
We know that in today’s competitive online environment, website performance plays a crucial role in customer satisfaction and brand reputation. Properly using performance testing tools enables websites to meet performance standards and user expectations, ensuring smooth user experience, optimal functionality, and high-traffic handling. These tools help identify bottlenecks, optimize load times, and improve user interactions, enhancing the website’s overall performance.
With users’ high expectations for fast and reliable websites, having the right performance testing tools is necessary for any website seeking success online. There are countless tools available today and some offer features that others do not, making some tools more relevant to certain objectives than others.
In this article, we will study a few of the most popular tools used today to help provide a better understanding of what they do and how they work to help you improve website performance.
Chrome DevTools
Chrome DevTools is a dynamic suite of web development and debugging tools built directly into Google’s Chrome and other Chromium-based.

Admins and developers worldwide often use this useful toolkit as an initial point of reference for examining the inner workings of websites and web applications from an end-user perspective.
With a particular emphasis on performance, Chrome DevTools offers an extensive selection of features designed to analyze and optimize speed, creating a seamless and engaging user experience.
To access Chrome DevTools on Windows and Linux desktop installations, use the three-dot menu in the top-right corner of the browser. Below the More Tools menu item, select Developer Tools.
You can use the keyboard shortcuts Ctrl+Shift+I or simply press F12. The same keyboard shortcuts work for Mac by replacing the Ctrl key with the Cmd key.
The following services and tools are made available by Chrome DevTools:
Performance Panel
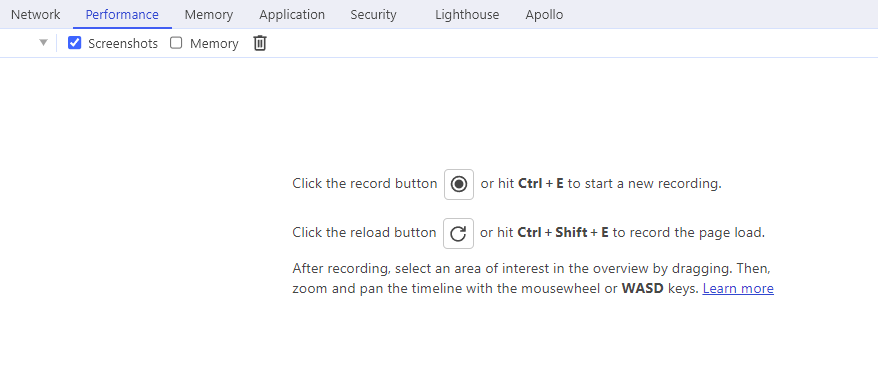
The Performance Panel provides a drill-down of a website’s activity, allowing you to analyze its runtime performance.

This includes JavaScript parsing and execution, layout rendering, style calculations, and resource loading, among other things. Key metrics including frame rate, CPU usage, and network requests, to list a few, are provided by the profiler.
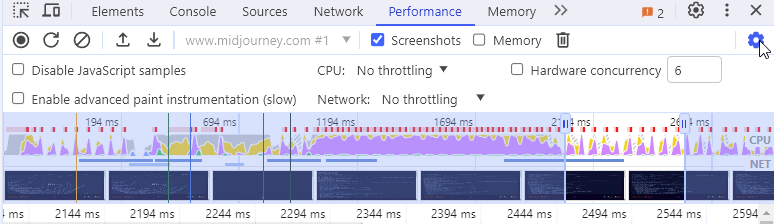
Options including CPU and network throttling that are provided to simulate different devices and network conditions are also provided in the capture settings by clicking the gear or cog in the top-right corner.

