
After taking a look at the default blocks Gutenberg ships with, we are now ready to showcase a few custom examples. You’ll get a small taste of the possibilities that Gutenberg blocks offer for the future.
Gutenberg is a new project, and it’s not shipped with WordPress yet. As a result, only a few examples of custom blocks are currently available. Let’s take a look at a few of them!
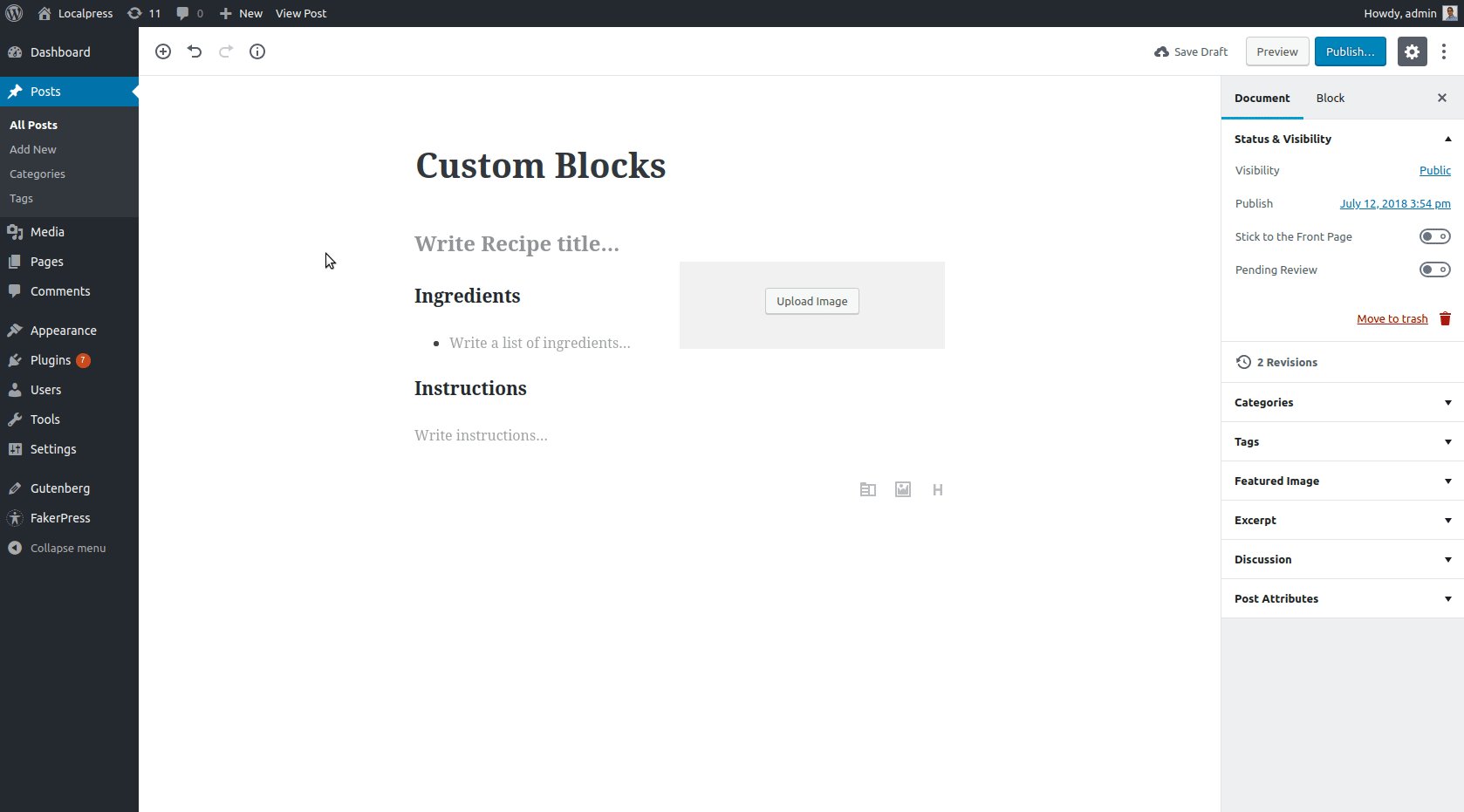
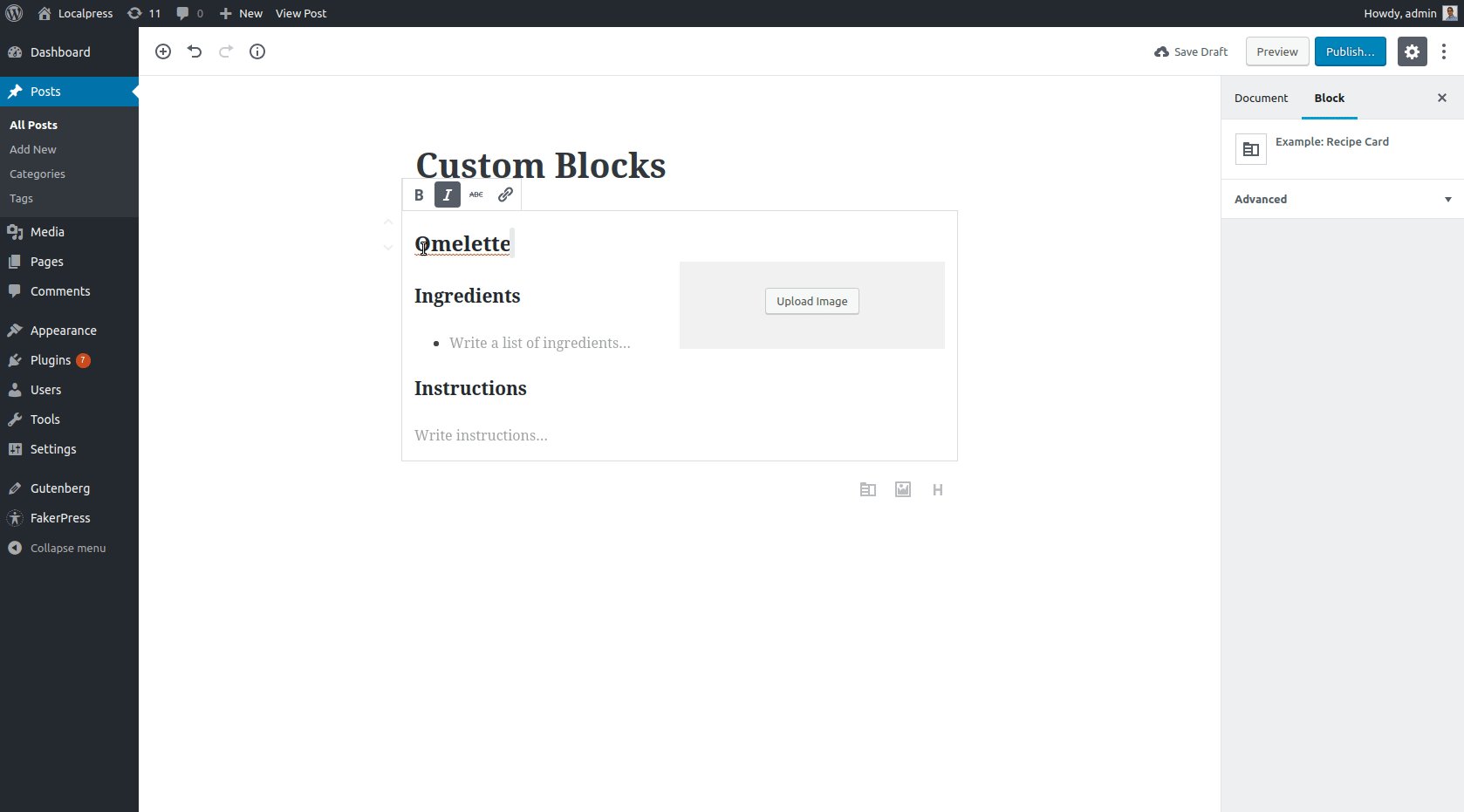
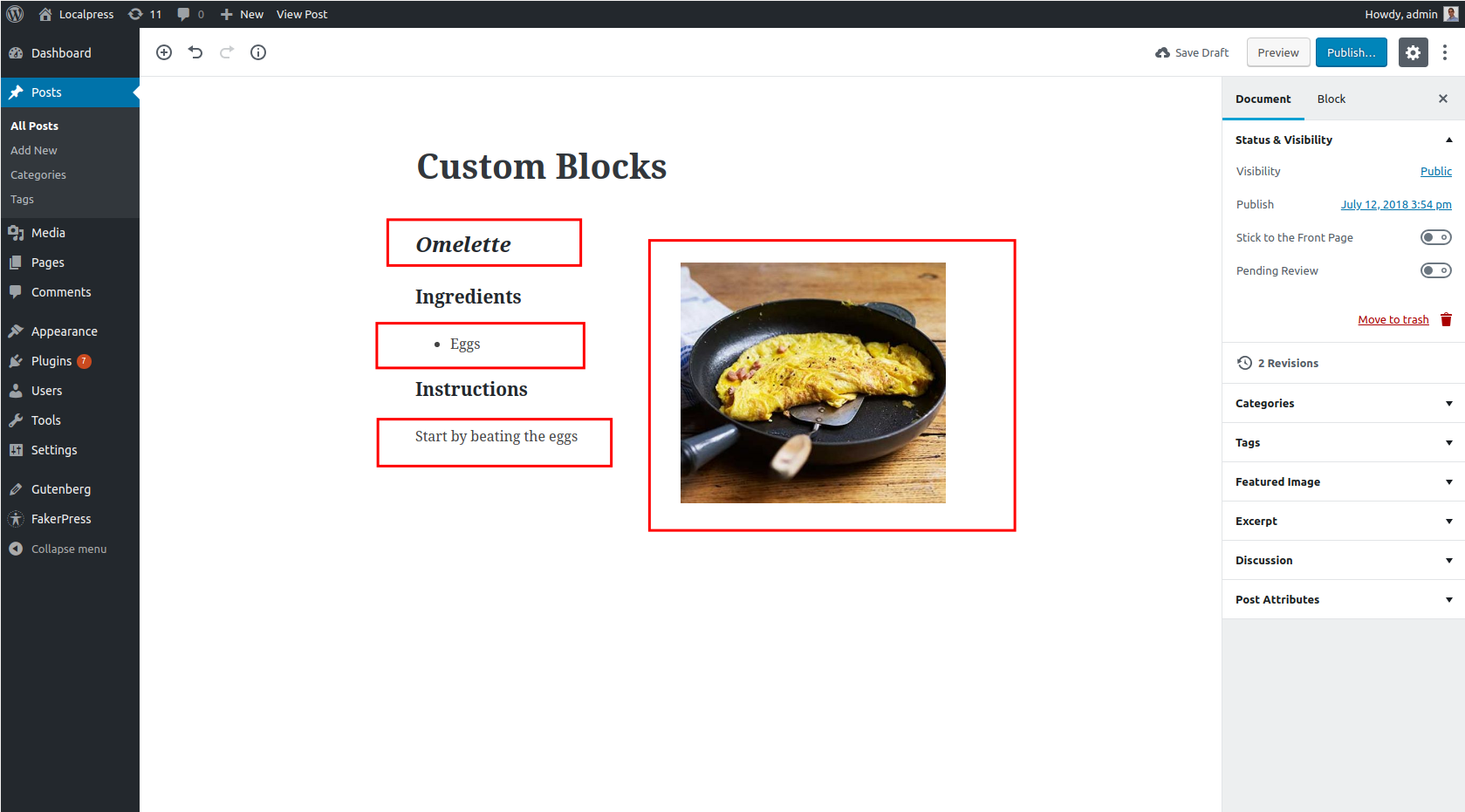
Gutenberg Custom Block – Recipe Card
The Recipe Card block, ships with the Gutenberg Examples plugin. The Gutenberg development team has written it as a way to encourage and help developers build their own blocks.

