
In today’s fast-paced digital world, where the speed and responsiveness of websites are crucial, there’s a powerful technique called HTTP compression that helps optimize transmitted data and improves the experience for users like you.
The problem we face is that traditional ways of sending data through the HTTP protocol can be slow and inefficient. This leads to sites taking a long time to load, which can be frustrating and cause missed opportunities for businesses.
Get ready to discover the power of HTTP compression and unlock a world of improved website performance and seamless communication.
Solving the Challenge of Slow-Loading Websites
Imagine waiting for a website to load, second by agonizing second. Each passing moment fuels impatience and frustration mounts.

Slow-loading websites not only test our patience but also leave us with a negative impression. As attention spans shorten and the need for instant gratification grows, it’s essential to address the underlying issues of large file sizes and high bandwidth demands.
We need a solution that can deliver content swiftly, engage users, and enhance the overall browsing experience.
But such a solution already exists: HTTP compression. An old technique that still revolutionizes data transmission. By compressing the data exchanged between browsers and web servers, HTTP compression significantly reduces file sizes and bandwidth requirements making websites load faster and the network utilization more efficiently.
Compression can decrease bandwidth needs by up to 70%, improving network efficiency and facilitating faster loading times. The result? Websites that load swiftly, captivating users from the first click and providing them with a seamless browsing experience.
The Benefits of HTTP Compression
HTTP compression offers a multitude of benefits for web developers, server administrators, and end-users alike.
- Firstly, by reducing file sizes, websites become more lightweight, allowing for faster data transmission and improved loading times. Users no longer have to endure the frustration of waiting for ages to access the desired content.
- Secondly, the reduction in bandwidth requirements leads to more efficient network utilization, minimizing congestion and ensuring a smoother browsing experience for everyone.
- Thirdly, HTTP compression brings cost savings by optimizing data transfer and reducing the strain on network resources. Mobile users, in particular, benefit from reduced data consumption, leading to improved browsing experiences and lower data usage fees.
- Fourthly, there is the SEO factor. Website speed is a ranking factor for search engines, therefore, the use of compression can lead to better search engine rankings and increased visibility for your website.
HTTP Compression results
We’ve picked a few of the most popular JavaScript libraries and CSS frameworks to demonstrate the savings that compression produces.
The savings range from 65% to 85%:
| File | Size (bytes) | Compressed Size | Compression Ratio |
| jquery-3.7.0.min.js | 87,462 | 30,337 | 65% |
| react-0.14.3.min.js | 50,178 | 15,593 | 69% |
| bootstrap-5.1.3.min.css | 163,873 | 23,945 | 85% |
| bootstrap.bundle.min.js | 78,129 | 23,053 | 70% |
📝 Get our free PDF performance checklists: Test & Measure WordPress Speed + Optimization Quick Wins. Run accurate tests. See what slows pages. Apply fast fixes.
Improve Core Web Vitals today!
Implementing HTTP Compression
Implementing HTTP compression doesn’t have to be a daunting task for web developers. Modern browsers and servers come equipped with built-in compression capabilities, making it seamless to adopt this technique.
However, server configuration plays a crucial role in ensuring compression is effectively implemented. By configuring the server to enable compression, web developers can unlock its full potential and reap the benefits of optimized data transmission.
For compression, end-to-end compression delivers the best performance in the web world. Compressing the message body at the server level and preserving it throughout the network ensures faster data transmission and faster loading times. If intermediate nodes exist, they leave the body untouched.
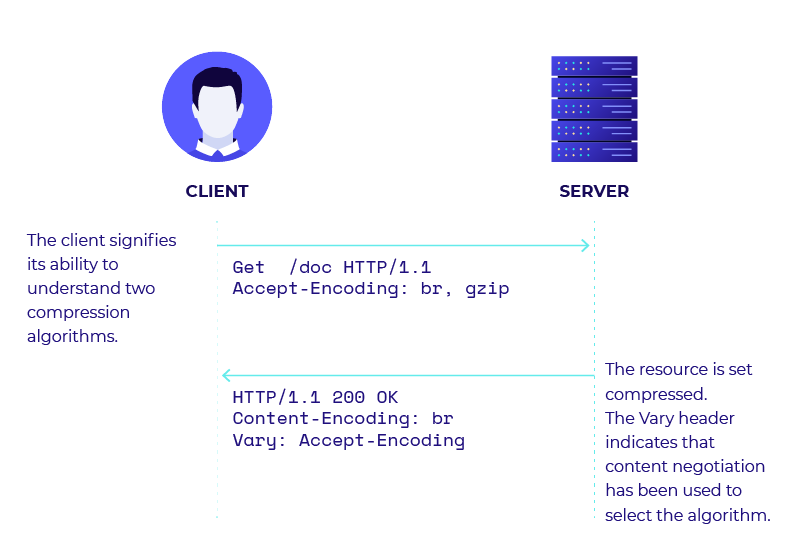
When a browser connects to a web server, a proactive content negotiation takes place. The browser informs the server through the Accept-Encoding header which algorithms it supports. If the server is compatible with the algorithms advertised by the browser, it selects and uses one of them to compress the response body. The web server includes a special header in its response named Content-Encoding that tells the browser which algorithm it has used.
Try our Award-Winning WordPress Hosting today!

