
A huge number of WordPress websites today are created using a pre-built theme. In many cases this theme will provide a few ‘demo’ websites which can be imported. Odds are high though that you’ll want to customize your WordPress website, sometimes heavily, in order to achieve a visual style that best suits your business or blog.
Before diving headlong into customizing your WordPress website it’s important to first think carefully about what you want from a new design as this will, in part, dictate the method used to implement this. Importantly it’s clearly vital that whatever updates you do make can be saved and don’t get overwritten, for example when updating your theme files or the WordPress core itself.
A common misconception is that the ‘correct’ step when customizing a WordPress website is to first create a child theme. This child theme sits alongside our parent theme and is where any design changes (particularly to the theme’s CSS files) are made. Without doubt, creating and using a child theme when customizing the style of your site or tweaking functionality can be best practice. However, there are plenty of ways of customizing your WordPress website which don’t require you to do this. This is great news, especially if you are a non-coder, as child themes do add to the complexity of a website. Anything that can be done to reduce complexity and make editing the design of a site easier has to be welcomed!
Where extensive customizations to a theme are required then using a child theme makes sense. However, for simple tweaks and updates a child theme is overkill. We’ve got a few suggestions on ways you can customize your site quickly and easily without a child theme. Most importantly they are robust methods that will preserve any updates you make should you update your theme or WordPress core at a later date. Let’s take a look.
The WordPress Customizer
WordPress understand that you will want to tweak the way your website looks. To help with this they include a default, in-built customizer that allows you to make a range of updates to the design of your website no matter what theme you’re using. The WordPress Customizer is really easy to use and can be accessed from with the WP-Admin by going to the Appearance > Customize menu. Let’s take a look at how this works in practice.
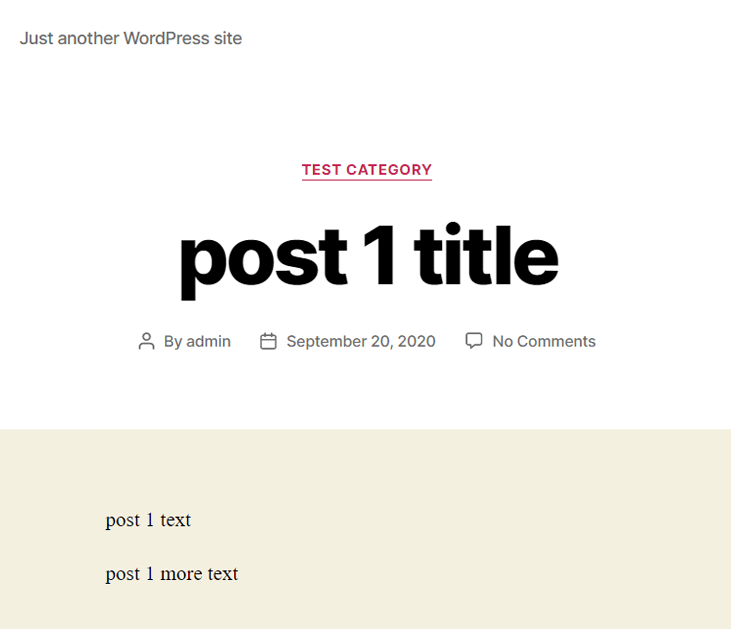
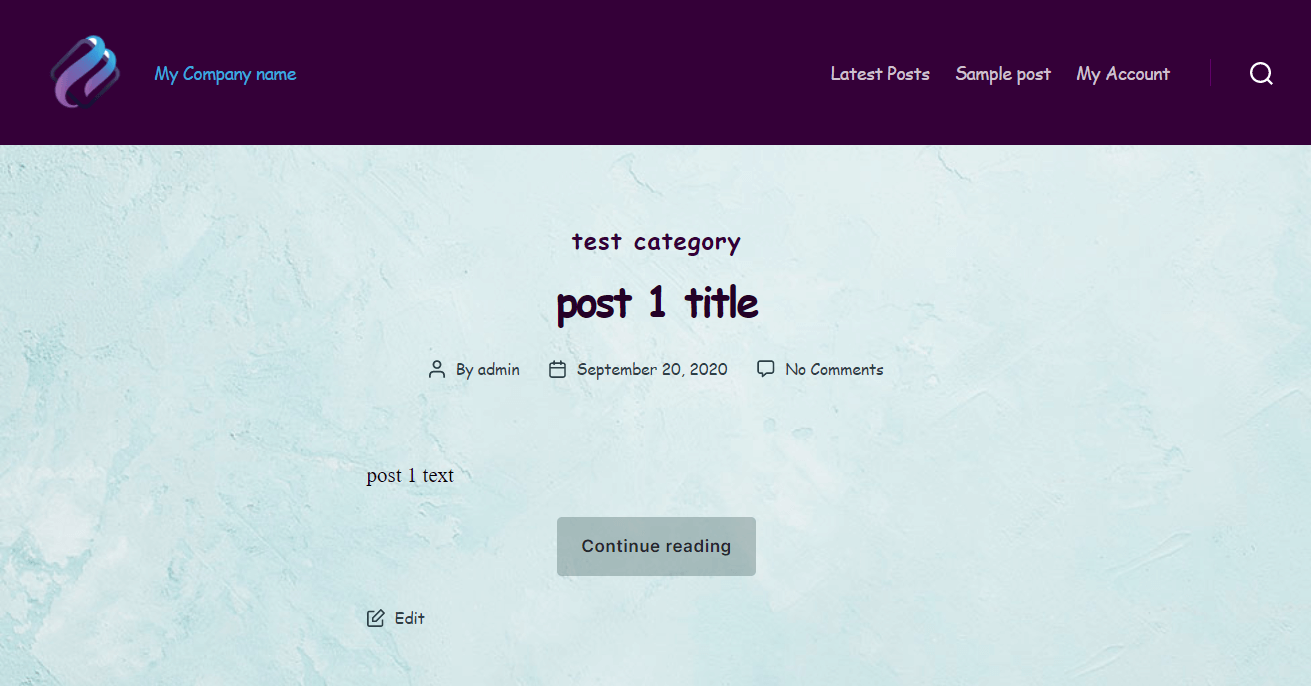
This image below shows how a simple post looks when the current default WordPress theme (Twenty Twenty) is active.