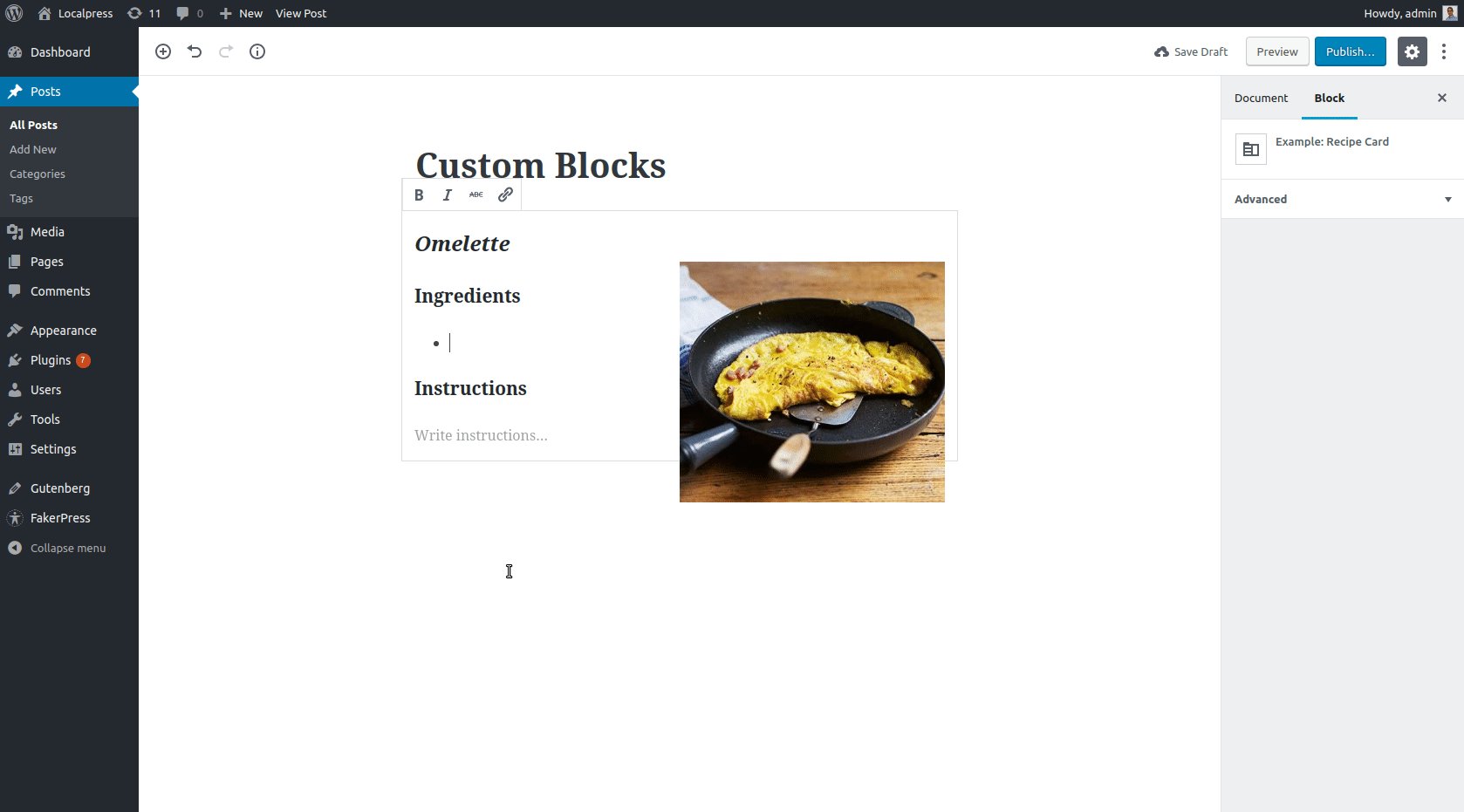
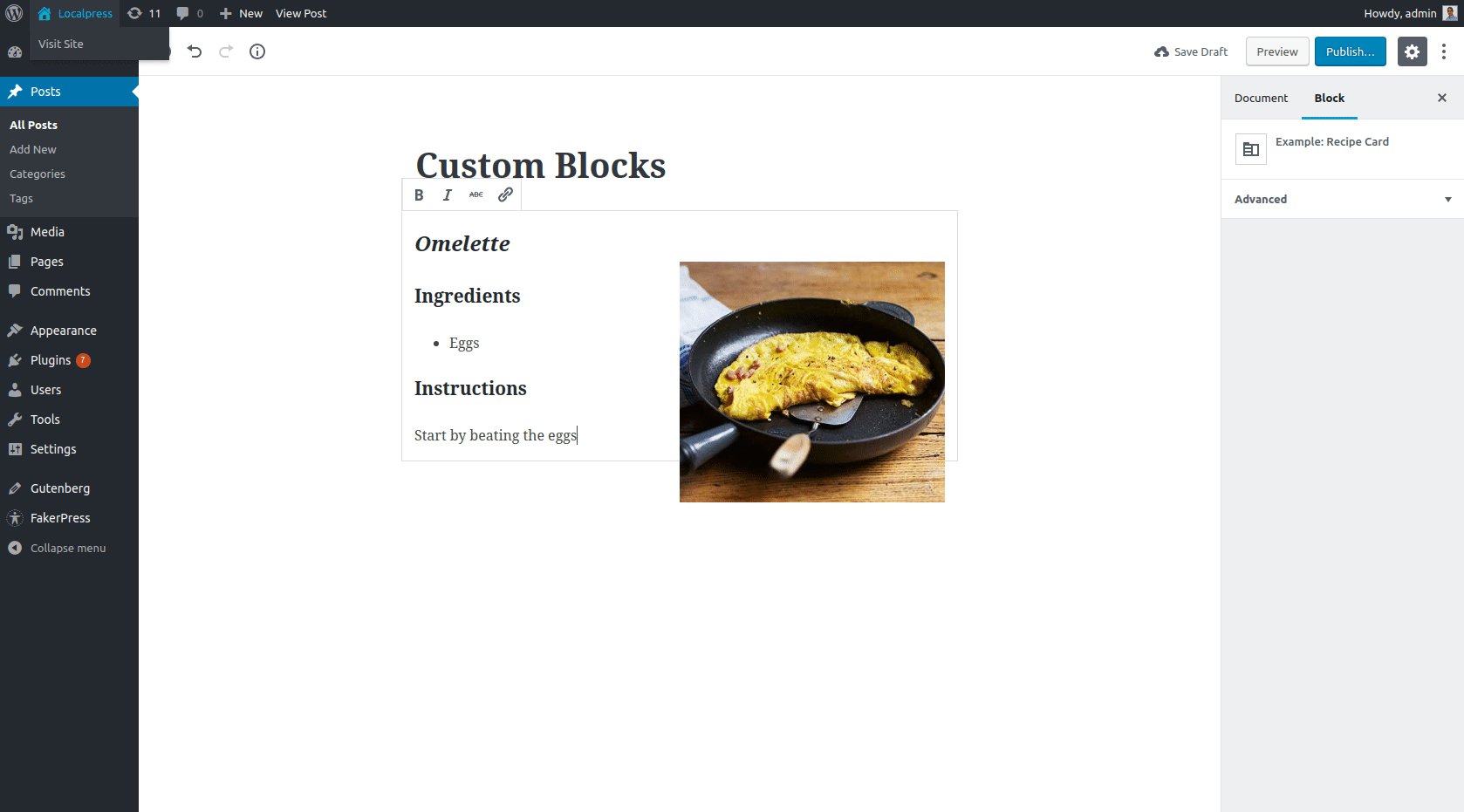
The Recipe block enables the user to insert a cooking recipe into their content in a simple way. Notice that there are 4 parts that require user input:
- Recipe Title
- Image
- Ingredient List
- Instructions

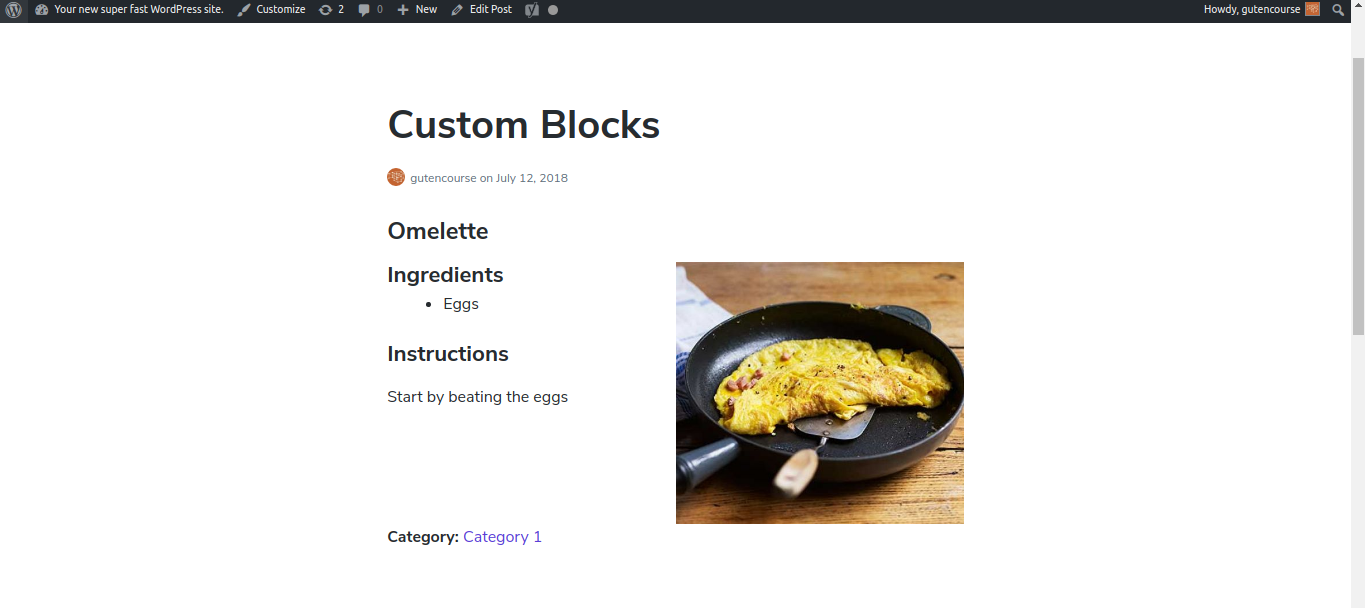
