
For about 13 years out of 20 of its existence, WordPress has been not just a blogging platform but a full-fledged CMS for creating sites with really complex structures. Thanks to its plugin-based logic, WordPress can be extended and customized dramatically, while the CMS itself is a great basis for all that developers’ creativity. So, if your goal is a site with highly dynamic content, this is the article you need.
Here, we will talk about the main pillars of it:
- Components of a highly-dynamic content structure;
- Tools to implement this architecture;
- Things to consider and optimizations tips.
Let’s get down to it.
Highly Dynamic WordPress Site Essentials
For starters, it’s important to define a highly-dynamic website based on WordPress clearly. Well, any WordPress website is actually dynamic, not static, unless you use a headless architecture of this CMS – because the data is retrieved from a database. But the term “dynamic website” is often used for sites based on a lot of dynamic content and structure.
So, we are talking about dynamic content, which is content that changes dynamically depending on users’ roles, locations, or preferences, as well as the time of the day, month, selected filters, etc. Also, if the pages are not just made of static blocks but use other pages or templates as sources, they are called dynamic.
There are a lot of types that use dynamic content extensively; the most frequently used niches are:
- eCommerce;
- membership and online courses;
- directory and listing websites;
- property rental resources;
- online appointment booking.
A dynamic site implies a more complex structure of posts than the standard WordPress configuration offers. Except for the default post types (posts, pages, etc.), custom post types (or CPTs) are usually created in this case. Also, there are a lot of custom meta fields to be added, so each post type has properly structured content that can be fetched and displayed by “portions” defined by these fields. For even better and more defined structuring, posts can be interconnected by taxonomies and relations.
There are more things that are important for building a highly dynamic website, and we will cover these topics in detail below.
Custom post types, custom fields, and taxonomies
WordPress has seven default post types (CPTs): posts, pages, menus, attachments, revisions, custom CSS, and changesets. In reality, there are only two CPTs that are actually used for “packing” content – posts and pages, while the rest can be considered auxiliary.
The difference between posts and pages is that the first can be organized into categories and displayed chronologically. In contrast, the second can have a hierarchical structure (pages can have subpages). By default, both have such meta fields as Title, Content, and Featured Image and are displayed using a template defined for either page or post.