Now let’s play a bit with our customizer options. Head to Appearance > Customize from within WP-Admin or by clicking the Customize link in the black menu bar that appears on pages and posts.

When it loads you’ll see a range of options all of which control different elements of your website, for example, color schemes and the logo. In this instance we can change our website logo by clicking on ‘Site Identity. Not only did we upload a new logo in this section but also added a favicon and title/slogan.
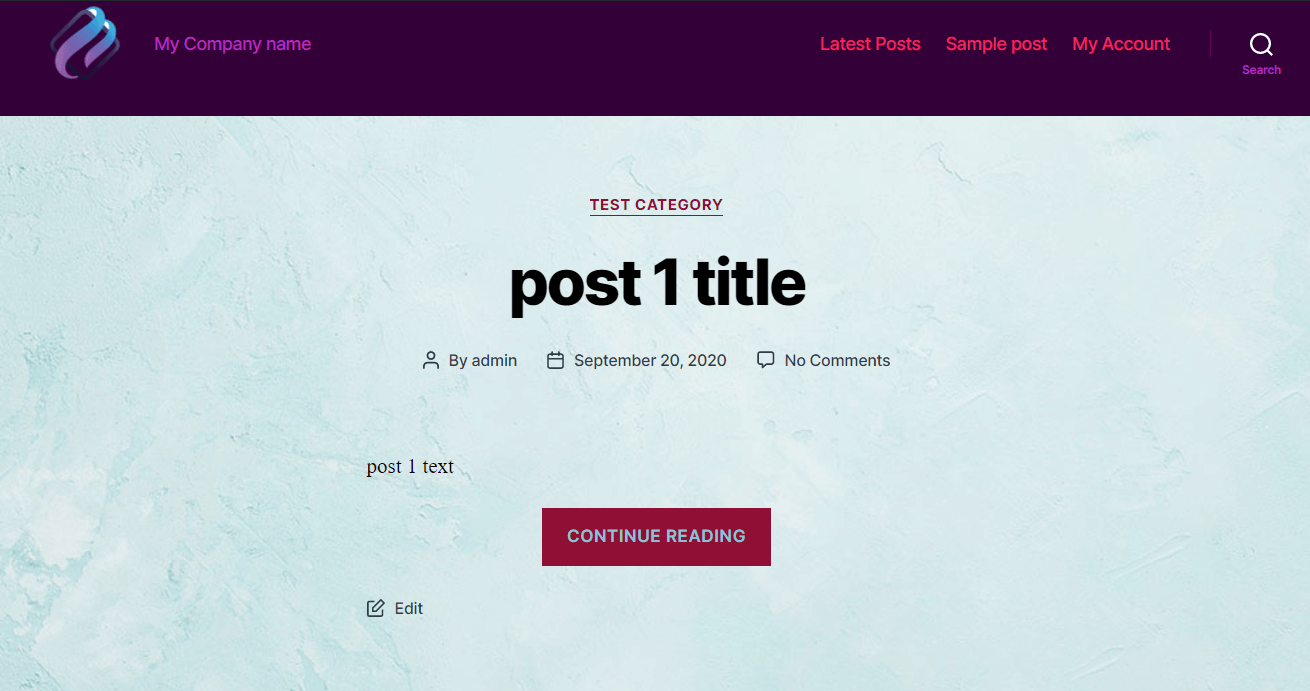
With that done we then clicked on ‘Colors’ and from there changed the background colors of our website as well as adding a background texture image.

