
If you work regularly with websites you might have come across SVG files and perhaps have tried to use SVG files with your WordPress website. We say ‘tried’, because typically using SVG files with WordPress can be tricky! In this article we’re going to look at what exactly SVG files are, why you might want to use them and how you can begin to implement them on your WordPress website today.
Let’s get started!
What is an SVG file?
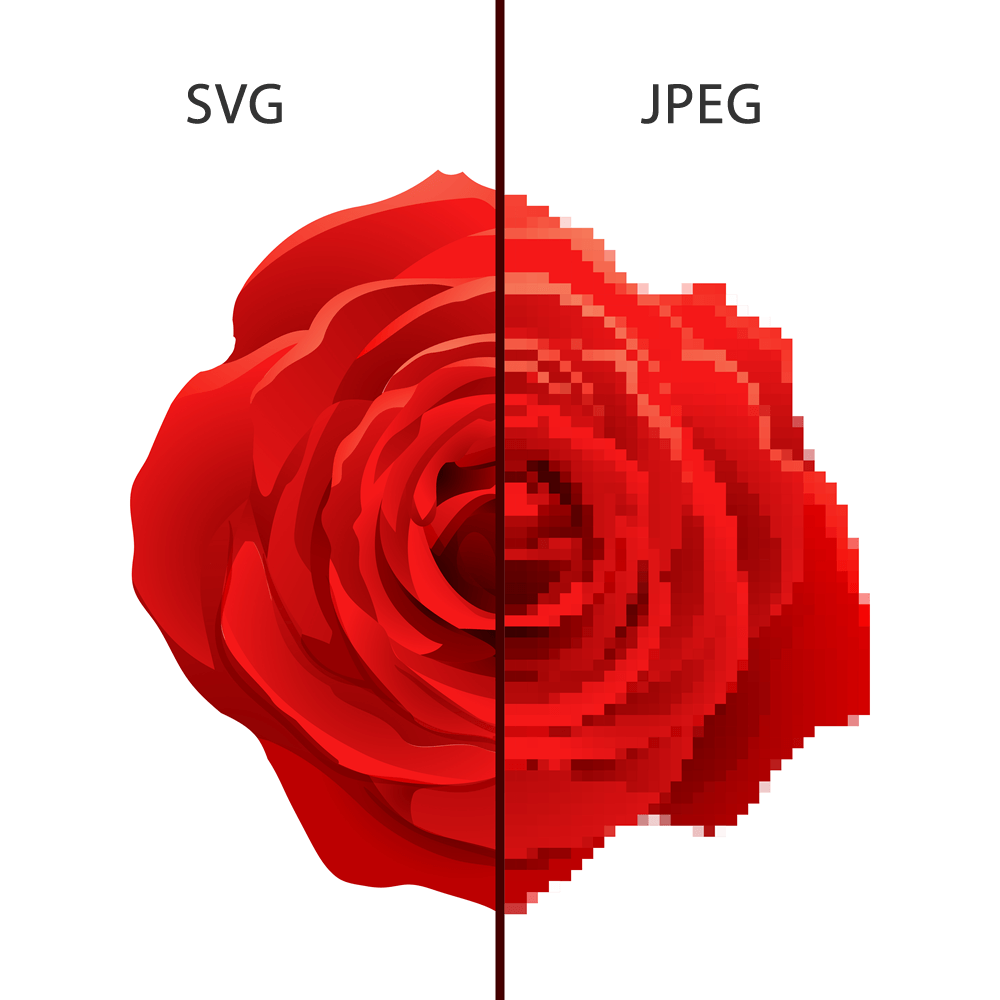
SVG stands for ‘Scalable Vector Graphics‘. These types of image files differ from the more common image formats like JPEGs, PNGs and GIFs which are based on pixels. An SVG image on the other hand, is drawn mathematically using vectors and as such belong to a group of images called ‘vector graphics’.
You have probably seen websites that have images that look grainy or pixelated. Or, perhaps you’ve tried to zoom in on a JPEG file (for example) and noticed that the more you zoom the grainier your image seems to become. This can be really frustrating as the only way to remedy this is to either a) zoom out or b) find a higher resolution version of the image to work with.
SVG files in common with other vector based graphics don’t suffer from this ‘pixelation‘ problem because each part of the image is created using a two dimensional map that defines how the image looks. Because of this you can scale them indefinitely and they will always look crisp and sharp.
This makes them ideal for websites as it doesn’t matter what resolution screen is used to view the image – it will always look good.

This ability to scale with no loss of resolution is one of the reasons SVG files for images are becoming increasingly popular for use on websites. You’ll often find websites now upload their logo as an SVG file and many other graphics on websites are also being added in the SVG format. And, because SVG files are coded using XML language it means that they technically can be edited using a text editor and also can be easily indexed by search engines.
There’s a lot to like but are there any downsides?
SVG Files and WordPress
SVG files do have one major weakness… security. They are by design actually insecure and as such are treated as ‘unsafe’ by WordPress. So why is this?
SVG files are actually saved in a document format, not an image format. Because of this, it’s technically possible to embed JavaScript into the file. This JavaScript can then be executed by the end user’s browser. Clearly bad news if the JavaScript is malicious in nature.
There are further SVG vulnerabilities too. The fact that the browser must parse the XML markup in order to display the vector graphic makes it vulnerable to malicious use such as gaining access to unauthorized user date, triggering brute force attacks or cross scripting attacks.
Try our Award-Winning WordPress Hosting today!

