Welcome to our starter guide for WordPress developers! Whether you work as a freelancer or as part of a media agency. In this article, we will cover a variety of topics related to the WordPress development process along with some of the resources and tools available.
The text is organised around the different stages that flow between idea generation and shipping. We’ll go through the phases involved the development process: brainstorming, prototyping, development and finally about deployment. All these, within the context of product development. We believe that between the first inklings of an idea and its final execution there are many subtle areas. Some are left undiscussed at best and others are completely unexplored at worst, in the current WordPress literature.
If you are a Pressidium client, you can immediately begin using the tools that we have built around our platform, so that you can enjoy the benefits of a high level of integration. We’ll talk about what these tools are as well. Please remember that this is a live document and should be treated as such.
First and foremost our goal is for this document to be useful for your practice as a WordPress developer, and secondly to show you a couple of cool things we’ve built just for you.
From idea to deployment
In web development, whether you work on a new product or have taken up some client work, the process of going from idea to deployment consists of 4 stages. Though these stages are discrete, they overlap significantly and they are not linear. We will discuss this further on in the text:
- Brainstorming and requirements elicitation.
- Prototyping.
- Development.
- Deployment.

The process of free-associative brainstorming is used in WordPress development when you want to start building a product, or a project and you are in need of ideas. Requirements gathering, however, occurs when you are tasked with building a project for a client or concluding to an idea after a brainstorming session. You can still set up brainstorming sessions afterwards in order to solve particular problems, but those sessions will be more constrained.
The fundamental principles of brainstorming are two. Go for quantity, and defer judgement for later. We’ve written in the past about how you can facilitate such a session, how to build the proper mindset, and some funky tools to help you along.
Eliciting requirements
There are several methodologies that are used to elicit requirements, and traditionally this has always been the work of a business analyst. Although it is the responsibility of the client to provide information about project requirements, a shared understanding needs to be established for all stakeholders. Requirements elicitation is a separate stage from requirements gathering in the development process. It is more about bringing out the necessary information through active participation. And it is less about passively gathering into a document what the client is telling you and passing it on to the development team.
Depending on the scope and nature of the project, Use Cases are a great way to capture functionality. Use Cases are a technique that is used in UML diagrams as a way to describe interactions between the stakeholders of a system, and the system itself. Since they are a collection of scenarios written in plain but structured English, not only are they less complicated but they are a fast and efficient way to start discussing and sketching system functionality.
You will probably need to set up structured interviews with all the stakeholders if you want to capture requirements for complex products. For this, User Stories are a perfect way to go. They are part of the Agile mindset and are an informal way to start talking about requirements, in order to build shared understanding. Short descriptions of functionality are written in paper cards, usually Post-It™ Notes, and are shuffled around in a whiteboard to create narrations of user journeys. User stories are generated on the spot, through participating, discussing and manipulating cards on the whiteboard. Details are slowly fleshed out and finally added as features in the product backlog. Jeff Patton has written an excellent book on User Story Mapping that we highly recommend if you wish to know more about the subject and start using it in your projects.
User stories are not a static thing that once created is forever forgotten. Instead, they are a dynamic map, to which the development and product team can return again and again, as the prototyping stage ensues, and the product begins to take shape.

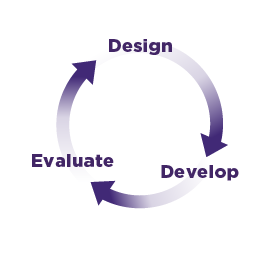
The importance of a prototype in development process is to answer questions. Although there are several prototyping methodologies, we believe the evolutionary one to be the aptest for our purposes and the one that can be adapted into modern Agile software development pipelines. In the evolutionary prototype methodology, the process is cyclical, where the prototype becomes progressively more refined through every cycle.
Each prototype iteration moves from the design phase to the development and evaluation phase. It brings out early design issues and provides something tangible that people can point at and talk about what can be improved. The insight gathered from the evaluation phase is used in the next prototype iteration and the cycle repeats itself once again. Thus, the prototype slowly evolves to the final system until it reaches maturity as a finished product.