Along with the response, the header Vary is sent containing at least the value Accept-Encoding to instruct intermediate nodes which parts of the response, besides the URL and the Host header, are important and should be considered in case of caching the response. If you want to learn more about the Vary header Andrew Betts wrote a detailed article explaining how the Vary header works.

The compression algorithms used in web communication are optimized for text. Since the ’90s, when compression technology was evolving rapidly, only two algorithms are relevant nowadays: gzip, which is the most common one, and Brotli, which is the new challenger.
A list of common web servers and their support of gzip and Brotli
- Microsoft IIS ships by default with support for both gzip and Brotli through
iiszlib.dllandiisbrotli.dllrespectively. - Apache HTTP Server supports both gzip and Brotli with the mod_deflate and mod_brotli modules.
- Nginx supports both via modules ngx_http_gzip_module and ngx_brotli.
- Apache Tomcat supports gzip, but Brotli is not yet supported.
This list is not meant to cover all web servers. It provides a hint on how common gzip and Brotli compression algorithms are.
Now, let’s dig into the most common algorithms used in HTTP.
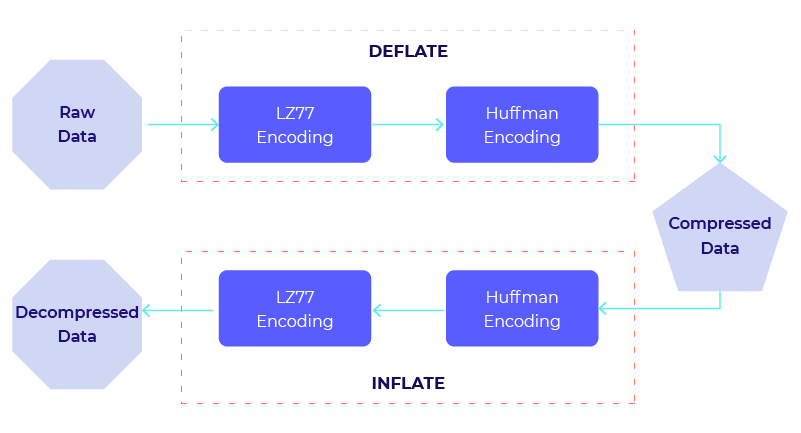
The DEFLATE Compression Algorithm
DEFLATE is a lossless data compression algorithm introduced in 1977. It combines the LZ77 algorithm and Huffman coding.

- The Huffman coding algorithm will create a variable-length code for each symbol in the input data.
- The LZ77 algorithm will identify repeated sequences of symbols in the input data and replace them with references to earlier occurrences of the same sequence.
This way, DEFLATE achieves the desired balance between compression ratio, encode speed and decode speed on most data types.
However, there are algorithms that are built on DEFLATE but by many considered as an improvement. Both gzip and Brotli were built upon a combination of LZ77 and Huffman coding.
GZIP Compression for HTTP responses
GZIP is an algorithm used to compress HTTP content before it’s served to a client. It is considered an improvement of the DEFLATE algorithm as it provides the same ability but with some extra features.
How the GZIP compression algorithm works
In order to achieve a high compression ratio without any loss of data, GZIP uses the DEFLATE algorithm, along with some blocking, filtering techniques, a header, and a checksum.
The blocking and filtering give GZIP a better compression ratio compared to the DEFLATE algorithm. Utilizing these methods, GZIP divides the input into smaller blocks and applies different compression algorithms to each block. The resulting compressed data is then combined with a header and checksum to ensure its integrity.
Modern browsers and web servers support GZIP compression.
Therefore, you can benefit from it by compressing the response before sending it to the client, where the response will be decompressed and displayed to the user by the browser.
GZIP COMPRESSION RESULTS
| File | Size (bytes) | GZIP Compressed Size | Compression Ratio |
| jquery-3.7.0.min.js | 87,462 | 30,337 | 65% |
| react-0.14.3.min.js | 50,178 | 15,593 | 69% |
| bootstrap-5.1.3.min.css | 163,873 | 23,945 | 85% |
| bootstrap.bundle.min.js | 78,129 | 23,053 | 70% |
Brotli compression for HTTP responses
Brotli is the latest free-to-use and open-source technology on HTTP compression. Developed by Google, Brotli intends to overcome the alternatives, as it provides a better and faster compression ratio.
How the Brotli compression algorithm works
Brotli uses the same technologies GZIP uses plus a pre-defined dictionary of frequently used terms to achieve better compression ratios than Gzip and Deflate.
More specifically, this dictionary contains common words and phrases in various languages, as well as HTML, CSS, and JavaScript code snippets. By using this dictionary, Brotli can rapidly find and compress recurring patterns in the data stream.
Brotli compression results
| File | Size (bytes) | Brotli Compressed Size | Compression Ratio |
| jquery-3.7.0.min.js | 87,462 | 29,735 | 66% |
| react-0.14.3.min.js | 50,178 | 14,625 | 70.8% |
| bootstrap-5.1.3.min.css | 163,873 | 21,235 | 87% |
| bootstrap.bundle.min.js | 78,129 | 22,226 | 71.5% |
Benefits of Brotli over other HTTP Compressions
Despite the fact that GZIP requires less processing power to compress and decompress data, Brotli is still considered an improvement overall.
The Squash team maintains a detailed benchmark comparing many compression algorithms. Without getting too technical, we will attempt to point out Brotli’s advantages over GZIP based on the Squash benchmark results.
- GZIP was initially meant for file compression and was later modified for web streaming, while Brotli was designed specifically for stream compression.
- Due to its dictionary-based parsing, Brotli can more thoroughly compress your files.
- Brotli produces slightly smaller compressed files than GZIP.
- Brotli is more flexible than GZIP, as it offers a wider range of compression options and features that can be adjusted to optimize compression performance for different types of data and use cases.
While GZIP compression is still more popular, Brotli’s compatibility with browsers evolves day by day because of the above. It is an improved version of GZIP compression, contributing to better user experience and website performance.
Understanding the benefits of HTTP compression is crucial, but how optimized is your current setup? Discover potential improvements with our free performance audit.

