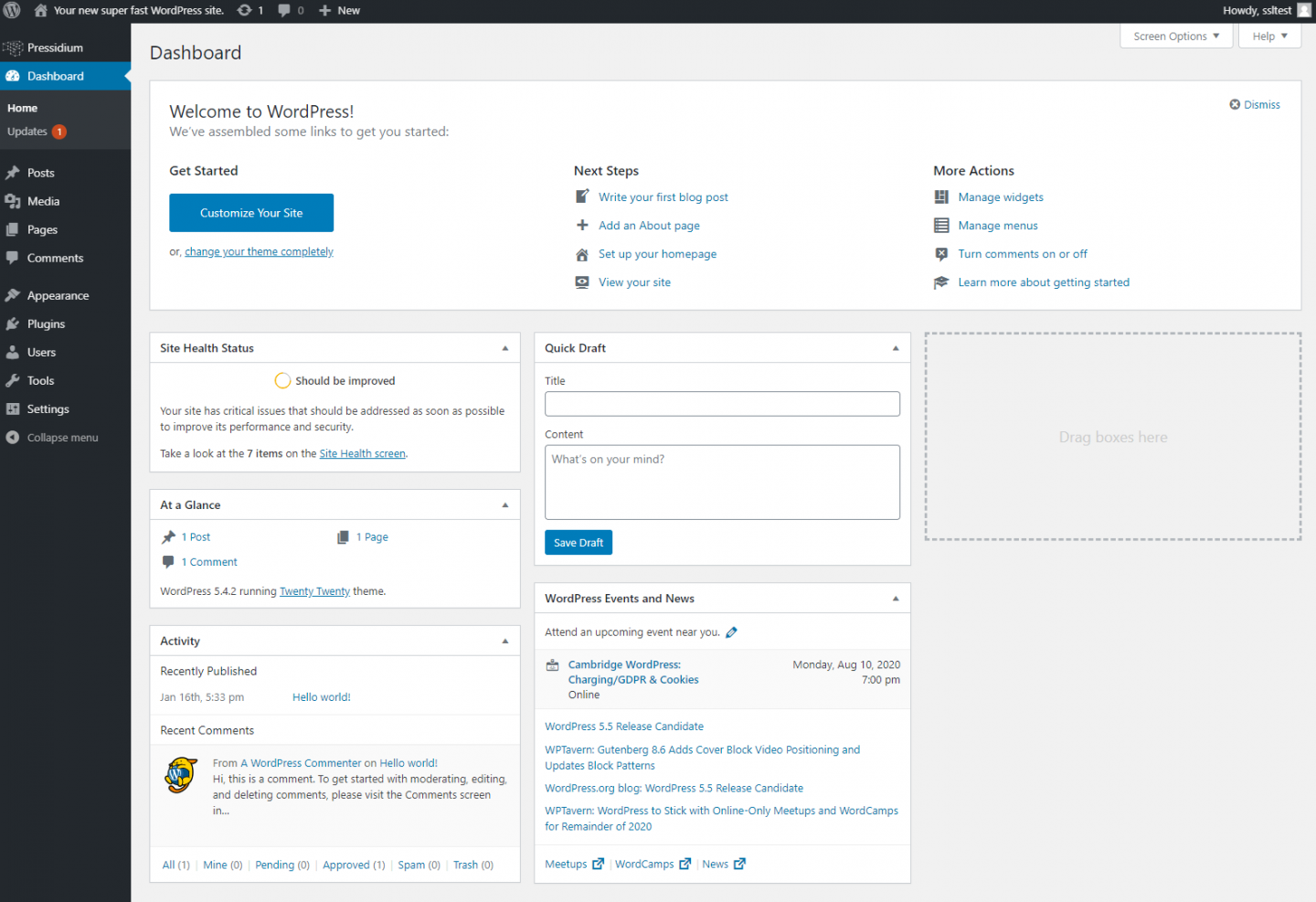
You will need to enter your username and password (which you’ll get when you first setup WordPress). On inputting these you’ll then be taken to the Admin Dashboard which looks like this:

The Admin Dashboard is the first thing you’ll see each time you log into your website. From here you’ll see a menu on the left hand side which gives you access to all of the pages on your site along with the ability to edit settings, add plugins and more. Pretty much 99% of everything you’ll need to do on your site can be done from this Admin panel.