From a more prosaic perspective, the fact that all users in WordPress have access to the Media Library increases the risk that someone unaware of the possible dangers posed by SVGs may upload an insecure SVG file to a website.
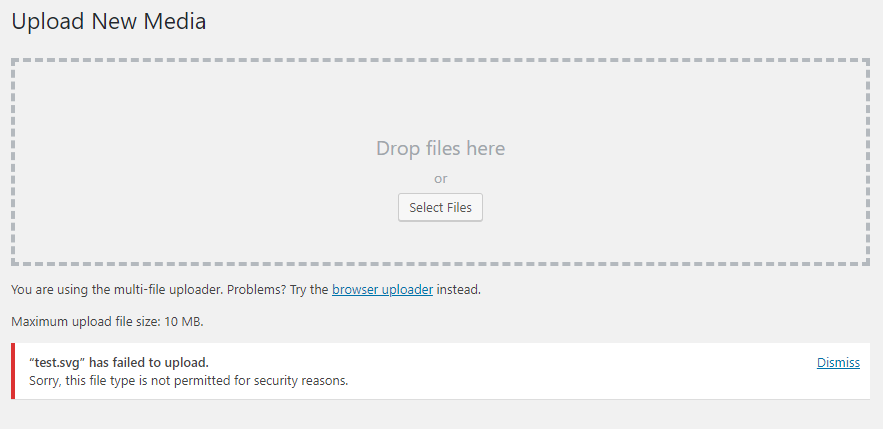
It’s because of these issues that WordPress will not allow SVG files to be uploaded by default. Unless your server has been configured to accept this file format you may have seen the message below after attempting to upload an SVG file to the WordPress Media Library.

How to use SVG files in WordPress
It’s important to note that SVGs and WordPress are fully compatible. The only real reason you can’t upload SVGs by default is because of the security concerns surrounding these types of files.
As such, as long as you aware of the security implications of using SVGs and put appropriate checks in place to make sure no malicious code is uploaded to your WordPress website then you’re free to use SVGs on your WordPress website.
Sanitizing Your SVG Files
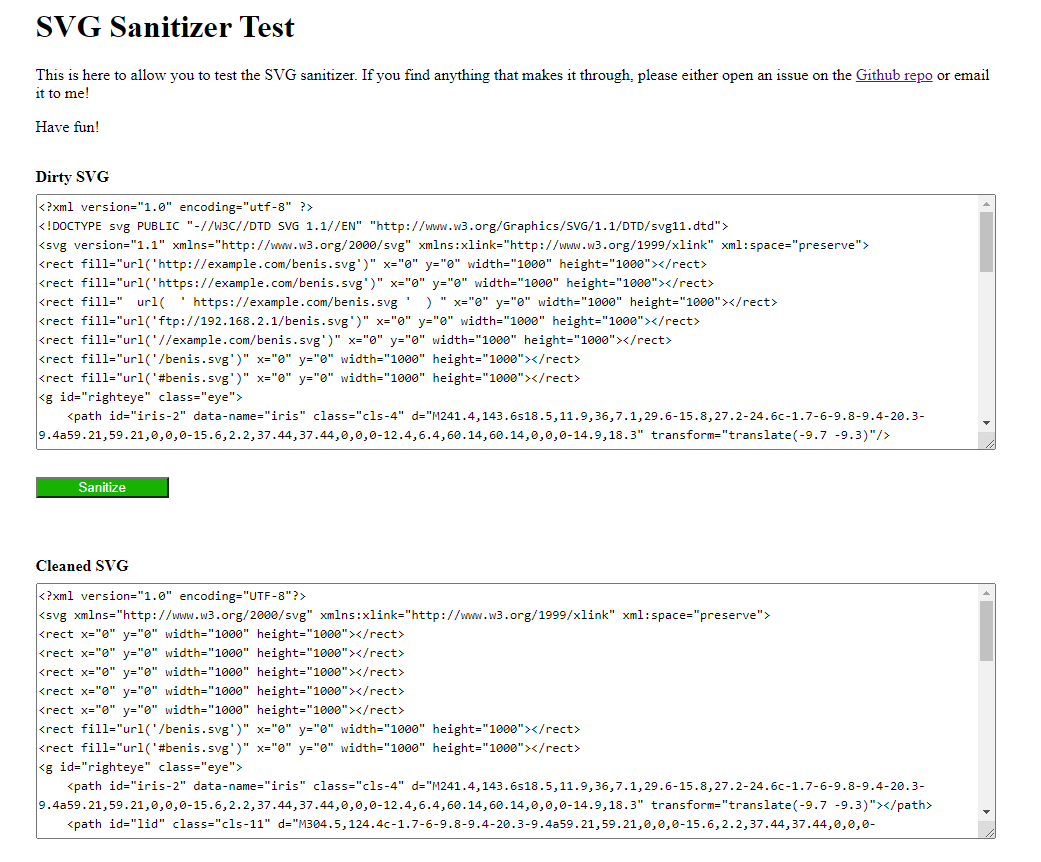
As discussed, it’s important to make sure that any SVG files that are uploaded to your website don’t contain any malicious code. To do this, SVG files should first be ‘sanitized’. The easiest way to do this is by using an SVG Plugin on your WordPress website (more on that next) but, if you wanted to do this manually you could use an online Sanitizer such as SVG Santizer Test provided by Darryll Doyle, a WordPress developer.
Upload the SVG content to the online Santitizer and it will run through the code and churn out a ‘sanitized’ version that is good to go.