Considerations when using HTTP compression
While HTTP compression offers significant benefits, it’s essential to consider some factors during implementation. You should take into account the compatibility between different browsers to ensure a consistent experience for all users. It’s also crucial to strike a balance between compression levels and the potential impact on server processing power.
- High CPU usage: Compressing and decompressing a file is a CPU-intensive process because it involves complex algorithms that analyze and manipulate the data. The larger the file or the more complex the compression algorithm, the more CPU resources are required. Regular monitoring and testing can help fine-tune compression settings for optimal performance.
- Security implications: A decade or so ago security researchers formulated the CRIME attack, which exploited certain compression vulnerabilities. At that time browsers implemented countermeasures to mitigate the vulnerability making it more difficult to execute such attacks. Even though the CRIME attack is not considered a significant threat in today’s browsers it’s always advisable to maintain good security practices and stay informed about emerging threats.
📝 Download the free Server-Side Optimization checklist (PDF). If your host lacks these optimizations, you’re fighting uphill. Know what to require from your host.
HTTP Compression: Common Questions
What is the meaning of HTTP compression?
HTTP compression reduces the size of transmitted data to increase a website’s loading speed, improve network efficiency, and enhanced user experience. The server compresses files, such as HTML, CSS, JavaScript, and images, before sending them to the browser which decompresses them.
Should you use HTTP compression?
Definitely. Especially since modern browsers and servers already support compression, making it easy to implement. Enabling HTTP compression will improve your website’s performance and user satisfaction without changing anything in your code.
Is HTTP compression a security risk?
Not really. There was a security vulnerability in HTTPS and SPDY protocols that utilize compression, about a decade ago, which could leak the content of secret web cookies but it was mitigated by the browsers since 2012.
How to tell if an HTTP response is compressed?
You can examine the response headers to determine if an HTTP response is compressed or not. You can see the response headers using the browser’s developer tools or a CLI tool like curl. The most common response headers that indicate the compression are Content-Encoding and Transfer-Encoding. In the header’s value, you’ll see the compression algorithm that is used.
Enabling HTTP compression is just one step toward a faster site. To gain further insight into optimizing WordPress performance across every layer, explore the following resources:
See Also
- How To Reduce Initial Server Response Time (TTFB) in WordPress
- Protect Your WordPress Site from Malware: The Complete Guide
- What is WordPress CDN and How Does It Make Your Site Faster?
- Best CDN Providers for WordPress
- WordPress and CDN Integration Plugins
To go beyond individual tweaks and gain a complete optimization framework, check out our full WordPress Performance Guide. It’s free, comprehensive, and available online, no email required.
📝 Download the Hosting Provider Selection checklist (PDF). Set the foundation for speed, scalability, and security. Research options. Compare trade-offs. Ask eight critical questions before you commit. Avoid surprise costs. Choose what fits your needs.
Conclusion
HTTP compression stands as a powerful tool to unlock website performance and elevate user experiences. By compressing data, reducing file sizes, and minimizing bandwidth requirements, web developers and server administrators can provide users with faster-loading websites and seamless browsing experiences. The advantages are far-reaching, from improved user satisfaction and engagement to cost savings and enhanced network efficiency.
Embrace the transformative power of HTTP compression, and witness a new era of optimized data transmission and unrivaled website performance. Let’s revolutionize the way we interact with the web and create a digital landscape where speed and efficiency reign supreme.
Start Your 14 Day Free Trial
Try our award winning WordPress Hosting!


















