
Configuring your WordPress website to integrate with your CDN provider is an easy process. Once again, the WordPress library provides various plugins that can come in handy. In this article, we will discuss how to use some of the best plugin solutions for this purpose.
Before we proceed, we would like to point out that the steps and options may vary depending on the CDN provider you are using and any additional settings or configurations they require. Always refer to the official documentation or support resources provided by your CDN provider for accurate and up-to-date instructions.
CDN Enabler

CDN Enabler is a popular way to connect a content delivery network (CDN) with your WordPress website. It is a simple, lightweight plugin with great features.
To connect a CDN service with your WordPress website using the CDN Enabler plugin, follow these steps:
NOTE: Make sure you have already set an account with a CDN provider and git the CDN URLs. This URL typically begins with “http://” or “https://”.
Install and activate the CDN Enabler plugin from the WordPress plugin repository.
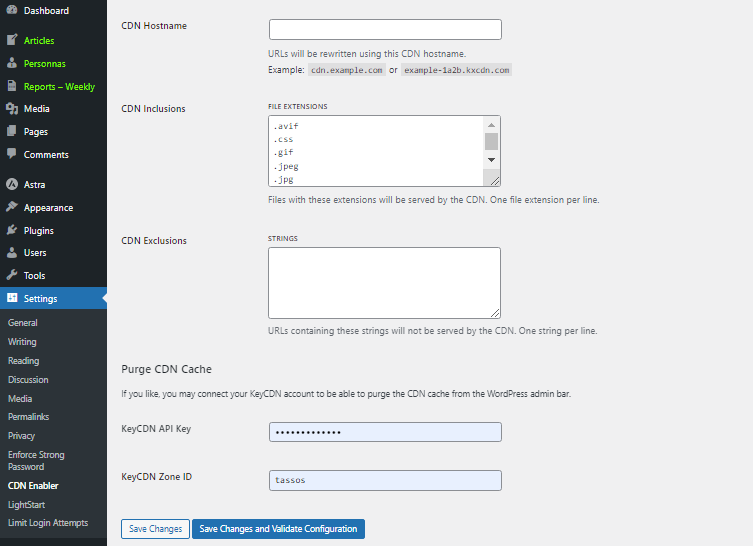
In your WordPress admin dashboard, navigate to Settings > CDN Enabler.

- Enter the CDN URL obtained from your CDN provider into the “CDN URL” field in the CDN Enabler settings.
- Save the settings to apply the changes.
- Clear your WordPress cache if applicable, to ensure that the updated URLs take effect.
Verify the integration by checking the page source of your website. Right-click on your webpage, select “Inspect Element” or “Inspect”, and choose the “Source” tab. Look for the CDN URL in the source code, which indicates that the assets are being loaded from the CDN.
ShortPixel Adaptive Images

To configure a Content Delivery Network (CDN) with the ShortPixel Adaptive Images Plugin in WordPress, follow these steps:
Install and activate the ShortPixel Plugin. Then, in order to use the CDN feature in the ShortPixel Plugin, you’ll need to acquire an API key from the ShortPixel website.
In your WordPress dashboard, under “Settings->ShortPixel.” you will see the plugin’s settings page.
Enter the API key: On the ShortPixel settings page, locate the “API Key” field. Input the API key obtained in Step 2, and click the “Save Changes” button to store the API key.
After saving the API key, scroll down to the “Advanced” section on the ShortPixel settings page. You will find the “Enable CDN” option. Check the box to enable it.
Once you enable the CDN option, additional settings will appear. In the “CDN URL” field, enter the URL provided by ShortPixel for the CDN. If you’re using the default ShortPixel CDN, the URL will be in the format: https://cdn.shortpixel.ai. If you have a custom CDN, enter the appropriate URL.
Click the “Save Changes” button to store the settings.
To ensure the CDN is functioning correctly, clear any caching plugins or server-side caches. Load your website and inspect the page source code to confirm that your CDN service actually serves your static assets.
📝 Download your free Speed Testing & Client-Side Optimization Checklists (PDF).
Quickly identify what’s slowing your WordPress site and apply instant front-end fixes. These two checklists help you measure performance accurately and boost load times with proven, easy-to-apply optimizations.
W3 Total Cache