By inspecting the results, individual tasks, function calls, and rendering events in the timeline, you can precisely locate and optimize resource-intensive operations, thereby improving overall webpage performance.
Here are the general steps for using the Performance Profiler:
Start Recording
To start profiling the performance of your page, open the Performance panel and click the record button (the circle at the top-left of the panel). This will start recording any activity on the page. In this case, clicking the refresh button next to the record button allows you to profile the open webpage from before it loads to after it finishes loading, but you won’t be able to include parts of the webpage activated by user interaction.
Interaction
After you begin the recording, you can interact with the webpage as a user typically would after the page loads. The profiler will record all the activity.
Stop Recording
When you finish recording, click the stop button next to the refresh button, and the profiler will provide a detailed view of the page’s activity during the recording.
Network Panel
Acting as a real-time traffic monitor, the Network Panel meticulously records every network request your page makes. It captures critical details including the load time, size, and status of each request. It enables developers to identify redundant or protracted requests and streamline network calls.
Coverage Tab
The Coverage Tab is a highly resourceful tool that aids in identifying surplus JavaScript and CSS code that the page is using while loading. By removing or deferring such code, it allows developers to reduce data transfer and expedite page load times.
Memory Profiling
DevTools also offers robust tools to monitor and debug memory issues that can often cause sluggishness or crashes. The Memory Panel and Heap Profiler provide in-depth insights into memory usage and allocation, making it easier to detect and fix memory leaks.
Lighthouse
Embedded in Chrome DevTools, Lighthouse is an automated auditing tool that attempts to evaluate the quality of webpages across several parameters, including performance. It’s like a comprehensive health check-up for your webpage, shedding light on areas of concern and suggesting potential improvements.
Lighthouse
Google Lighthouse, an open-source performance testing tool, has revolutionized website performance testing since its launch in 2017.

