
In a previous article, we discussed the 404 error thoroughly, explaining what it is for and how to fix it so that visitors get redirected to a valid URL and do not see the 404 message.
However, in many cases, the website owners want to use a 404 page instead of redirecting visitors to a valid URL. In this article, we will see why you should create a custom 404 page and how you can make this page on a WordPress website as presentable and useful as possible. So let’s dig into this!
Why Create Your Own Error 404 Not Found Page?
We’ve already discussed how you can prevent 404 errors. In reality, you can never be certain that no 404 errors will occur because some factors, such as a user typo, are beyond your control. This means that inevitably, at some point, visitors will land on a 404 error page or get redirected to where you configured the site to send them.
In the first case, when the user lands on the default 404 error page, they are likely to be a bit disappointed, as these pages do not provide any information on what happened or where to go from there. They just see a “404 ERROR PAGE NOT FOUND” message.

This isn’t a great user experience and a great way to improve this is by creating a custom 404 error page.
With a custom 404 error page, you can make sure that they are notified about the incident by adding the appropriate information to the page.
In addition, if you have chosen to redirect all invalid 404 URLs to a valid URL, like the homepage, you take the risk that the user doesn’t realize what happened. They didn’t notice they made that typo, and now they are on your homepage for an unknown reason to them. That will probably work against you.
Try our Award-Winning WordPress Hosting today!

You can help your visitors have a better user experience and stay on board with the 404 custom page, preventing them from leaving your page frustrated.
You can also take advantage of the custom 404 page and inject some personality into it. For example, you can change the wording to fit your style, whether it’s formal or casual, and get closer to your visitors. Make them feel like you’re doing your best to help them find what they want.
Now let’s move on and see how we can create this page for our own benefit.
How Do You Create a Custom 404 Not Found Page in WordPress?
The WordPress library provides many plugins that can help you with customizing the 404 error page to make it more user-friendly and useful.
Theme
But before anything, it is wise that you check what your theme already provides. Some themes come with their own custom 404 page that may be enough for how you want to inform the visitors of the incident and walk them through. They may provide ways to customize that page easily through the theme options.
On the Astra theme, for example, the default 404 page looks like this:

It is certainly better than the default WordPress 404 page. If you want to add more to this and have Astra Pro, you can benefit from the 404 Page Layout Type options.
Block Editor Themes
If you’re using a theme that supports full site editing, things get easier when it comes to a custom 404 error page. Let’s take the Twenty Twenty-Three theme as an example. We have installed and activated it, and now we will customize the 404 page.
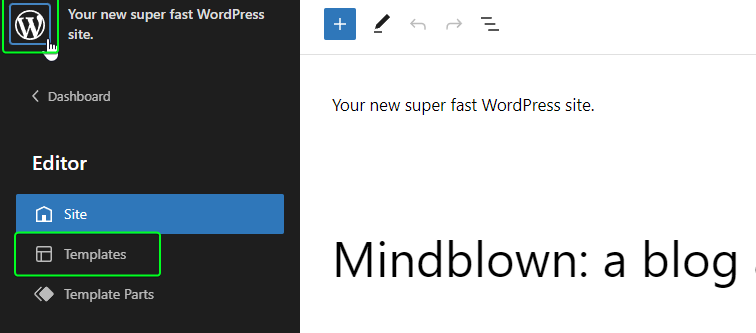
Under Appearance -> Editor, we reveal the navigation menu and select Templates.

Then we choose the 404 template and enter the layout editor. There, with the help of blocks, we modify the layout and contents to fit our needs.
Using a WordPress Plugin
A very popular solution is the Smart Custom 404 Error Page plugin.