Prototyping usually occurs in rapid development paces and using boilerplate systems like Bedrock, Sage, and Bootstrap can greatly reduce development times. Systems like the ones mentioned above provide a complete application skeleton, and the necessary toolchain so you won’t need to start from scratch every time. Evolutionary prototypes are not the same as throw-away prototypes. The latter are prototypes that are only built once as a proof of concept and then thrown away. If you spend a significant amount of time building an e-commerce prototype, why not abstract the common functionalities and use them again in the future instead of throwing everything away and starting from zero?
This is where Pressidium Cloning comes in handy. It allows you to quickly clone a website with just one click, and start developing. That way you can prepare multiple template websites using boilerplate, pre-load them with the necessary plugins, themes and configuration, and clone them every time you need them in a project. You can also clone them to a different Pressidium account, for example, to that of your client, in the same manner. Worry not if your prototypes are on a different managed WordPress hosting provider. Just use our Migration Wizard Tool and import them to your Pressidium account!

No matter if you develop WordPress projects on your own or collaborate with fellow WordPress developers and designers, the two most important points that contribute to the sustainability of your craft in the long-term, are the following:
- Practising good software habits.
- And knowing what everything is, where it is, and why it is there.
Best practices vary from consistently following a software style guide to practising writing clean code instead of clever, and all the way to high-level software and UI design choices. The second point is simply documentation, and the many forms it can take inside a project.
Following a software style guide, is straightforward. Study the official WordPress.org resources on the matter and then decide on which guidelines make sense to you so as to include them in your coding style. Changing habits is a slow process, and you should begin by making small changes at first. Ultimately having a set of guidelines that your code needs to adhere to, means introducing code reviews at some point.
Code reviews are a systematic way of reading and examining code that seeks to eradicate mistakes, elucidate parts of code that are abstruse, and ensures that the code adheres to standards and conventions. It is also best to be done by someone else in your team and not by you.
Try our Award-Winning WordPress Hosting today!

Preferring clean code to clever is a software development “pearl of wisdom” that unfortunately can only be appreciated only after falling into the traps of clever code. The takeaway is this: Although in some cases clever code can earn you “hacker” points and a pat on the back, and even performance gain in some cases, you ultimately lose in the long term. Code that is “hackish” and difficult to read will become incomprehensible in the future. And it might cost you when you need to troubleshoot a particularly elusive bug. Finding the balance between writing optimised and clean code is something that you will need to discover for yourself, but it is always better to err on the clean side of things.
Also as the performance of WordPress sites depend heavily on the correct use of the browser cache, it is important to know how your managed WordPress hosting provider uses caching. Your code then will work synergistically with your hosting platform, so as to have the best possible performance. However, do have in mind that measuring your website’s speed in a correct way is not as easy as one might think, and it contains several gotchas!
So, speaking of high level best practices, the decision that led to WordPress decoupling its core functionality and providing a REST API could certainly be considered as an example of such practices. This decision signalled the move towards a new era, towards programmatic Content Management Systems, and “headless” WordPress application development.
We’ve written a succinct introduction and tutorial to the WordPress REST API and a simple way to get started tinkering with it using browser plugins.
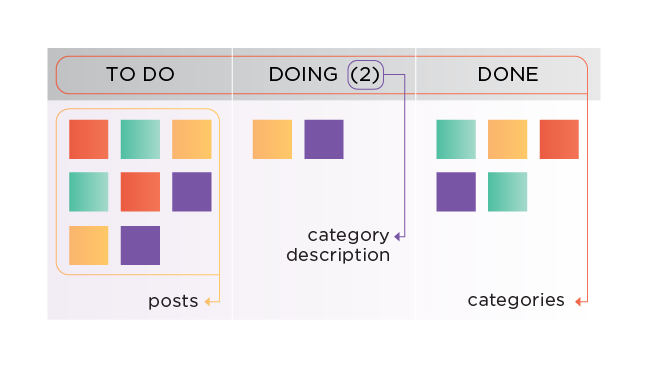
This software design decision was deceptively simple yet powerful. A WordPress developer can now use WordPress to implement applications and functionality that far exceed that of websites or blogs. One particularly apt example is our Kanban prototype.