Even better, if you have other users (such as a business partner) who might want to be able to make changes or add new material to the website, you can give a separate login to them as well. WordPress allows you to assign different permission levels to logins. For example you might have a staff member who is going to update your blog. By giving them an ‘Editor’ permission they can add new blog articles and update pages but not change critical settings on your site.
We will be running through each area in more detail in later parts of this series as we build our WordPress website. By Part 8 of this series you’ll have a good understanding of what pretty much all of these sections do.
Introduction to Page Builders
We are now starting to get to the point where we can begin to create our WordPress website. Before we do it’s useful to first get an understanding of how you can actually design a page in WordPress.
Building a website can be a bit daunting, and WordPress websites are not an exception. At the outset you’re facing a lot of white screen space that you have to fill in. It wasn’t that many years ago that in order to do this you’d have needed to know how to write HTML and CSS code in order to generate content that looked good on your website. Whilst writing some basic code is relatively easy, even for a novice, designing more complex layouts is hard (even for a pro!).
Although WordPress originally made the process of setting up a website and adding pages to it relatively easy, it was still tricky to get a proper design sorted without knowing how to code.
WordPress provided a basic WSYWIG editor (What You See Is What You Get) that allowed you to format paragraphs, make certain text bold or italic and so on. This meant you could put content on a page that would look a bit like this:

So, yes you could ‘build a website’ but it wasn’t going to look very good. Even a seemingly simple task like putting text into two columns required coding.
What was needed was a simpler way to achieve page layout tasks like text columns and, if possible more complex tasks like adding buttons and other ‘rich’ content that would allow your web page to begin to look like ones you more commonly see today.
Enter the Page Builder. Page Builders do exactly what they say on the tin and allow you to ‘build a page’. Finally, there was an easy way to create great looking pages without need to know how to code.
Gutenberg
There are several page builders available that you can use. Elementor is one of them (more on that shortly). WordPress themselves released their own page builder back in December 2018. Called Gutenberg, it marked a major step forward in improving the website building experience, especially for those without a coding background.
Gutenberg is built around ‘blocks’. These blocks are used a bit like bricks to make up the layout of a page. Now, using these blocks it’s a relatively simple process to arrange your text into two columns, or to align an image alongside your text. You can add in buttons and other ‘rich’ elements like social buttons or even a calendar. These elements are pre-built which means you just have to select them and they’ll work straight out of the box.
Gutenberg is a major leap forward in terms of building a page using the in-built WordPress tools. And, excitingly, the underlying structure of WordPress was updated when Gutenberg was released allowing WordPress to continue to move forward as one of the best CMS’s out there.
Alternate Page Builders – Introducing Elementor
One of the huge strengths of WordPress is the ability for other developers to build tools, themes and plugins that can be used within WordPress. Because WordPress is Open Source it’s not ‘locked down’ allowing others to leverage the platform in different ways.
A good analogy is to look at an iPhone vs an Android powered phone. iPhones are ‘locked down’. The hardware (the physical phone) and the software (the iOS operating system) are controlled entirely by Apple. Rival phones such as the Samsung Galaxy use an operating system called Android. This is an open source operating system (like WordPress) which allows developers to adapt it to work in different ways.
So, although you can use the Gutenberg page builder in WordPress, you’re not restricted to doing so. For this website build, we are going to use a third-party page builder called Elementor.
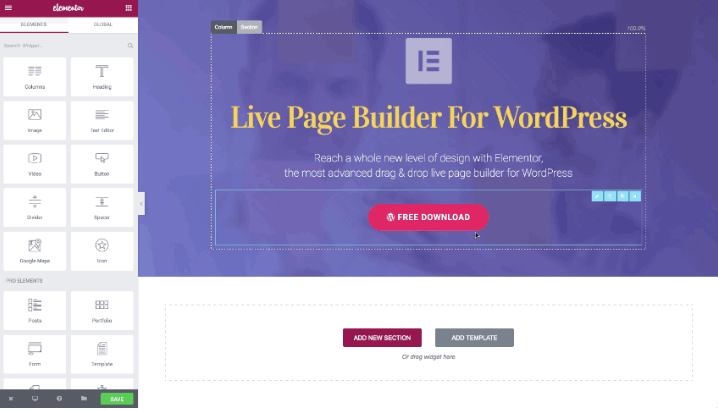
Elementor is a ‘front end’ page builder unlike Gutenberg which is a ‘back end’ page builder. This means is that you can build a page on your WordPress website visually unlike Gutenberg where the building is done on the ‘back end’ of the website and you can only see your changes when you publish your page.

