
Menus are an essential part of any website as they help visitors navigate and find the content they need quickly. While WordPress has built-in functionality for creating menus, there are times when you may need more flexibility and customization options. This is where WordPress custom menu plugins come in handy. With a custom menu plugin, you can create unique, eye-catching menus that match your website’s design and meet your specific needs. In this article, we’ll introduce you to some of the most recommended WordPress custom menu plugins that can help you create beautiful and functional menus for your website.
Why Would I Need a Custom Menu?
A custom menu offers lots of benefits.
Better organization: If you have a large website, It highlights important pages or categories that you want visitors to see first. It helps you have a consistent brand by using your own colors and fonts in your website’s navigation. consistent look and feel across your entire site, which can help to reinforce your brand identity.
Mobile-friendly navigation: You can create a mobile menu that collapses into a hamburger icon. Responsive design that adapts to different screen sizes.
Better SEO: Custom menus can also improve your website’s SEO (search engine optimization) by helping search engines crawl your site and understand its structure. By putting your content into logical groups and hierarchies, you can make it easier for search engines to index your pages.
What should I look for in a custom menu plugin?
The menu you want to build should allow you to create sections inside, like columns or rows, to be able to organize and categorize the menu items even if you have hundreds of them.
A menu plugin should be friendly to all users and not only to developers. Since you are looking for a plugin solution, you would better be looking for something that won’t require you to hire a developer and has an easy and friendly interface.
You should also be adaptable in terms of menu functionality. You should be able to choose in which website sections the menu should appear or be hidden, as well as easily rearrange, add, and remove menu items.
Try our Award-Winning WordPress Hosting today!

Additionally, the plugin you choose should create menus that integrate well with your theme and do not conflict with other plugins you might be using on the same website.
Responsiveness is another important criterion in your plugin research. Your menu should work well on smartphones and tablets, as the number of people accessing websites on their mobile devices is constantly growing.
The menus that you will build with your plugin should be properly structured so that they are equally accessible to people with disabilities.
You can fulfill the above requirements by using a mega menu plugin.
What is a mega menu?
A mega menu is a rectangular menu that can be expanded and shows more information than a normal drop-down menu. With this option, icons, tooltips, and typography are used instead of scrolling to explain user choices, making navigation easier and better.
A Mega Menu is a drop-down, expandable menu that can handle a large number of links in a presentable way. In order to accomplish that, you can separate it into sections or include rich content (icons, images, or videos).
Before you install and activate any of the plugins below, though, you should check to see if your theme already has mega menu support built in.
Customize with the Max Mega Menu Plugin

At the time this article is written, the Max Mega Menu plugin is probably the easiest and most popular way to build a mega menu.
It has a great interface and a full set of features to help you build your menu, and the free version is usually more than enough.
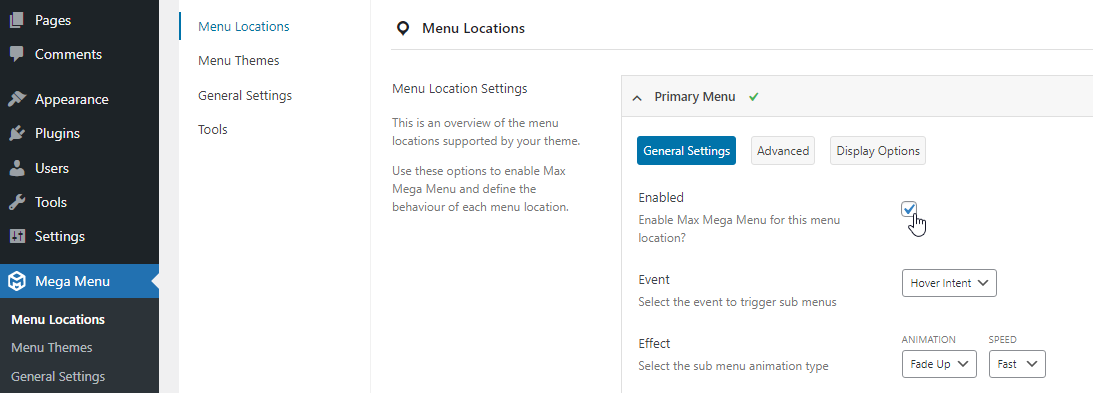
Once you install and activate it, a “Mega Menu” admin menu will be added, where you will see 4 main sections: Menu Locations, Menu Themes, General Settings, Tools.
Under the Menu Locations, you can see all the available ones and also add new ones. To enable the mega menu on any of them, just expand the collapsible pane and check “enabled”.

You can also further customize the event and effect parameters. More options for behavior and functionality can be found under the “Advanced” and “Display Options” tabs.
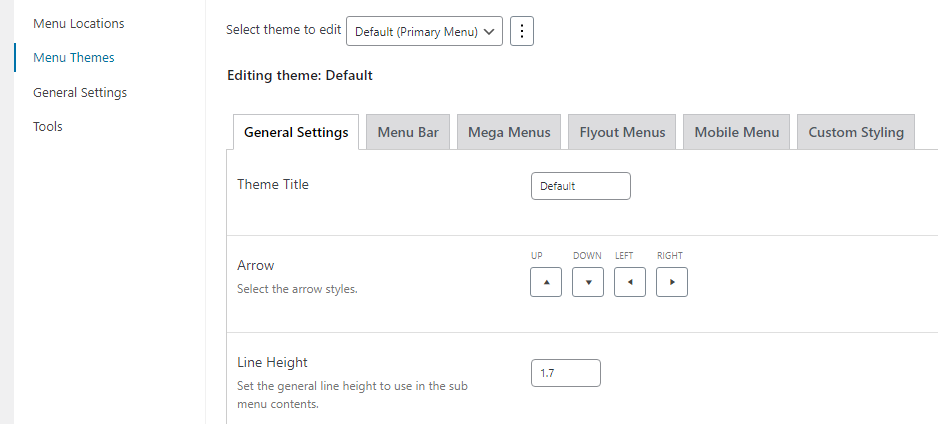
To fully customize the looks, you can use the “Menu Themes” tab.

It provides all the necessary options plus the ability to insert your own CSS if the ready-to-use interface options do not suffice.
In the general settings, you can choose how the CSS code will be loaded. You can:
- Save the menu CSS to the filesystem in the uploads folder,
- Include it in the head section, or
- Disable it entirely if you prefer to manually upload your own CSS instead.
In the Tools tab, you can purge the CSS cache and delete the Plugin Data from your database.
Features
- Multiple menu locations with individual configurations
- Layout builder to arrange submenu content into rows and columns
- Display in-menu WordPress widgets
- Fully customizable menu styling
- Large variety of menu transitions
- Icons to menu items
Performance and Optimization
- No “!important” CSS rules
- Styled using a single, static CSS file
- Gzipped JavaScript less than 2kb
- Clean code / low memory footprint
Usability
- Responsive, touch & retina ready
- Keyboard navigation / Improved accessibility
Support
- All modern desktop and mobile browsers
- All core nav_menu filters
- In-depth documentation
- Basic Support included with the free version
Conclusion
A custom menu plugin can help you enhance the user experience of a WordPress website by making it easier for visitors to navigate and locate the desired information. Using one of these plugins, website owners can create a navigation menu with a professional appearance without any coding or extensive technical knowledge.
Start Your 14 Day Free Trial
Try our award winning WordPress Hosting!





