We used WordPress entities such as categories, and posts, to model a Kanban board with tasks, columns and a value stream. We sketched a Kanban Columns and Cards API, that tied everything together.
Documentation
One would argue that best software practices are conducive to writing better documentation, from simple code comments, to project deliverables and culminating to product copy.
No matter how you look at it, documentation is an asset.
When it comes to technical documentation the language used in writing is decidedly different from the one you use when you communicate daily, or the one you use at work. This form of writing is called technical writing, and it is not used in computers or software engineering only. In fact, it is used in all professions that need to communicate technical concepts to a specialist audience, such as law, medicine, aeronautics, and so on. It is a big subject, and there are even some colleges that offer technical writing certifications. Its raison d’etre is to communicate technical information using a clear and concise language. Active voice is preferred to passive, with the latter used in cases where a descriptive text is needed to explain concepts.
A technical writer needs to have in mind that the reader is someone, who is often frustrated while searching for a particular bit of information. As a result, your writing needs to not stand in the way. Its goal is to make this process easy, straightforward and even enjoyable!
Though you don’t need to have a degree or be a professional technical writer, knowing how to communicate concepts in a concise and simple manner is very important for your career as a WordPress developer. Thus, whenever you need to write documentation for a plugin, a theme, or an API you have built (and are proud of!) you need to have the basics down. For that reason, we’ve written a quick guide to documenting your WordPress plugins and themes, that also covers the 5 basic principles of technical writing.
But documentation does not stop there. In cases when your theme or plugin is part of a larger project, or when they are sufficiently complex themselves, one should start thinking in terms of product documentation. Adding to the truth that documentation is an asset, product documentation in its turn is a marketing asset. This is aptly encapsulated in the following quote by Mike PuterBaugh, VP of Marketing at MindTouch, in a Mashable article about the importance of product documentation:
It’s not a sexy undertaking, but it will earn you the respect of your peers, more effective company management and a more collaborative team. Because it’s not about this quarter or this year, but rather, it’s about affecting competitive advantage and long-term growth.
When it comes to product, besides the most usual forms of written documentation, there are several more, such as online help, style guides, microcontent and so on. Product documentation is usually written in collaboration by many different people, which adds an extra layer of complexity. We’ve written an extensive guide that helps you start thinking and planning this way too.
Lastly, as we segway to the last stage of the process, which is deployment, we place the last piece of the documentation puzzle: Deployment Diagrams. These help you in having a clear and spherical idea of what everything is, and where it should be.
Although most people would run away screaming in horror upon hearing about UML ( and quite understandably so, the full specification of UML is abysmal), to its defence, UML contains a subset of notational tools that can add value to a project. Deployment diagrams are a surprisingly simple notation consisting of just nodes and communication paths that can show you in one glimpse, the different environments that exist in your project, and where every component needs to be deployed.
We will delve into UML more in the future, particularly to another useful notation called Sequence Diagrams, as well as into more detailed examples of Use Case scenario diagrams to flesh out project requirements, and build prototypes.
Most, if not all modern development and deployment utilise some form of version control, like git and SVN. Source code repositories are not only essential for teams alone, as their benefits are extensive even if you are a lone WordPress developer.
If you are a Pressidium client you can integrate your repository with your account via SFTP, by using an external service such as deploybot. Alternatively you can use SFTP to transfer your files to your account, as this is the easiest and most straightforward method. You can also create multiple SFTP users and assign them to specific websites and environments. Speaking of which, having a staging environment for your website, ensures that your development and deployment process is more streamlined, and your production website is kept safe from unwanted changes. For example, having enabled staging for your website, you can pull a copy from production, and then create an SFTP account for your developer that has access only in the staging environment.
Setting up a streamlined development pipeline passing through multiple environments is one of the changes that the DevOps movement brought to IT environments. Adopting a Continuous Delivery discipline and having software changes being pushed incrementally and frequently, results in faster deployment cycles, and less errors. You no longer need to maintain ZIP archives with different versions of your application. That way you could easily lose track, and deploy the wrong set of changes that could harm your production systems. There was also the danger of having problems with file permissions becoming mangled which at best, could cause your application to not function properly, and at worst, introduce security problems.
Epilogue
We know that your free time as a WordPress developer is quite limited. That’s why we consolidated everything on a single document as information overload is real, and it seems to impact all knowledge workers, and not just WordPress developers. We mentioned in the beginning that our goal is to firstly provide useful information, and secondly to address topics that we feel are under-represented in the current WordPress literature. Becoming a WordPress developer is one thing, staying relevant, and competitive is another. And to do so, you need to have a well rounded view of software engineering as a discipline, and acquire good habits, methodologies and techniques that will serve your career in the long-term.
Start Your 14 Day Free Trial
Try our award winning WordPress Hosting!