In just a handful of clicks we’ve radically changed the look of our website all by using the default WordPress Customizer. Nice!
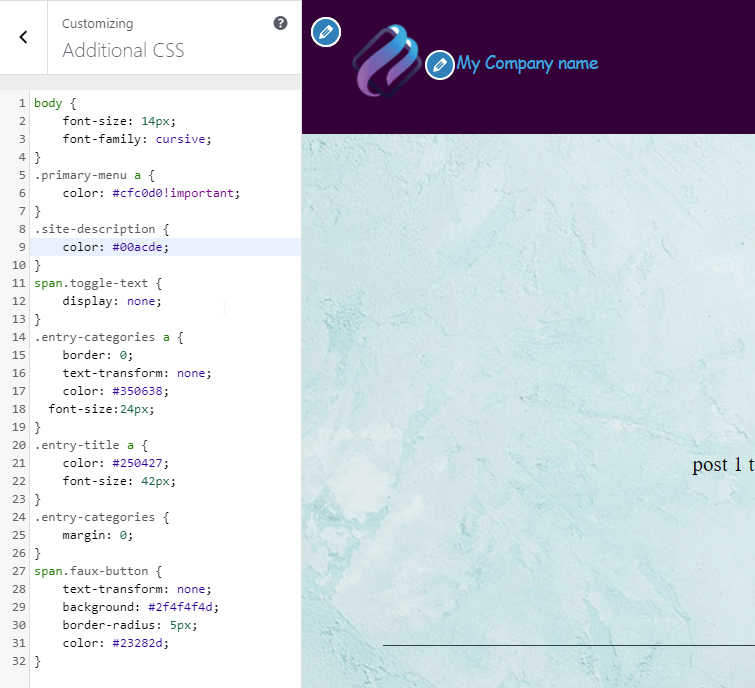
If you possess some CSS skills you can go a lot further in altering the design of your site using CSS. The WordPress Customizer has an excellent ‘Additional CSS’ editor which enables you to add CSS and see the impact of this in real-time. The changes won’t however take effect until you click on the ‘Publish’ button found on the top left of the Customizer.

Here is what we achieved with some simple CSS:

I think you’ll agree that the colors match so much better now. We also made the word ‘search’ disappear from under the magnifying glass icon which looks neater. In addition, we changed the font family and color.
Theme Customizers
Choosing the right theme for your website can save you an awful lot of time customizing as, hopefully anyway, a lot of the work making the site look ‘just right’ has already been done by the theme developer. After all, why spend hours writing CSS and updating options when you could have picked a theme that offered you a design closer to what you wanted at the outset.
Many themes will include additional customization options, frequently delivered via their own bespoke ‘Options Panel’. The functionality and usability of this options panel will vary widely from theme to theme. Perhaps unsurprisingly, better coded and more well-maintained themes tend to have a richer, more powerful Options Panel than themes that are less sophisticated.
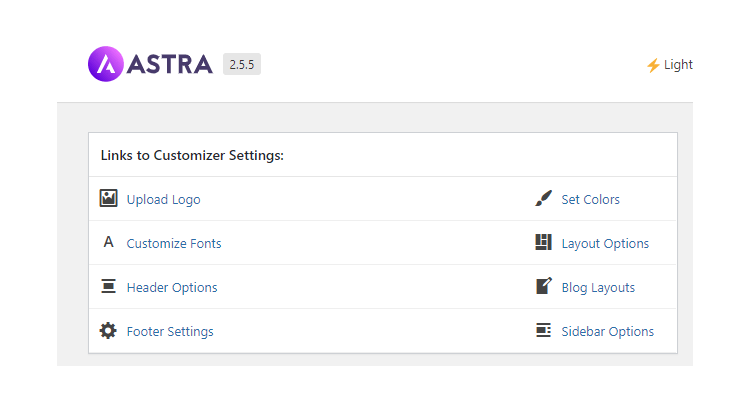
One of our favorite themes is Astra. Boasting 1,000,000 + users it’s clearly hugely popular thanks to being robustly coded, well designed, and regularly updated.
As you might expect, Astra comes with a useful Options Panel that allows you to change a range of settings including colors, sidebar options, layout styles and a whole lot more. If you install the theme and head to the Appearance menu from within WP-Admin you’ll be able to access this panel via the ‘Astra options sub-menu.

Many themes will include an Options Panel that offers a similar array of functions making it a quick and easy way to customize your website without needing to touch a line of code or without the need for a child theme. This ease of use is one of the many reasons WordPress combined with Themes are such a powerful way to quickly create amazing looking websites.
Customize with CSS plugins
Without doubt, one of the most powerful ways to implement changes on your website from a design perspective is by adding or changing the CSS code. CSS (or Cascading Style Sheets) describes how HTML elements are to be displayed on screen – in other words, how they look. Without CSS, your website will have no style elements at all so it’s pretty important.
Even if you’ve never coded before, CSS is actually very easy to learn and use. Sure, advanced CSS can take some time to learn to write but you’d be amazed at what you can achieve with just a bit of Googling and practice!
Try our Award-Winning WordPress Hosting today!

In order to update the CSS on your website you need to either a) directly edit the CSS files already present on your site or b) use a plugin that allows you to update the CSS. Option A is harder as you need to use an FTP client to access your website’s CSS files whereas plugins can provide an easy-to-use editor accessible right from within the WordPress Admin. Let’s take a look at a couple of CSS plugin options below.
Simple CSS Plugin
A popular CSS plugin is Simple CSS by Tom Usborne.

Simple CSS allows us to quickly and easily add CSS to our website. Even better it offers a live preview editor in the Customizer which means you can instantly see if your code is generating the look you were after. As a bonus, you can also just add CSS to one particular page or post rather than (as would normally happen) your CSS changes updating the style site wide.

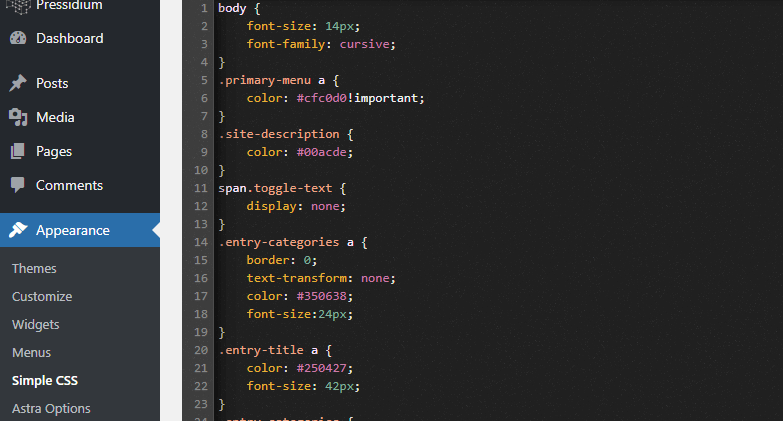
Simple Custom CSS & JS
Simple Custom CSS & JS is another great CSS plugin. It works in a similar way to the Simple CSS plugin mentioned above by allowing you to update the CSS (and JS which is another programming language) code on your site from within the WordPress Admin. You can also specify whether your custom CSS should print the code in the Header, Footer or Body of your website which offers you further flexibility.

