
In previous articles, we have examined how you can customize a WordPress website, create your own child theme or templates.
Today, we are going to look at how you can build your own WordPress theme. Let’s get going!
Why Build Your Own WordPress Theme?
WordPress provides multiple ways to customize your website. So, why would you feel the need to create your own theme? In some instances, off-the-shelf themes might not fit with your brand design or have the functions you need. A custom theme could solve this issue and give you exactly the style of site you want with all the functions you need without having to rely on a third party theme.
Requirements Before Creating a Theme
To be able to replicate the following steps in the example below we need to have a WordPress installation setup and ready to go, either locally or on a server space that you administer. Do not try this on a live site. Create a testing environment instead.
A working knowledge and understanding of CSS, PHP and HTML are also required.
Create the Theme
We will name our theme “My First Theme”. The first step is to create the necessary files for the theme to be visible in the admin area. To do this we will create a style.css and index.php file.
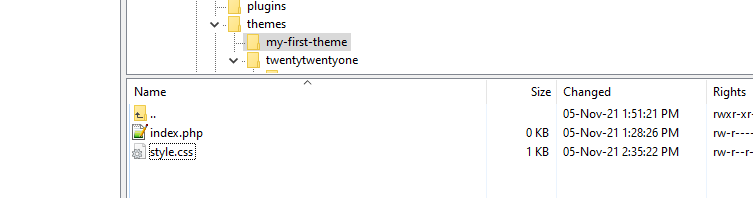
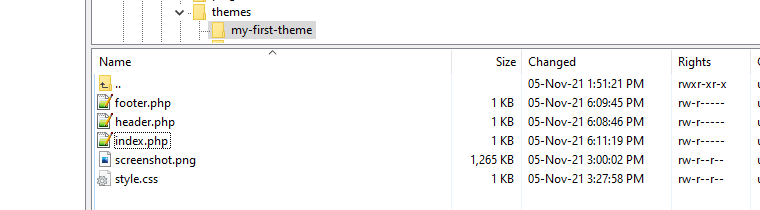
We create a subfolder for our theme, under the wp-content/themes/ folder that we name “my-first-theme” and add these 2 files to that folder.

At this point, the theme should be visible as a choice in the admin area.

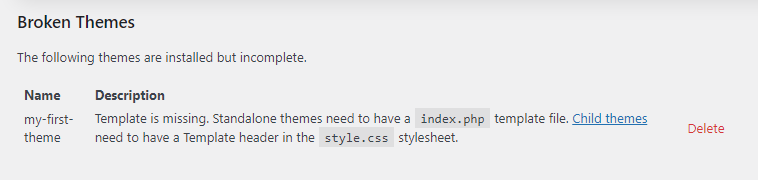
If either of those files is missing you will get a message warning the theme is broken. For example if index.php is missing you will see something like this:

Inside the style.css file we will add some comments that tell WordPress about our theme. The most important info is the name it will be listed under. Other than that, you can say who the Author is or give an Author URI so that users can visit a website to learn more about your theme. Give a description to be displayed in the admin theme modal popup and the version of the installation.
/*
Theme Name: My First Theme
Author: Dev Loper
Author URI: https://my-first-theme.com
Description: This is my theme’s description
Version: 1.0
*/NOTE: You can also define your license. If you want your theme to be distributed on WordPress, your theme must be GPL-compatible.
If you need to display a logo image, insert a screenshot.png file in the same space the style.css and index.php files are located.
Now if you activate your theme in the themes’ admin screen you should see something like this:

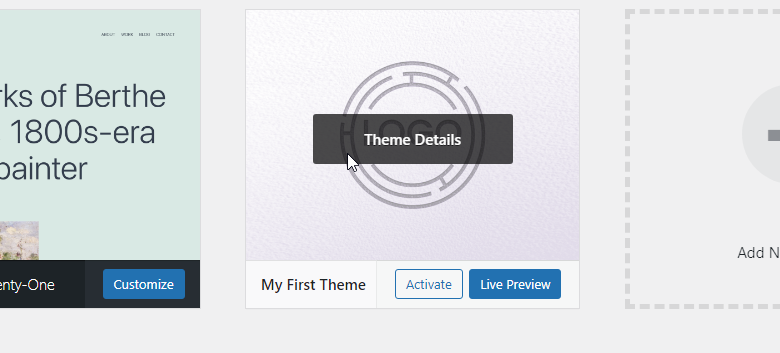
And if you click on “Theme Details” you should see this:

Theme Files
Now it is time to write some code in the index.php file. As a test, open the file with your favorite editor and insert any kind of HTML element, for example
<h1>My First Theme's Content</h1>Save the file and visit the front end. You should only see the heading “My First Theme’s Content”
At this point, you have to decide what layout your theme is going to have.
Theme Layout
The routes to follow from here are unlimited. We highly recommend that you take your time and study how WordPress themes work. More importantly, make sure you fully understand the template hierarchy before proceeding with structuring your own theme.
Try our Award-Winning WordPress Hosting today!

In a nutshell, what WordPress does is provide a way to call different php files according to the type of content. This is accomplished with queries. A query checks if the currently viewed page has posts or is a search results page or any other kind of content, and outputs the corresponding code.
A classic example is to separate the header and footer by creating individual files for each of them. To see a very simplified example of how you can do this yourself, insert this piece of code in the index.php file.
<!doctype html>
<html>
<head>
<?php wp_head(); ?>
</head>
<body>
<div class="site">
<header class="site-header">
<?php
// LOGO
// TITLE
// MENU
?>
</header>
<main class="site-main">
<h1>My First Theme's Content</h1>
<?php
// POSTS LOOP
?>
</main>
<footer class="site-footer">
<?php
// FOOTER INFO
?>
</footer>
</div>
<?php wp_footer(); ?>
</body>
</html>This code, using the wp_head() and wp_footer() built WordPress functions, provides default content layout which includes a header with logo, title and menu, the main body where the queries will show the right content and a footer containing the site’s info.
If we would like to split this code and use separate header.php and footer.php files then you should create the files under the theme’s folder.

And split the code like this:
Index.php
<?php
get_header();
?>
<main class="site-main">
<h1>My First Theme's Content</h1>
<?php
// POSTS LOOP
?>
</main>
<?php
get_footer();Header.php
<!doctype html>
<html>
<head>
<?php wp_head(); ?>
</head>
<body>
<div class="site">
<header class="site-header">
<?php
// LOGO
// TITLE
// MENU
?>
</header>Footer.php
<footer class="site-footer">
<?php
// FOOTER INFO
?>
</footer>
</div>
<?php wp_footer(); ?>
</body>
</html>And that’s it! You have created your first theme!
Starter Themes
We looked above at how to create a theme manually… what files should be created and what code you can include. If you are already familiar with this though, you can save some time by downloading a WordPress starter theme in seconds. Try Underscore for example, where you can just give a name and download the theme zip file right away.

Awesome, right?
Conclusion
A custom WordPress theme is a great solution when you need more flexibility as a developer. Creating a theme can seem like a daunting process. Hopefully as this article has shown it’s actually pretty easy to do. The key is not to rush before you start coding. Take a step back, study the theme structure that meets your requirements and then go for it.
Start Your 14 Day Free Trial
Try our award winning WordPress Hosting!



