The Recipe Card block automatically aligns and formats all parts to look like a typical recipe. The title font is larger and bold and the ingredients are in a list format. This way the user has to focus only on the actual recipe.

Recipe blocks are very useful for niche websites. They can be easily applied in areas other than cooking, for example health, fitness or science.
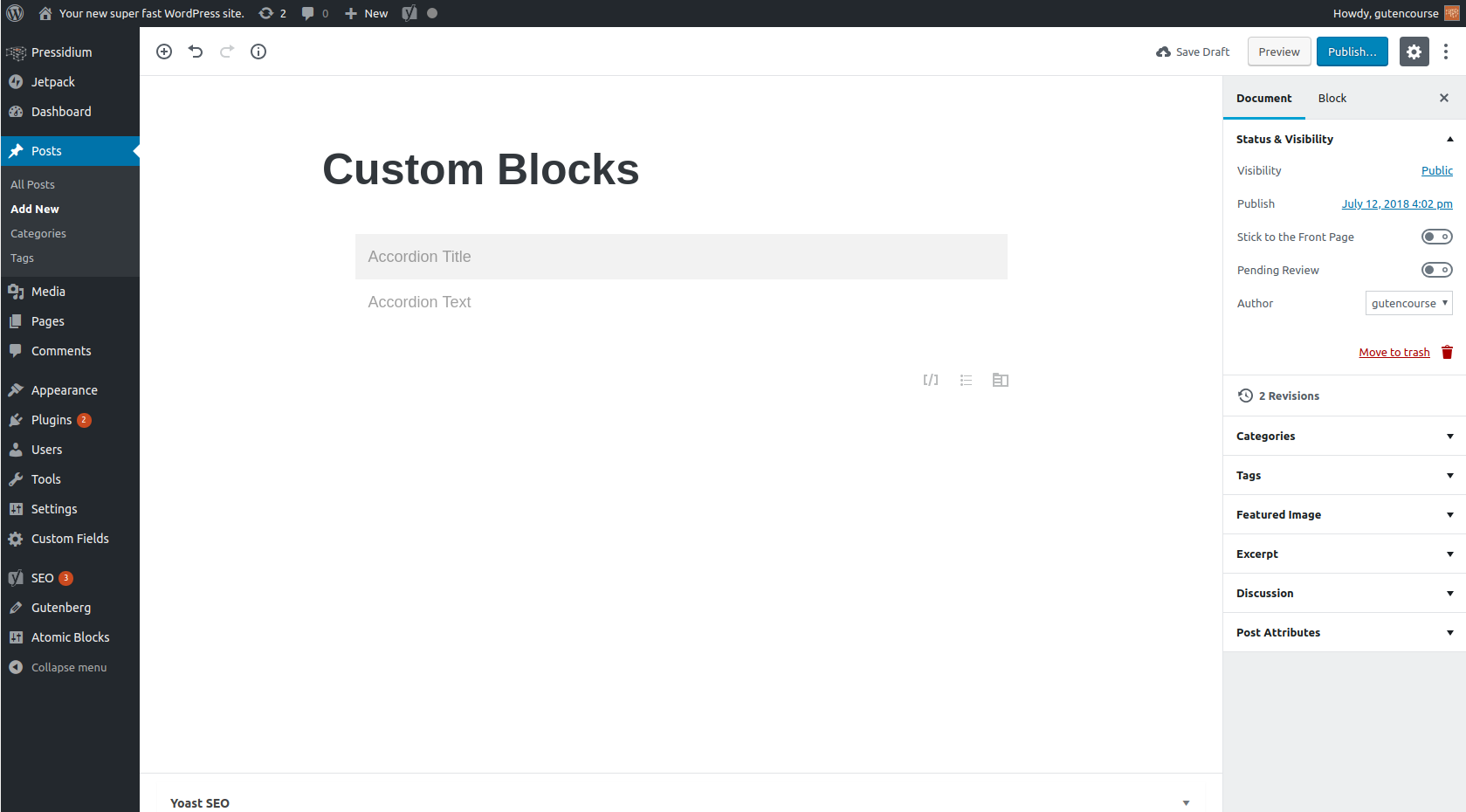
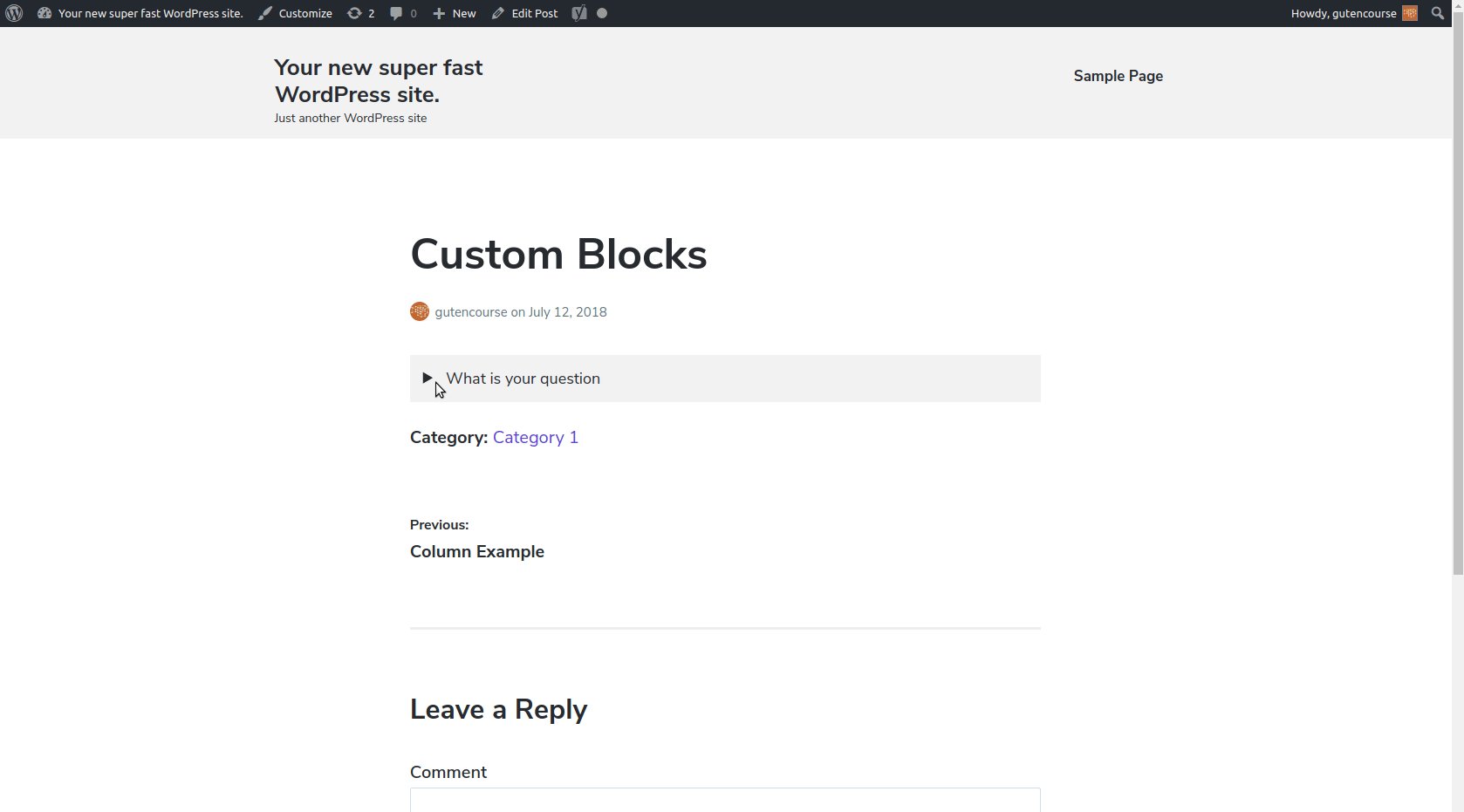
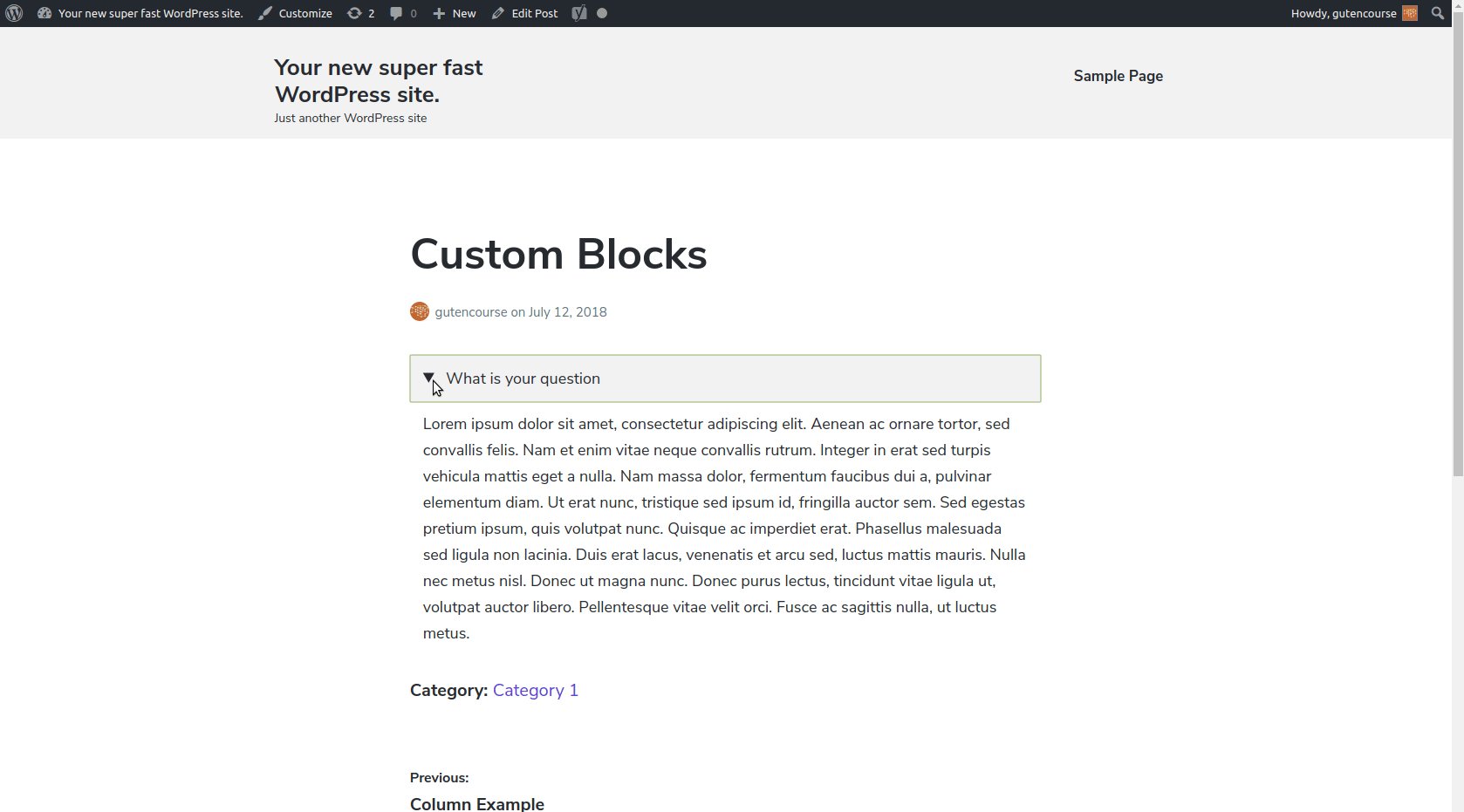
Gutenberg Custom Block – Accordion
With the Accordion block you create a collapsed block of text with sections. Clicking a section, will expands its associated text.