Elementor is packed with features that make designing a good looking site MUCH easier than it has ever been before. You can literally drag and drop text, images, buttons and much more around the page to build your website. You’ll be able to instantly see what this page will look like when it’s published. You don’t need to code and best of all it’s free!
It’s a hugely popular page builder. Why? Because it really is very, very good at what it does. In this series we’ll be taking you step by step through the processes you need to take to create your own website.
Because it’s highly flexible you’ll be able to walk away and design a website that looks how you want it to look. Don’t like the position of a button? You’ll be able to move it. Want the header font to be bigger? That’s easy. It’s fun to use because you can get results so quickly.
Getting started with Themes
If you’ve done any reading around WordPress, you will have probably seen people talk about ‘themes’ when building their websites. Indeed, we have mentioned them once or twice ourselves already. So, what is a theme?
When you initially setup a website you are faced with a lot of white, empty screen space… there is so much you want to say and you’ve got a vision in your head about how you want your website to look but the leap between this and the empty screen in front of you can feel vast.
Themes to the rescue! Rather than building your website completely from scratch which can be hugely time consuming, other developers have built pre-designed ‘themes’ that are widely available, in many cases for free. Themes give you a head start when it comes to building your website so much so that most WordPress developers will use a theme in one form or another when building a website for a client. Truly bespoke websites are actually few and far between (despite what many web designers might intimate). Why? Well, quite simply, time. Time is money and building a bespoke website takes time… a lot of it! And in turn that costs a lot of money.
It’s much easier therefore to take a pre-existing design in the form of a theme and then to tailor it to your design requirements. Think of it a bit like building a car. You could do this from scratch but you’d actually be better off buying some core components like the chassis, wheels, body panels and so on and then tweaking aspects of these such as the color, seat style, interior layout and so on. You end up with a ‘bespoke’ car but much more quickly (and cheaply) than if you were to manufacture every last component from scratch.
Choosing a Theme
Like millions of other WordPress users we are going to choose a theme to use as the foundation of our new website. There are countless theme providers out there and odds are high you’ll be able to find a design that comes close to matching your vision. Don’t forget though that it doesn’t matter if certain elements are not perfect for the reflection of your business aesthetics on your new website. Using Elementor we’ll be changing images, colors, logos, text, page layouts and much more to create what will in essence be a bespoke website for your business.
When choosing a theme there are several things to consider:
- Cost: There are countless themes available for free, many of which are pretty good. Some though are so-called ‘premium’ themes and come with a price tag. High quality themes generally retail for around $60 so we’re not talking bank breaking price tags (and a theme is definitely cheaper than a designer would be).
- Quality: Much like cars, there are good themes and bad themes. Look at the reviews (if there are any) and consider how well supported a theme is by the designer. Using cars as our Analogy again, we’d expect a Mercedes to work well straight out of the showroom and we’d have confidence that if anything did go wrong it’d be put right. A cheap and cheerful car brand however might not offer the same level of quality or after market support.
- Design & Function: Whilst a theme can normally be heavily customized, it makes sense to pick one that ticks as many boxes as possible from a design and functionality perspective as this means you’ll have less work to do! Again, using our car analogy, you wouldn’t buy a 2 door roadster when you know you need a 4 door saloon.
- Elementor Compatible: Elementor has been designed to work with almost any theme but you will get the best results if it is used in conjunction with a theme that has been built with Elementor in mind. Where possible choose a theme that states it is Elementor compatible.
Where to get a Theme from
As mentioned, there are a lot of different theme providers out there. WordPress themselves have a theme library that consists of themes built by both WordPress and third-party designers. Check it out here.