Try our Award-Winning WordPress Hosting today!

But what if we need some posts to be designed differently and have a specific set of meta fields? For example, price, short description, gallery, and availability?
You’ve probably recognized a set of fields for typical WooCommerce products, and yes, it’s a most widely used example of a custom post type. But it is created by the WooCommerce plugin, which defines the list of these fields. In case when the developer wants to assign this list manually, for each type specifically, they should use a custom post type plugin.
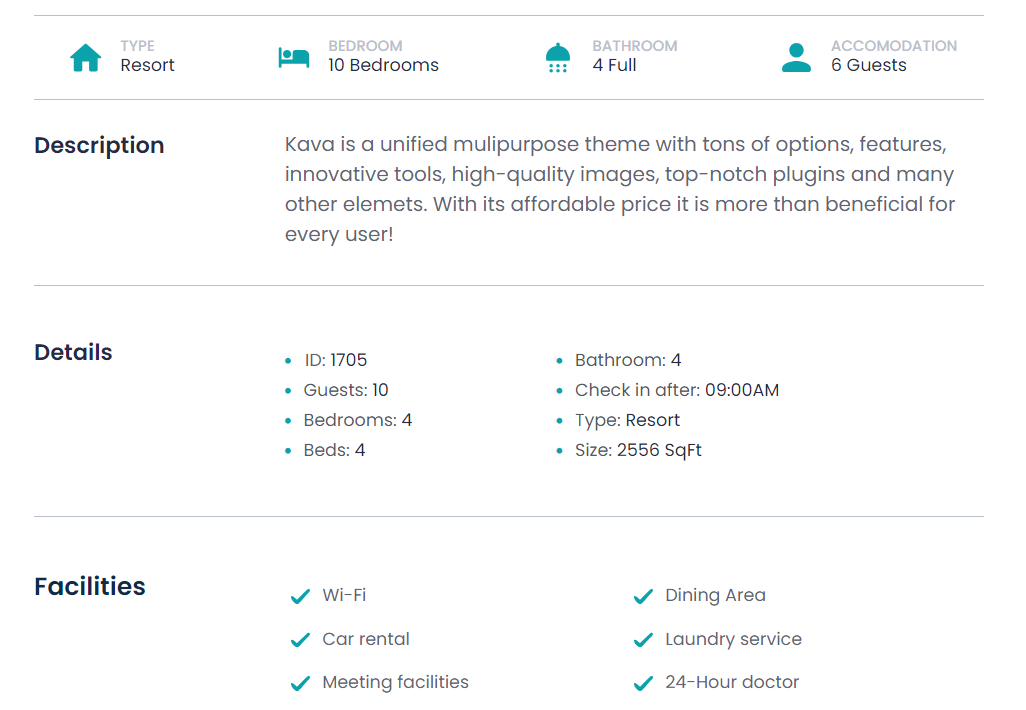
Such plugins normally have functionality for adding custom fields and custom taxonomies. Custom fields are important for displaying certain data properly in a template. You can see it in the example below.

And taxonomies are important for organizing such CPTs into specific categories or by custom tags.
WordPress relations
There’s one more way to interconnect posts within one or many types other than taxonomies: Relations. They let the developer create an even more complex and flexible website structure, which is important for dynamic websites. Some powerful plugins have the functionality to interconnect not only posts but also taxonomies and users. Relations are based on the parent-child connection, and the trick is that you can retrieve children through parents and vice versa, as well as siblings.
A simple example of how the relation functionality works is a barbershop website that has two CPTs: barbers and services. Each barber provides only a few services out of the big list, and we want to display the list of them on the barber’s individual page. To do it, we set up a many-to-many relationship between the Barber and Service post types and then connect specific services to the barber who provides them. After that, we just display it dynamically on the barber’s page template.
Displaying dynamic content on the front end
The essential step here is to display all these structures and posts with their custom fields on the front end properly. WordPress uses custom queries for doing it; in simple terms, the instruction which particular fields to fetch from the database, so they would be displayed. After querying, it’s important to put them in the right place in a template and assign some styling, and then it will form a loop. For example, the Toolset plugin has an instrument called “Views,” and JetEngine has “Listings” for doing it.
Conditional logic and dynamic visibility
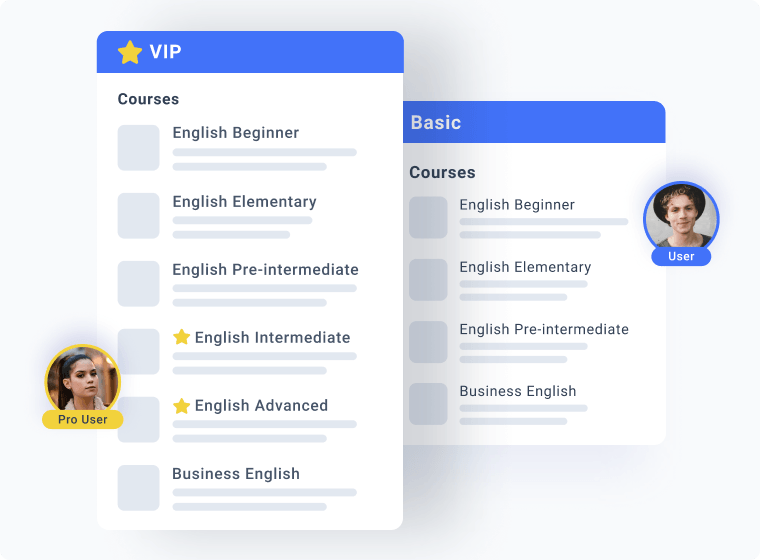
Dynamic visibility functionality is crucially important for a huge list of cases and website types. The obvious one is membership or online course websites, where some content is visible only to particular user roles.