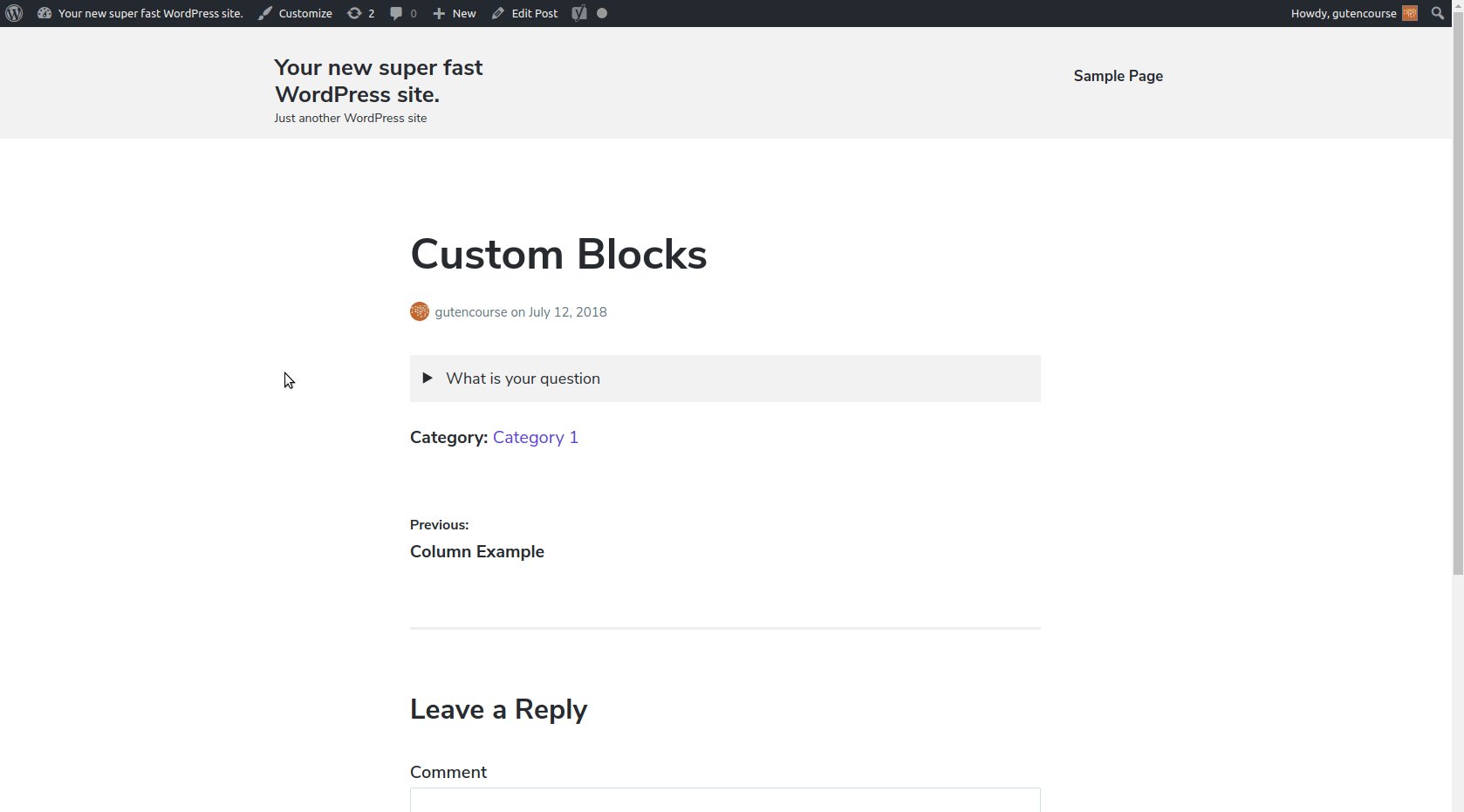
Front-end:

The Accordion block is extremely useful for FAQ, Help or Support pages. It saves a lot of space, allowing the user to quickly browse a specific title, and expand it for viewing.
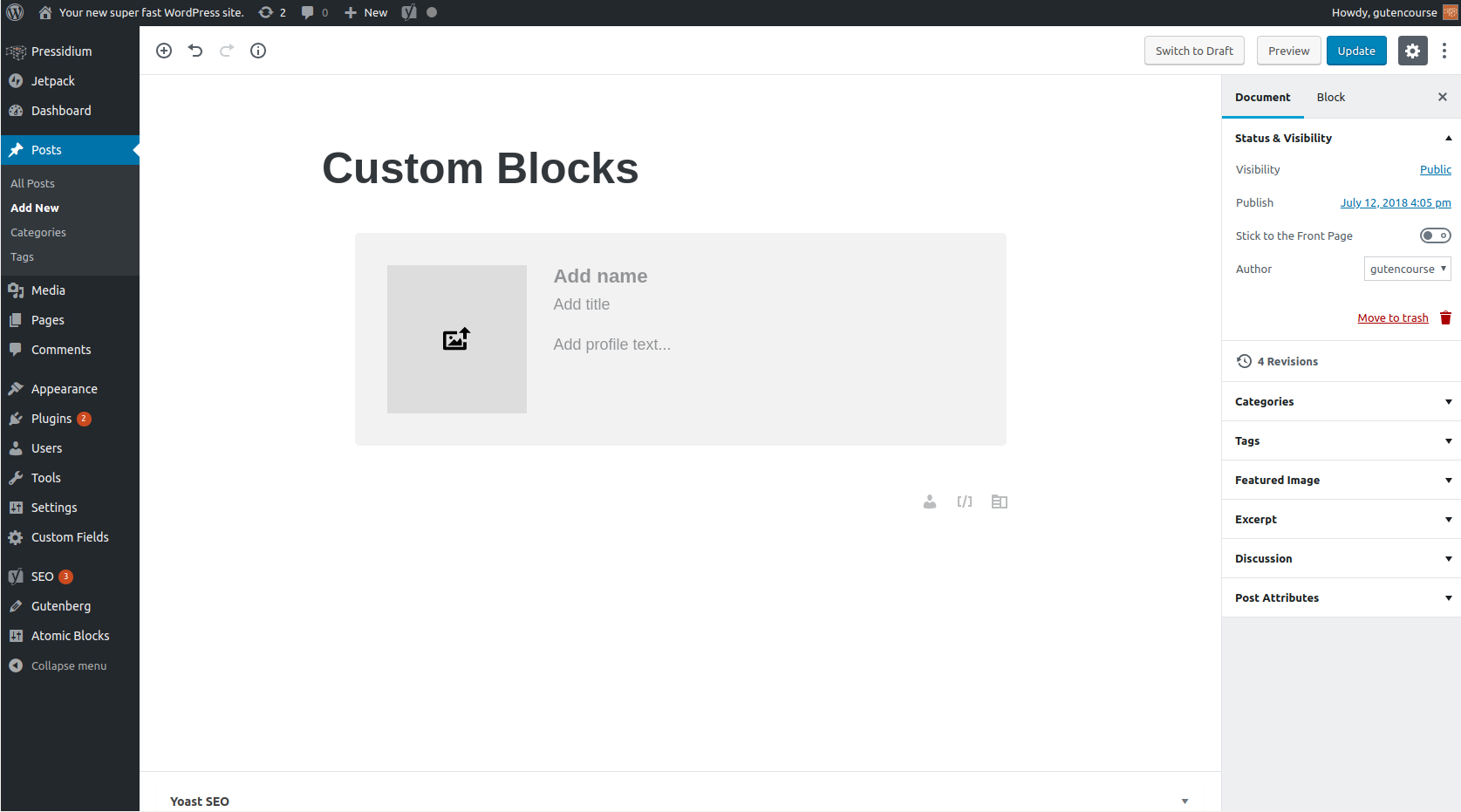
Gutenberg Custom Block – Profile Box
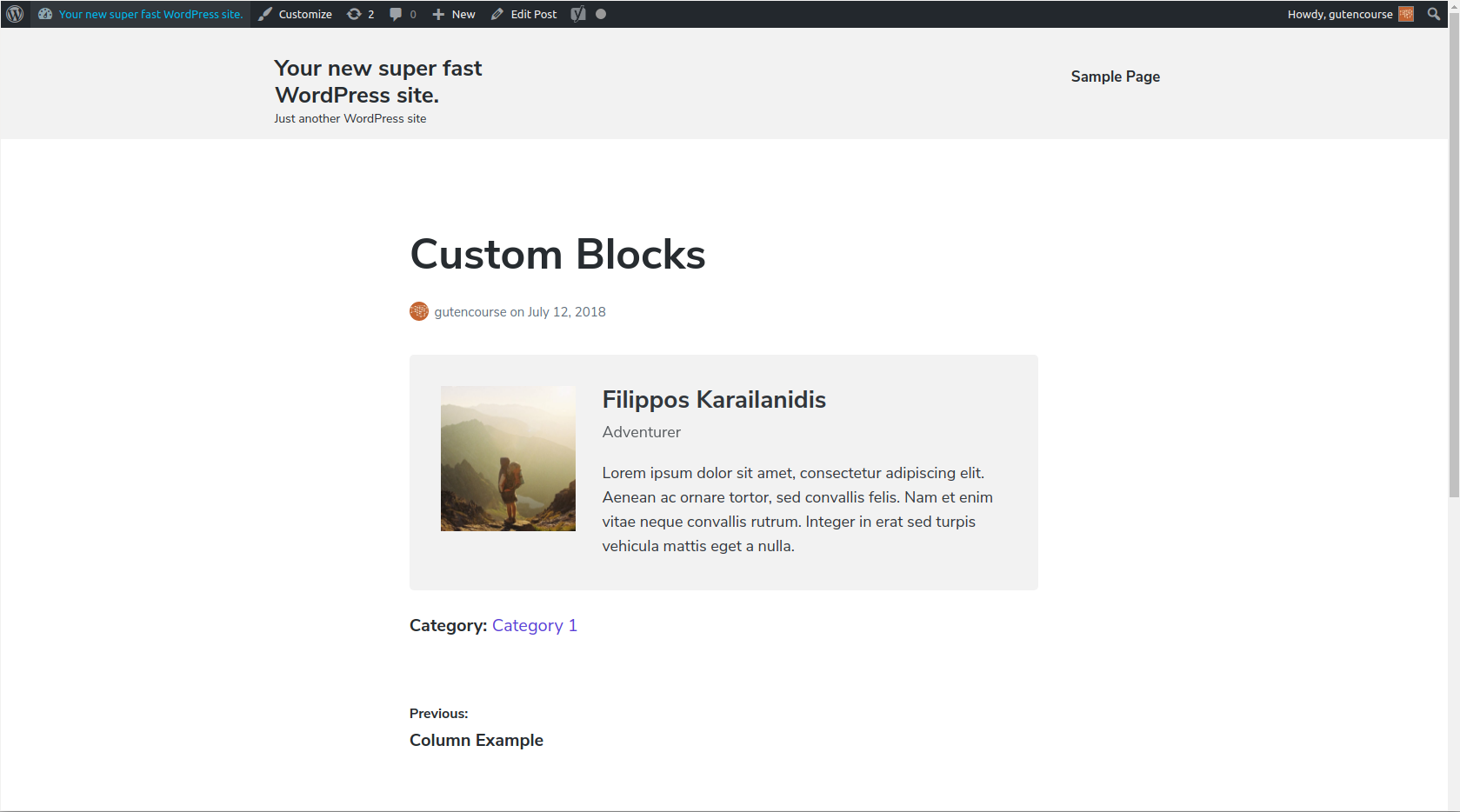
The Profile Box block provides a quick way to display a person’s profile information in an attractive way.

Everything is already aligned and properly sized. Once it’s filled out, it looks like this:

Profile boxes can be used in “About Us” pages to display team members, or in live events for showcasing speakers. A good idea is to select a profile box and click “Add to Shared”. This way you can store and re-use it elsewhere, for example, as a signature in a post.