With the code now ready you can insert it directly into WordPress via a code snippet.
In reality, you’re likely to find it easier to use a plugin to handle SVG files, especially if you’re going to use a lot of them. Fortunately there are a couple of excellent options available.
Safe SVG

Safe SVG is a plugin developed by Darryll Doyle (who also created the SVG Sanitizer website linked to above). Described as ‘the best way to allow SVG uploads’ this plugin provides a two-in-one level of functionality by a) configuring WordPress to allow SVG files and b) sanitizing your SVG files on upload to ensure they are safe to use.
Once the plugin is installed and activated, you can get straight on with uploading SVG files for use on your WordPress website. As mentioned, these files will be sanitized prior to being added to the Media Library so you shouldn’t run any risk of inadvertently infecting your website with malware.
There is also a paid version of the plugin which offers some additional options related to the images optimization and user restriction on uploading.
SVG Support

In common with Safe SVG, SVG Support allows you to easily and safely upload SVG files to your media library and use them like any other image.
If you install/activate and go to Settings->SVG Support in the admin menu, you will find its settings where you can also restrict uploading to administrators only and enhance the styling of the SVG files by enabling the advanced mode as well as some open source tools for animating and optimize your SVG files.
Code Snippet
If you want to enable SVG support without using a plugin, you can do it by editing your active theme’s functions.php file. Open the file using your favorite text editor and then add the following code:
//add SVG to allowed file uploads
function add_file_types_to_uploads($file_types){
$new_filetypes = array();
$new_filetypes['svg'] = 'image/svg+xml';
$file_types = array_merge($file_types, $new_filetypes );
return $file_types;
}
add_action('upload_mimes', 'add_file_types_to_uploads');Once this is done you should be able to go ahead and upload SVG files to the media library. Just remember the security issues surrounding SVG files and make sure you sanitize your files first.
SVG and CSS
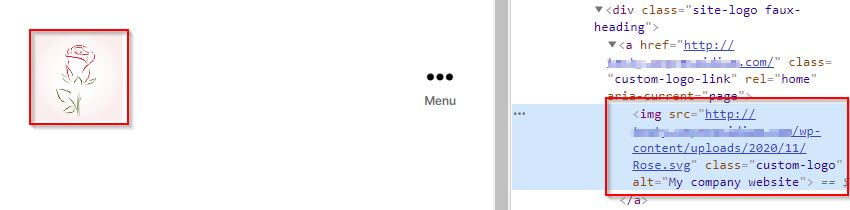
If you use an SVG file as a logo on your website, it will be applied directly as an <img> tag.

If you change the size of your logo file via CSS you’ll see how the image can scale as large as you need. We’ve of course exaggerated the size in the demo below (it’s unlikely you’ll want a log this big!) but you get the idea.

It’s not just logos that SVG files can be used for. You could, for example, use an SVG file as a background image in your website footer. Some demo code that could be used to achieve this is shown below (don’t forget to change the domain and path to your image of course).
footer {
background: url(http://YOURDOMAIN.com/wp-content/uploads/PATH-TO-YOUR-SVG/FILENAME.svg) no-repeat right;
background-size: 240px;
}The exciting thing about SVG files is it doesn’t matter how big or small you need the image to be, it will always look crisp and sharp.
Browser support for SVG files is pretty universal these days. One notable exception is Internet Explorer 8 but as only 0.3% of users worldwide currently run this, it might not be of major concern.
If you’re struggling to generate the correct code for using SVG files via CSS on your website then check out this free URL-encoder for SVG. It’s a great tool and easily converts your SVG code to CSS-ready with minimal effort on your part required.
Conclusion
SVGs are a great solution when you want to ensure graphics on your website are sharp and look great no matter the screen they are being viewed on . Enabling them in your WordPress installation is simple when utilizing an SVG plugin and can really speed things up when it comes to designing responsive websites as one image can be used across all screen sizes.
The only downside with SVG files is really the security risk they pose. That said, using a plugin that sanitizes these reduces the risk considerably and really shouldn’t put you off using them.
Start Your 14 Day Free Trial
Try our award winning WordPress Hosting!


