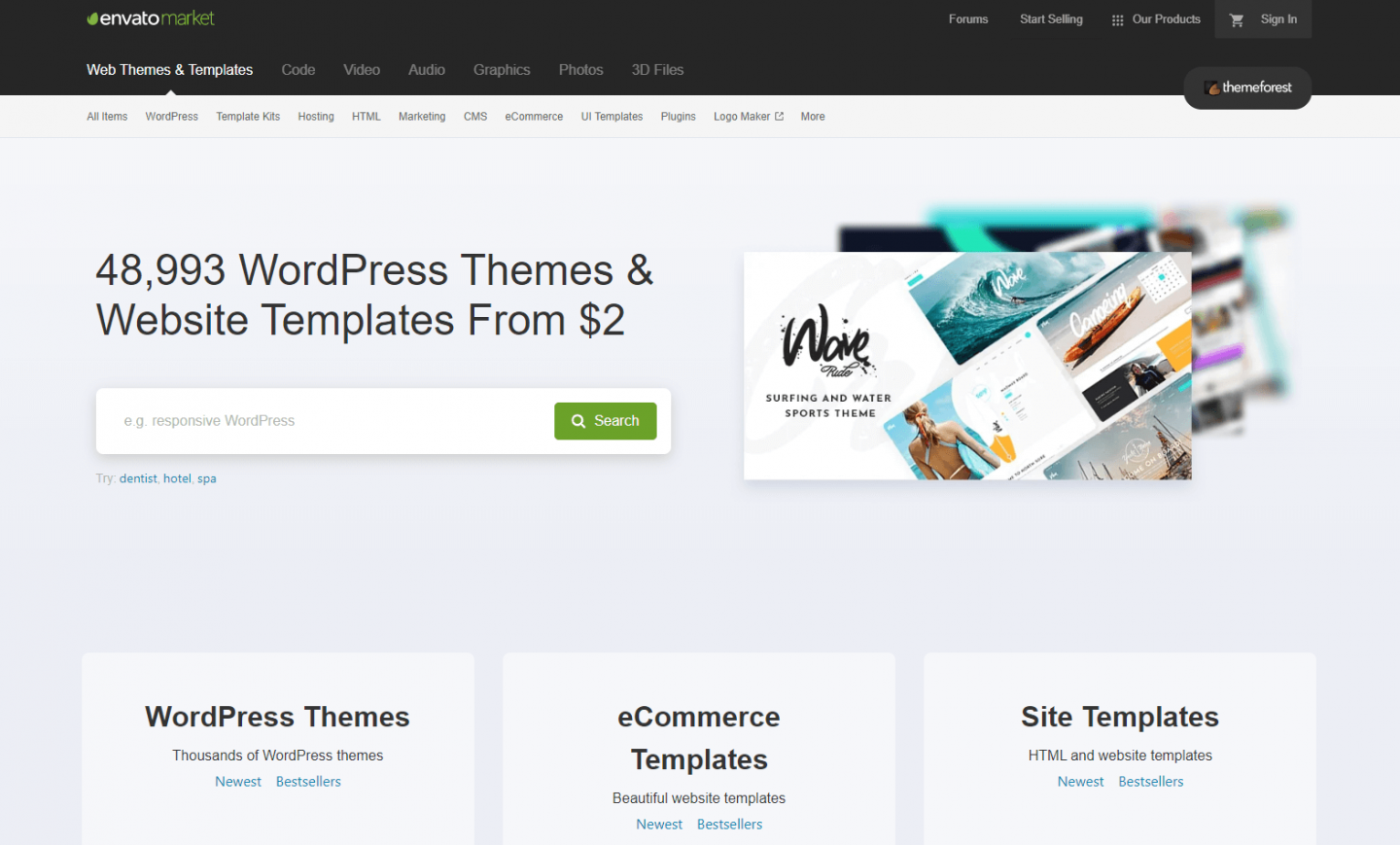
A popular independent theme store is Theme Forest. You’ll find thousands of high quality themes to choose from (most are ‘premium’ and cost around $40 – $60). Just make sure you choose one that is Elementor compatible (unless you wish to use another page builder).

Elementor themselves have a selection of themes you can choose from, Take a look here.