Gutenberg Custom Block – Testimonial
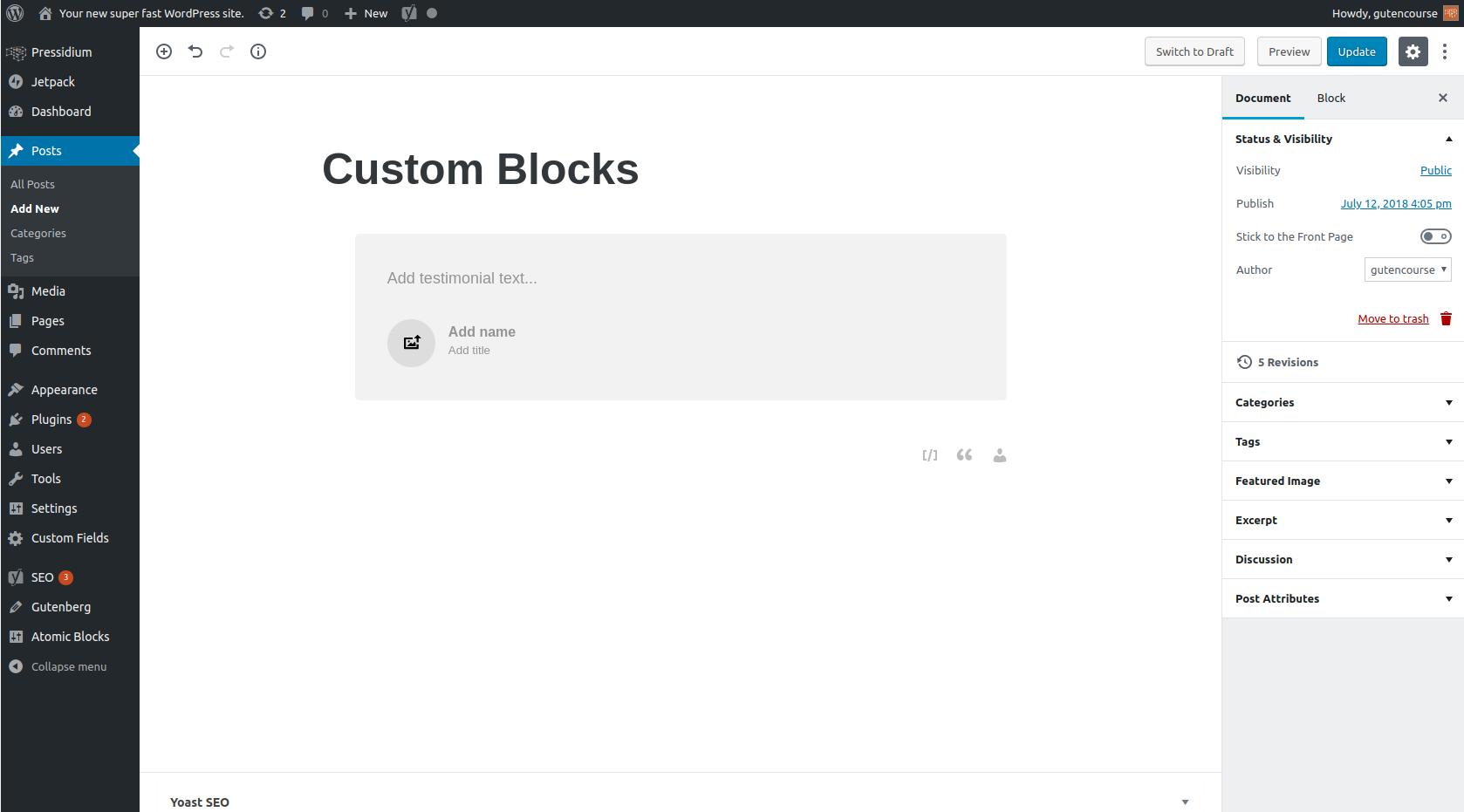
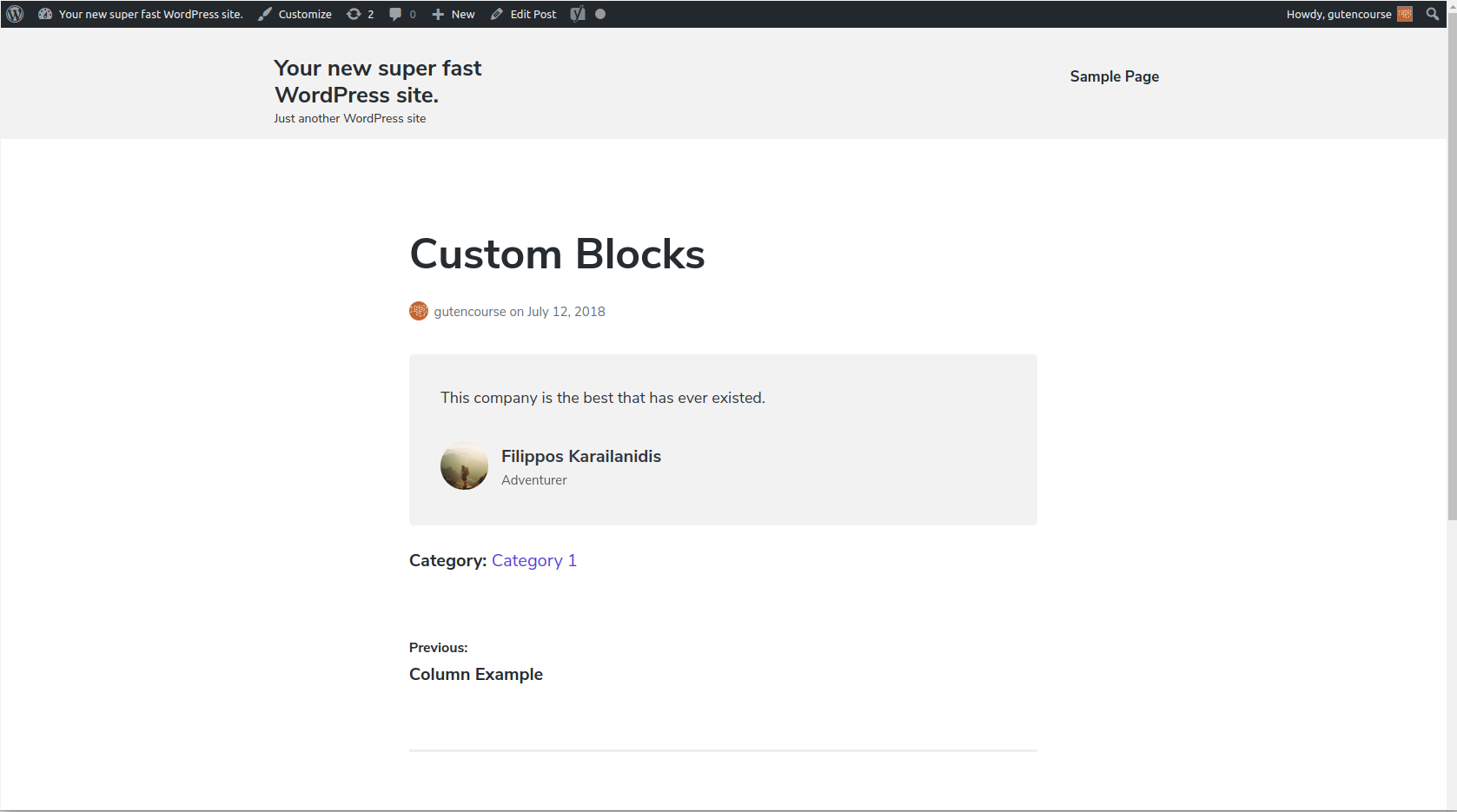
The Testimonial block provides an easy way to display customer testimonials in your webpages. It is similar to the Profile Box block. All you need to enter is the person’s name, description, and the testimonial’s text.

Front-end:

Testimonials are often used in themes, since they help websites convey social proof and authority.
Conclusion
In this article we’ve demonstrated some of the custom block functionalities. Seeing that Gutenberg is new, this only touches the surface of what is possible. In order to get inspiration for your own project, you can research UI components in websites that are usually reused. This way you can create your own custom blocks that mimic their functionality.
If you want to setup your own Gutenberg powered website, make sure to checkout our next episode. We show you in detail, how to install and configure Gutenberg for your WordPress site!
Start Your 14 Day Free Trial
Try our award winning WordPress Hosting!






