It provides a powerful and accessible tool for engineers and website owners to measure and optimize their websites for speed, accessibility, and user experience. Browser-based or front-end performance testing may be accomplished with Lighthouse.
Developed by Google, Lighthouse guides those who seek a comprehensive analysis of their websites’ performance, accessibility, and best practices. It leverages automation to generate detailed reports that simulate real-world user experiences across various devices and network conditions, making it an essential tool for optimizing web performance in a competitive digital landscape.
More information regarding Lighthouse scoring and its integration with Google’s PageSpeed Insights is addressed in a later section.
Google Lighthouse evaluates a website’s performance using several key Metrics.
Lighthouse can execute tests on both desktop and mobile, calculate the performance score based on metrics, and set specific pass, warning, and fail thresholds for each metric. To learn more about calculating the performance score for mobile and desktop, visit the Lighthouse Scoring Calculator page.
Lighthouse Website Performance Metrics
Here’s a brief explanation of the Lighthouse v10 performance metrics and their respective thresholds:
First Contentful Paint (FCP)
FCP measures the time it takes for the first piece of content to be rendered on the screen, such as text or an image. It is an important metric for assessing the perceived loading speed of a website.
Speed Index (SI)
SI evaluates how quickly the visible content of a webpage is displayed. A lower Speed Index indicates that the user will see the content faster.
Largest Contentful Paint (LCP)
LCP measures the time it takes for the largest visible element on the page to be fully loaded. It is a crucial metric for understanding user experience, as larger elements usually contain the most important content.
Total Blocking Time (TBT)
It measures user interaction delay after First Contentful Paint (FCP). It quantifies the time the webpage’s main thread is blocked. This delay prevents prompt response to user inputs.
Cumulative Layout Shift (CLS)
CLS quantifies the amount of unexpected layout shifts on a webpage, indicating visual stability. A lower CLS score means fewer layout shifts, improving the user experience.
Lighthouse Performance Metrics Thresholds (Mobile):
| Metric | Good | Needs Improvement | Bad |
|---|---|---|---|
| FCP | 0 ms – 1800 ms | 1800 ms – 3000 ms | >3000 ms |
| SI | 0 ms – 3400 ms | 3400 ms – 5800 ms | >5800 ms |
| LCP | 0 ms – 2500 ms | 2500 ms – 4000 ms | >4000 ms |
| TBT | 0 ms – 200 ms | 200 ms – 600 ms | >600 ms |
| CLS | 0 – 0.10 | 0.1 – 0.25 | >0.25 |
Lighthouse Performance Metrics Thresholds (Desktop):
| Metric | Good | Needs Improvement | Bad |
|---|---|---|---|
| FCP | 0 ms – 940 ms | 940 ms – 1600 ms | >1600 ms |
| SI | 0 ms – 1300 ms | 1300 ms – 2300 ms | >2300 ms |
| LCP | 0 ms – 1200 ms | 1200 ms – 2400 ms | >2400 ms |
| TBT | 0 ms – 150 ms | 150 ms – 350 ms | >350 ms |
| CLS | 0 – 0.10 | 0.10 – 0.25 | >0.25 |
The most helpful information provided by far is the Opportunities. It provides us with specific recommendations and suggestions for improving website performance based on the test results. In the opportunities section, every recommendation comes with a detailed explanation. It outlines the issue’s impact on website performance and user experience. Also, it gives general guidance as to what may be done to resolve the issue.
Lighthouse is available for use for free from the Google Chrome browser’s Dev Tools under the Lighthouse tab. You may also use the CLI tool made available on the Google Chrome GitHub repository. It is likely that you have already used Lighthouse without knowing it. That’s because various online website performance testing services including PageSpeed Insights, GTmetrixs, and WebPageTest have a built-in integration with Lighthouse.
PageSpeed Insights
As far as performance testing tools go, one powerful and widely-used solution stands out: Google’s PageSpeed Insights. This tool helps engineers and site owners assess the performance of their websites by analyzing critical factors that contribute to user experience and search engine rankings. Powered by Google Lighthouse, PageSpeed Insights evaluates a website’s performance on both mobile and desktop devices.
PageSpeed Insights measures key performance metrics, such as First Contentful Paint (FCP), Speed Index (SI), Largest Contentful Paint (LCP), Total Blocking Time (TBT), and Cumulative Layout Shift (CLS). All these metrics are part of Google’s Web Vitals. The three most significant metrics of mentioned here are LCP, FID, and CLS. These three metrics are currently part of Google’s Core Web Vitals. These sets of metrics are updated by Google periodically. By examining these metrics, developers can gain a comprehensive understanding of their website’s strengths and weaknesses, paving the way for targeted optimizations.
Real user data regarding the metrics referred to above are also accessible from PageSpeed Insights after running a test for a specific URL. This is part of the Chrome User Experience Report (CrUX). It is a public dataset of real user experience data gathered from millions of websites, providing insights into the performance of these websites from actual users’ perspectives.
By utilizing this tool, businesses can ensure their websites are fast, responsive, and primed for success in the ever-evolving digital landscape.
💡 Free performance PDFs: Complement this section with our downloadable resources, How to Test & Measure WordPress Speed and Client-Side Optimization Quick Wins. These concise checklists cover benchmarking, testing workflows, and practical front-end optimizations to enhance your site’s speed and user experience.
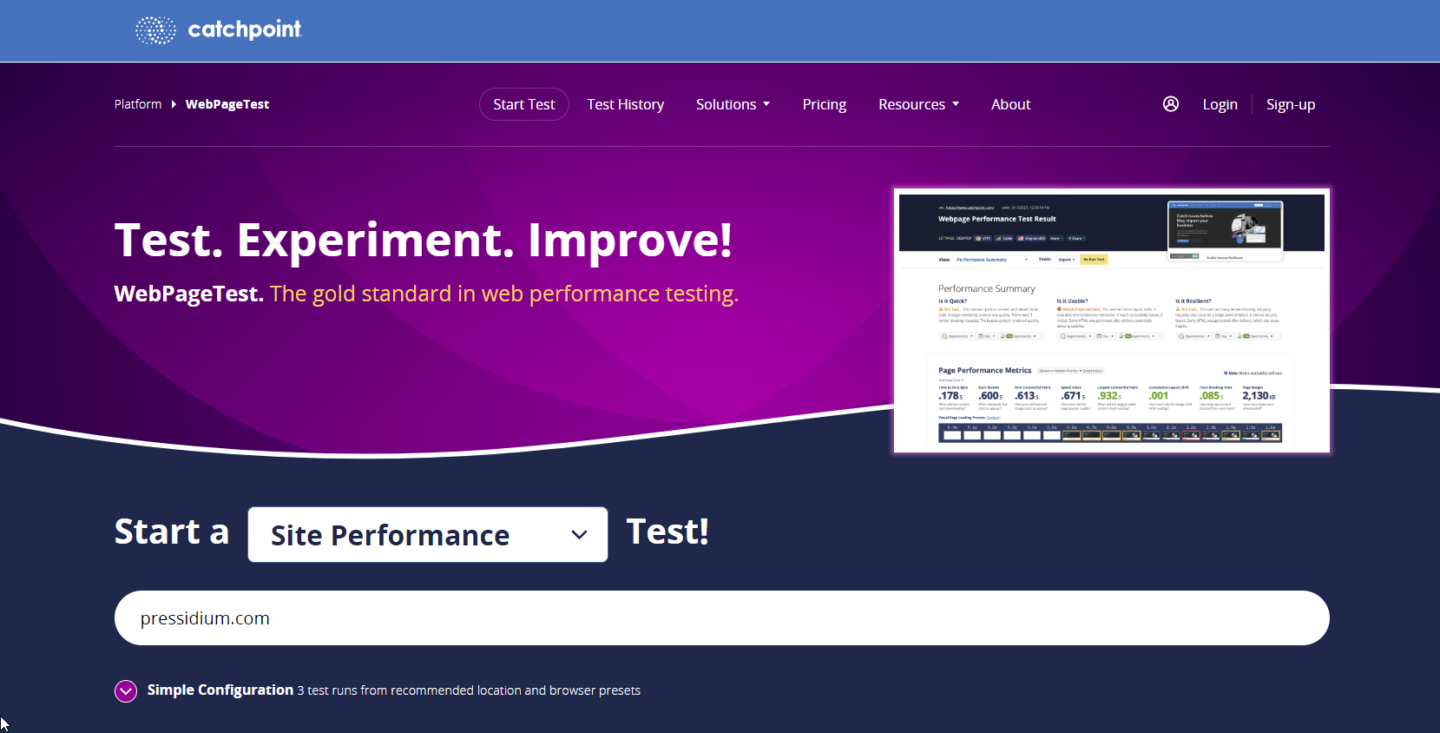
WebPageTest.org
WebPageTest.org offers an in-depth analysis tool for web performance. It is notable for its ability to simulate user experience from different locations and devices.