It’s also important to show promotions only for a particular period of time or on certain days of the week, which can be easily covered by this functionality.
There also can be visibility conditions based on the other fields’ values. For example, if the toggle “I’m 21 or older,” the alcoholic beverages section becomes visible.
This is only the essential functionality that plugins for dynamic websites should provide, there are a lot more, and we will talk more about it in the next section.
Plugins for Complex Dynamic WordPress Websites
There are a few plugins that give a toolset for working with custom post types, fields, adding options pages, etc. – in other words, plugins using which you can work with dynamic content.
Some of them offer only basic functionality, for example, Custom Post Type UI that does exactly what the name suggests – a UI for creating and editing CPTs and nothing more. Or ACF, is very popular thanks to its long history, but it also works only with dynamic fields.
One of the few plugins that cover all you need for building a dynamic website is JetEngine, which, except for the functionality for CPTs and custom fields management, offers a lot of additional modules, such as a full-fledged REST API management, dynamic visibility, advanced query builder that can retrieve data even from the SQL tables directly.
It offers some additional powerful features, such as:
- Data store – a personal repository for each user (including unregistered) to store items added to Favorites, Bookmarks, or their recently viewed products;
- Option pages – let you create global settings or global blocks that repeat in different places;
- Custom Content Types – a unique entity that stores each item type in a separate database table, which is great for performance and speed;
- Various listing templates, such as maps, calendars, grids, galleries, tables, or charts.
So, you will cover all you need for building a dynamic website structure just with one plugin and can switch off the modules that are not used to boost performance.
The next step is building templates for each CPT, taxonomy terms, and other pages, combining the listing loops with other elements, or just building something custom. Elementor Pro is definitely good for it, but you can also have a look at JetThemeCore, which supports both Elementor and Gutenberg and offers a very convenient interface and powerful conditional logic.
Filters are essential for many highly dynamic websites to let users select exactly what they need. There are some powerful plugins on the market, such as JetSmartFilters or Filter Everything, and it’s up to you to choose which you want for your website.
One more thing that is not so obvious but can be a very powerful asset for complex sites that rely on dynamic content is REST API, which is a godsend if you want to connect a few sites and get some content from one of them, create headless architecture or use WordPress as a backend for your mobile applications.
Optimization and Specificities of Highly Dynamic WordPress Websites
Except for the obvious, which is making the site work properly and deliver, you need to take into consideration one crucial thing: website optimization.
When your site is static and is actually just a bunch of HTML pages, there’s even no need to optimize it because there’s no processing, database calls, code processing, etc., – so if your hosting with its technologies (unless it’s created in a Stone Age) will handle it with ease. The reason is that there’s actually not so much to handle because it just delivers ready files to users’ browsers and doesn’t have to compile them.
But when it comes to highly dynamic sites, a server must roll up its sleeves a bit and deliver data, preprocess, and send it. There are a lot of technologies that make this process really fast and efficient, such as server caching, image compression, efficient optimization plugins that can deal with browser cache and issues like render blocking, and, of course, a fast and secure hosting provider that, ideally, specializes on WordPress which is called managed hosting and offers additional support, caching, security, and other perks.
E-commerce websites based on WooCommerce are one of the most popular types of sites with a lot of dynamic content, and without proper optimization for this particular build, the site can be pretty slow, so it’s important to pay attention to it.
Key Takeaways
Highly dynamic WordPress websites are what people need today because they offer a personalized experience, target the right audience with the right messages, and help to update content faster, in a more efficient way, thanks to its dynamic structure that doesn’t require remake every page each time when some information changes.
In this article, you can find a list of essential steps and instruments for building such websites, so it’s time for you to act!
—–
About our Guest Author: Helena Ivanova is a Content Specialist at Crocoblock.
Helena is an experienced digital marketer and WordPress advanced user with an insatiable curiosity and love for travel and dogs.
Start Your 14 Day Free Trial
Try our award winning WordPress Hosting!



