The W3 Total Cache plugin focuses on increasing website performance and reducing load times. One of its features is a content delivery network.
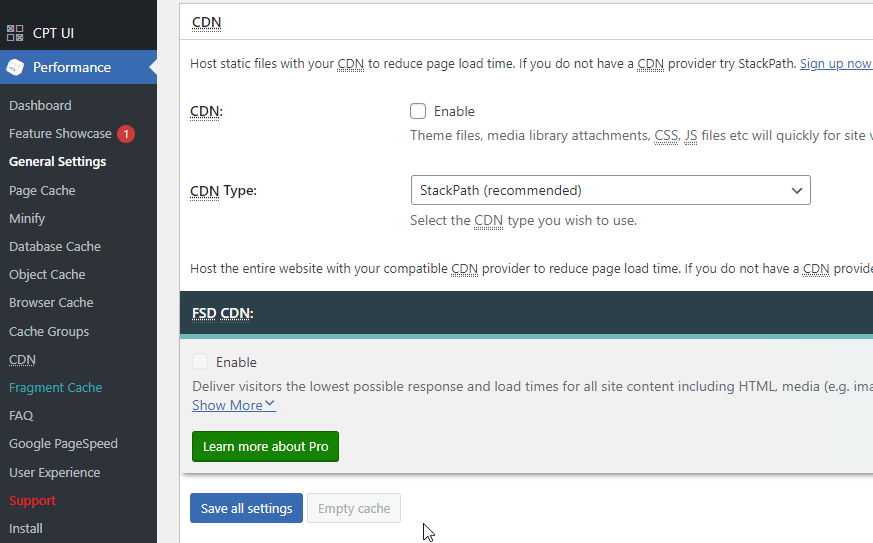
In the plugin’s admin settings “Performance” go to “General Settings”.

Now do the following:
- Enable page cache checkbox
- Enable the minify checkbox
- Enable the CDN checkbox and select our providers from the dropdown list
- Save all settings
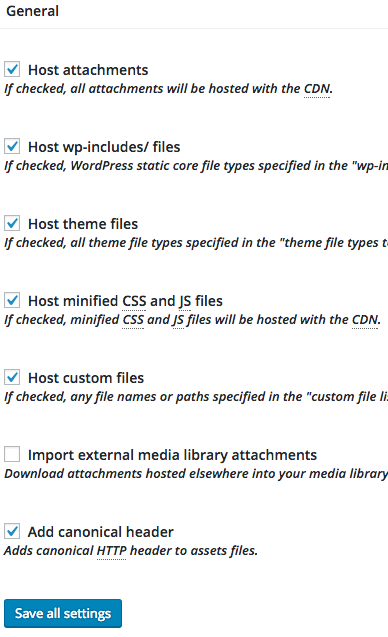
Now under the “Performance” menu, go to “CDN” and set these settings:

You will be prompted to authenticate with your CDN provider’s account and paste in the Client ID and Client Secret keys. Then you can “Save all Settings”, “Purge Caches” and finally test the integration to verify it is working.
WP Rocket