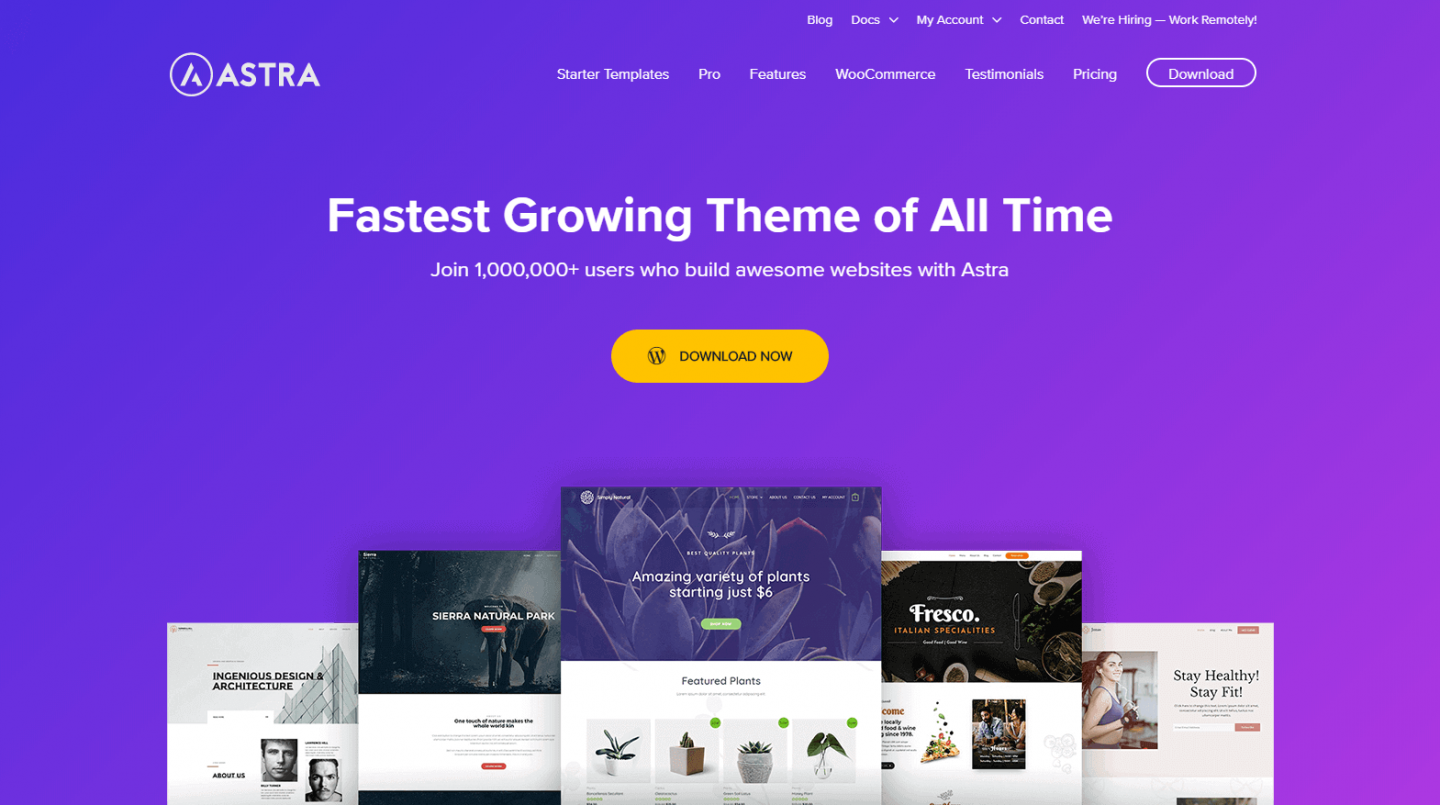
Finally, there are independent theme designers who offer a handful of themes that have been carefully crafted for use with Elementor. One such provider is called Astra. Astra have long been recognized as providers of carefully coded WordPress themes that have been tailored to work brilliantly with Elementor. They offer both free and paid for themes. And it is one of their free themes that we are going to use to build our website with!

After taking some time to look through their catalog of theme designed (Astra call these ‘Starter Templates’) we’ve selected one called ‘Co-Working Space’. The demo site that has been built using this theme is for an Office Provider (not a plumber!). But there are a lot of design elements that we like about this site that we can see working for our plumbing website.

In Part 3 of this series you’ll see how we install WordPress, install our page builder, Elementor, and begin actually designing our site!
Start Your 14 Day Free Trial
Try our award winning WordPress Hosting!



