Get started by downloading and installing. Then go to the new Custom CSS & JS link in the menu and have a play. We added some HTML code as an example.

And set it to appear on the header:

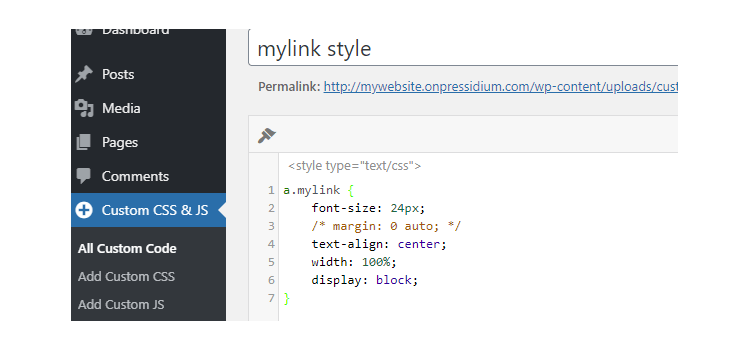
We also added its CSS style like this:

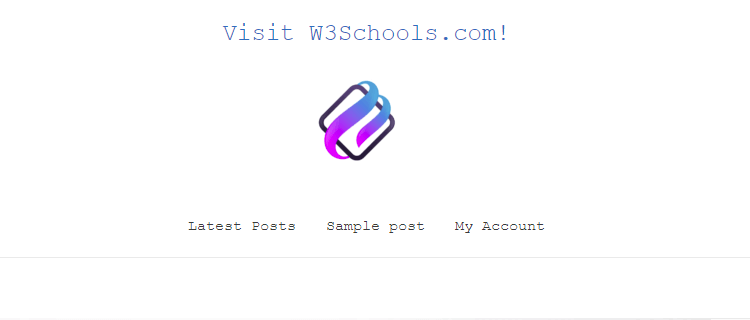
And here it is, simple as that!

Customize with Page Builders
Another popular way of creating a custom WordPress website is to use one of the builders available for WordPress sites. WordPress has its own built-in page builder called Gutenberg. You can also use third-party page builders such as Beaver Builder and Elementor.
These tools make it incredibly easy to personalize the appearance of your website. A drag and drop editor is included in all of them allowing you to move components around the page as well as change things like colors, font sizes and styles, and a whole lot more without touching a line of code.
Gutenberg
As mentioned, WordPress offers a default built-in block editor called Gutenberg. It’s relatively new having been introduced back in late 2018. It offers an easy way to quickly customize elements of your page(s) with a simple drag and drop editor.

As well as allowing you to insert and style multimedia content without using custom code, Gutenberg also allows you to build your own custom posts and pages based on the WordPress REST API, JavaScript, and React.
Beaver Builder
Popular with both simple and advanced users, Beaver Builder is one of the oldest page builder plugins in the market.

With a great interface and style and many widgets and templates included ready for use it offers an ideal choice for anything from simple post template modifications to more complicated business website updates.
Elementor

Elementor is another powerful tool for customizing WordPress websites. Considered by many the best choice for non-coders, Elementor provides an extensive array of features that make it quick and easy to create a great-looking website or alter the styling on one that’s already been built.
If you are interested in a more extensive comparison of these two powerful page builders, you can check our Elementor vs Beaver Builder article.
You might also want to learn how to build a brand new website for your business from scratch using Elementor – our 8 part series tells you all you need to know.
Customize Using a Child Theme
As you can see there are multiple ways to modify your website design without using a child theme. But things are not always that simple. On occasion we might find that we need to undertake the one or more of the following tasks on our website:
- Edit CSS files directly
- Modify the theme’s PHP templates
- Edit the functions.php file
- Add or include some JavaScript
If you need to do any of the above then you will need to build your custom WordPress Website using a child theme or you risk losing your modifications when you update your theme files in the future.
Conclusion
As you can see, using a child theme is NOT always necessary when you want to update design elements on your WordPress website. Either using a CSS plugin or a page builder can be the optimal way of implementing design changes and are normally significantly easier to use than editing content via a child theme. Hopefully this article has given you some useful options and the knowledge needed to decide when a child theme is necessary or not to use.
Start Your 14 Day Free Trial
Try our award winning WordPress Hosting!


