WP-Rocket is a premium caching plugin with built-in support for CDN integration. Install and activate the plugin, and you’ll find the CDN settings within the plugin options.
Configure the CDN plugin: Once you have installed the CDN plugin, you’ll need to provide the CDN details in the plugin settings. This usually involves entering the CDN URL or hostname and any additional authentication details provided by your CDN provider.
To configure a CDN with the WP Rocket plugin in WordPress, follow these steps:
You can purchase WP Rocket from the official website and download the plugin. Then, go to your WordPress admin dashboard, navigate to “Plugins” > “Add New,” and upload the plugin file. Activate the plugin once it’s installed.
Before configuring WP Rocket, you’ll need to sign up with a CDN provider and obtain the necessary credentials. Popular CDN providers that work well with WP Rocket include Cloudflare, MaxCDN, and KeyCDN. Follow the instructions provided by your CDN provider to set up your account and get the CDN URL or hostname.
Configure WP Rocket for CDN integration:
- In your WordPress admin dashboard, go to “Settings” > “WP Rocket.”
- Click on the “CDN” tab.
- Enable the option “Enable Content Delivery Network.”
- Enter your CDN URL or hostname in the “CDN CNAME(s)” field. For example, if you are using Cloudflare, you would enter something like “cdn.yourdomain.com” or the CDN URL provided by Cloudflare.
- Save the settings.
After configuring WP Rocket, it’s important to test if the CDN integration is working correctly. Load your website and inspect the page source code to ensure that the static assets (images, CSS, and JavaScript files) are being served from the CDN URL. You can also use browser developer tools to check the network requests and confirm that the assets are being fetched from the CDN.
Once you have configured the CDN, it’s recommended to clear any cache generated by WP Rocket. Go to the “Dashboard” tab in WP Rocket settings and click on the “Clear Cache” button to ensure that the latest version of your website is being served through the CDN.
Plugins like these make it easy to connect WordPress with a CDN and boost performance. But true performance today goes beyond faster assets. It’s about global speed, resilience under pressure, and built-in protection. That requires something more than a plugin.
📝 Download the Hosting Provider Selection Checklist (PDF).
Choose a host that truly supports WordPress performance. This checklist helps you compare infrastructure, support, and scalability before making your next hosting decision.
Pressidium Edge: Built-In CDN and More
CDN plugins can speed up images or static files, but that only solves part of the puzzle. Visitors expect more. They want a site that loads instantly from anywhere, stays secure even under attack, and never goes offline when traffic surges. Delivering that kind of confidence takes more than just a plugin.
That’s why we built Pressidium EDGE, a global performance and security layer created specifically for WordPress.
Edge combines worldwide caching for both static and dynamic content with intelligent load balancing and advanced proactive security. This means every client site is fast and protected without extra plugins or setup. It means checkouts stay smooth even on Black Friday. For eLearning platforms, it means students around the world can access resources instantly and securely. In short, Edge makes your site feel instant everywhere, stay safe under attack, and remain online no matter what.
Best of all, Edge isn’t an optional add-on. It’s included with every Pressidium plan. That means you don’t have to worry about configuring extra services or juggling plugins. From day one, your site runs on enterprise-grade performance and security, automatically.
Request your free trial today and experience the future of WordPress hosting.
Try our Award-Winning WordPress Hosting today!

Frequently Asked Questions
How does a CDN work with WordPress?
Integrating a CDN with WordPress typically involves installing and configuring a CDN plugin specifically designed for WordPress. The CDN plugin is the bridge between your website and the CDN provider.
In the plugin’s settings, you specify the CDN URL or subdomain provided by your CDN provider, then the plugin rewrites the URLs of your static assets (images, CSS, and JavaScript), to point to the CDN. This integration ensures that when a user requests your site, the static content is served via the CDN’s servers, improving website performance by leveraging the CDN’s global infrastructure.
How do I link a CDN in WordPress?
To link a CDN in WordPress, you have to:
- Create an account on a CDN provider of your choice.
- Install and activate a CDN plugin on your WordPress site.
- Access the CDN plugin’s settings page in your WordPress dashboard.
- Enter the CDN URL or subdomain provided by your CDN provider and Save the settings to apply the CDN configuration.
The CDN plugin will automatically rewrite the URLs of your static assets to point to the CDN. Lastly, you have to test your site to ensure that the static assets are now being served via the CDN by inspecting the source code or using browser developer tools.
Does WordPress have a CDN?
WordPress itself does not provide a built-in Content Delivery Network (CDN) service. It is however compatible with various CDN providers that you can easily integrate with by using a WordPress CDN plugin like W3 Total Cache, WP Super Cache, or CDN Enabler.
By configuring a CDN through these plugins, you can leverage the CDN’s infrastructure to deliver your site’s static assets, optimizing performance and improving user experience.
Want expert help analyzing your site’s performance?
If you’d rather skip the guesswork and get actionable insights, our team offers a hands-on audit, free of charge.

Integrating a CDN with your WordPress site is a significant step toward enhancing performance and user experience. To further explore CDN options and optimization strategies, consider the following resources:
See Also
- What is WordPress CDN and How Does It Make Your Site Faster?
- Best Free CDN for WordPress
- Best CDN Providers for WordPress
- How To Reduce Initial Server Response Time (TTFB) in WordPress
For a structured approach to optimizing WordPress performance, including insights on testing, server tuning, and advanced strategies, read our full WordPress Performance Optimization Guide online. No downloads or email required. Just free in-depth content.