At the time of this writing, this plugin has over 100,000 active installations, making it the most used plugin on this topic. It makes it easy to set up a personalized 404 error page with a search box, important links, and your contact information.
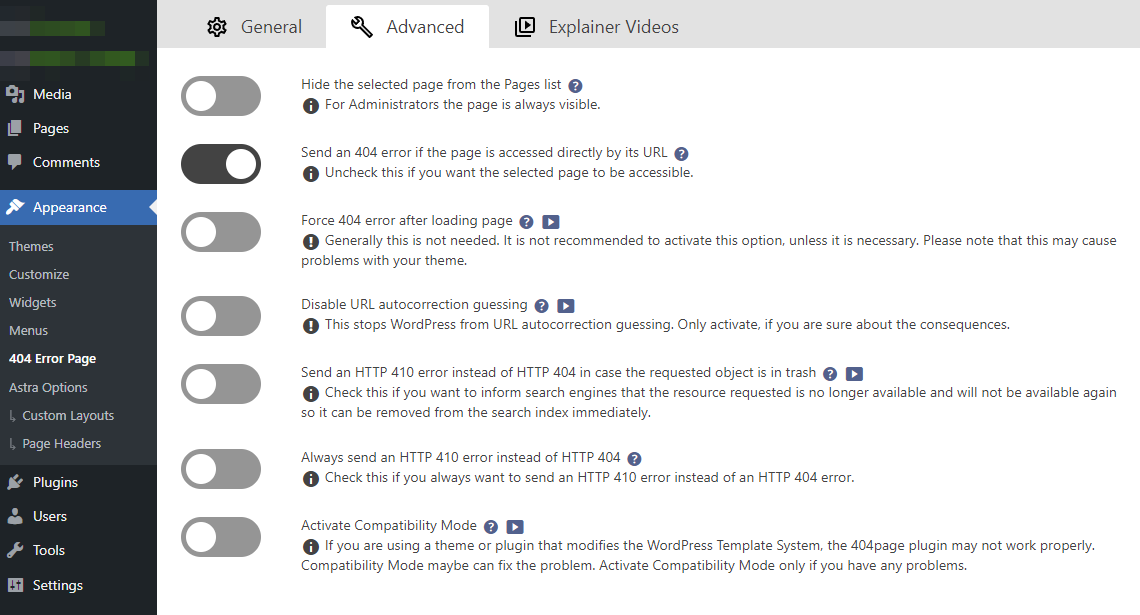
Once you install and activate it, a menu item named “404 error page” will appear under the Appearance menu. There, you can find all the related options along with some nice tutorial videos.
You can choose the page you want to be displayed as the 404 page, and benefit from some advanced extra options.

As you can see, the configuration is quite self-explanatory.
Custom
You can always go the manual route, by overriding the 404.php template. Provided that you have created a child theme, add a 404.php file inside the child theme’s folder and insert the following code:
<?php
/**
* The template for displaying 404 pages (Not Found)
*
*/
get_header(); ?>
<div id="primary" class="content-area">
<div id="content" class="site-content" role="main">
<header class="page-header">
<h1 class="page-title"><?php _e( 'Not Found', 'twentythirteen' ); ?></h1>
</header>
<div class="page-wrapper">
<div class="page-content">
<h2><?php _e( 'This is somewhat embarrassing, isn’t it?', 'twentythirteen' ); ?></h2>
<p><?php _e( 'It looks like nothing was found at this location. Maybe try a search?', 'twentythirteen' ); ?></p>
<?php get_search_form(); ?>
</div><!-- .page-content -->
</div><!-- .page-wrapper -->
</div><!-- #content -->
</div><!-- #primary -->
<?php get_footer(); ?>Do not forget to modify the error message within the h1 heading of the page-content class if needed. You can also add more paragraphs below that.
Conclusion
The 404 errors will eventually be triggered one way or another. The more traffic your WordPress site has, the more likely it is that your visitors will experience 404 error-related issues. This makes using a custom 404 page pretty important! Hopefully, you’re now well placed to make the required changes to your WordPress website.
Start Your 14 Day Free Trial
Try our award winning WordPress Hosting!


