This tool allows users to test a webpage across various device and browser types and ranging network conditions providing detailed insights into a site’s performance. What sets WebPageTest apart is its comprehensive reporting, including waterfall views of resource load times, which can pinpoint performance bottlenecks.
However, users of the free version of WebPageTest may encounter limitations, such as the necessity to wait in a queue before their tests are run. This is due to the high demand for the service and limited resources available for free testing. While anyone can use WebPageTest for basic testing, creating an account unlocks additional features, like the ability to save test results for future comparison. WebPageTest also offers paid plans, which provide priority access to testing queues, and more testing options. We provide a detailed Performance Analysis with WebPageTest where we break down how you can use it.
GTmetrix
GTmetrix is a user-friendly tool that leverages Lighthouse for comprehensive website performance analysis, focusing on ease of use and clarity in its reporting.

It offers a snapshot of performance metrics, including Core Web Vitals, and provides actionable recommendations for improvements. GTmetrix is designed to track a website’s performance over time, allowing for the monitoring of speed enhancements or identifying when a performance decline occurs.
GTmetrix offers free access with some limitations, such as a cap on the number of tests that can be run daily and the potential for queue times during periods of high demand. Creating an account with GTmetrix is required to run tests. This enables users, however, to save their reports and access historical performance data. GTmetrix provides paid plans that offer additional features, such as more frequent testing, and advanced testing options. It also allows you to test from more locations around the world. These paid plans are designed to support more extensive testing needs without the wait times associated with the free service.
We will go into greater detail about PageSpeed Insights, Web Vitals, and Core Web Vitals in a future post. But let’s recap on what we discussed so far.
Get Your Free Performance Audit Today!
Discover hidden opportunities.

Takeaways on Website Performance Tools
PageSpeed Insights is a free and powerful tool. It leverages Lighthouse to analyze a website’s performance on both mobile and desktop devices, providing key metrics and actionable recommendations to enhance user experience and optimize site speed.
Both WebPageTest.org and GTmetrix offer invaluable resources for website performance optimization, with options tailored to different user needs.
As with PageSpeed Insights, both use Lighthouse under the hood while offering important features like selecting the test location.
The free versions are suitable for basic analysis and occasional testing, the paid subscriptions cater to more professional users. It requires more detailed data, frequent tests, and immediate access without waiting in queues. While we focused on a few popular tools, numerous other free and paid services exist, offering a variety of features.
This article is part of our comprehensive performance series focused on speeding up WordPress using real-world tools and techniques.
See Also
- What is Performance Testing?
- Measuring Performance: What to Consider Before Testing and Optimization
- Measuring Website Performance: PageSpeed Insights Analysis
- How To Reduce Initial Server Response Time (TTFB) in WordPress
- HTTP Compression
Want to master every phase of WordPress optimization? Read the complete WordPress Performance Optimization Guide online to go deeper into testing tools, server tuning, and advanced speed strategies.
No downloads. No email required. Just free, in-depth content.
Website performance is paramount for customer satisfaction and brand credibility. Therefore, it is essential to consult performance testing tools to ensure smooth user experiences and optimal functionality.
Hopefully, by reading this article, you are now more capable of leveraging these tools to your business benefit.
Start Your 14 Day Free Trial
Try our award winning WordPress Hosting!

















