
Have you ever heard the term “render blocking” and didn’t know what it was?
In this article, we’ll discuss the impact of render-blocking on website performance and user experience, and provide strategies for fixing render-blocking issues.
What is “render blocking resources”?
“Render blocking resources” refers to web page resources, such as CSS and JavaScript files. These resources can block web page rendering if certain conditions are met:
- If the
<script>tag is in the<head>of the HTML document AND does not have adeferorasyncattribute - If the
<link rel="stylesheet">does not have adisabledattribute OR it does not have amediaattribute that matches the current device that loads the page. Note that having amedia="all"attribute is considered render-blocking for all types of devices.
When a browser loads a web page, it partially parses the HTML document and renders the elements it finds. During parsing, if it encounters a “render blocking” resource it stops parsing and loads the resource. The browser continues with the HTML parsing as soon as it fully loads the resource.
The impact of “render blocking”
This could make the page take longer to load, which could affect how the user feels when exploring the website and, consequently, how well the SEO works.
User experience
Render blocking resources can significantly increase a website’s speed, frustrating the users and leading to a high bounce rate. This translates to a poor user experience. Users expect websites to load quickly, and if a webpage takes too long to load, they’ll leave the site. This can lead to a decrease in engagement and conversions.
SEO
It will definitely damage your SEO performance. That is because page load time is a factor that Google takes into account when ranking websites in search results. If your website has a slow page load time due to render-blocking resources, it could negatively impact your search engine rankings.
How to Identify Render Blocking Resources
There are several ways to identify render-blocking resources on your WordPress site. Between the most common practices and tools available out there, we will talk about the ones we mostly trust.
WebPageTest
WebPageTest gives you detailed statistics and data you can use to improve your website’s performance.
However, the sheer volume of information it provides can be a little overwhelming. This is why we provide a full guide on how to get a detailed performance analysis that we highly recommend that you study.
Use Google PageSpeed Insights
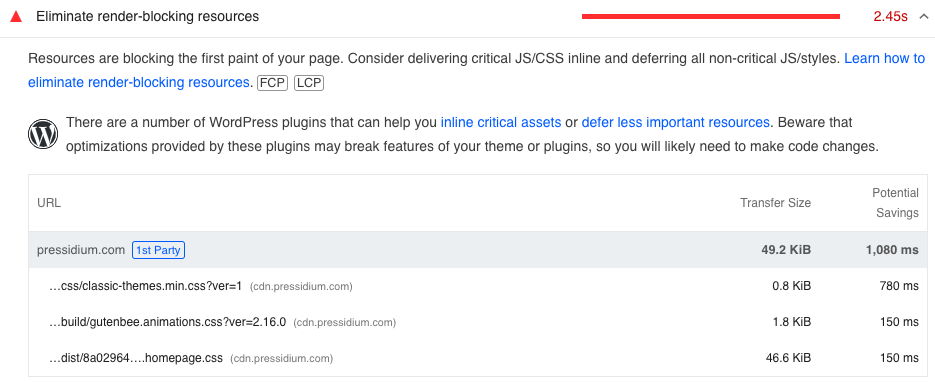
The Google PageSpeed Insights tool analyzes the performance of your website and provides suggestions for optimizing page load time. One of the suggestions is about render-blocking resources.

GTmetrix
This is another popular solution to the current topic. GTmetrix also analyzes the performance of your website and provides recommendations for improving the page load time. It also provides detailed information about the resources that are causing delays in the page load time.
Chrome DevTools
Most modern browsers have a built-in set of developer tools that you can use to debug and troubleshoot issues with your website. These tools allow you to inspect the source code of your webpage, view the network requests made by the page, and see the performance of your website. There is excellent official documentation on how to use the Chrome DevTools where you will get all the help you need to identify the critical resources.
Inspect the page source code
You can view the source code of your webpage by right-clicking on the page and selecting “View Page Source” or “Inspect”. In the source code, look for any script tags that are blocking the rendering of the page. These are typically located at the top of the page, before the content.
How to deal with the issue
A few common causes of render-blocking on a website are unoptimized scripts and stylesheets, blocking elements in the intro of the page, external resources, or insufficient server resources. Fortunately, there are ways you can deal with each of these cases.
Minification
Minification is the process of removing extra characters from code, such as white space, comments, and unused code, to make the code smaller. To reduce the size even further, you can combine multiple files into one.
By reducing the amount of code in a file, you can make the resources smaller, which speeds up the loading of these elements and helps you fix render blocking.
Try our Award-Winning WordPress Hosting today!

There are great free online tools that can help you here. You can use a minification tool like Minify or CSSNano that can automatically minify your code.
It’s important to understand that minification alone won’t impact
It’s important that minification be used in combination with other strategies that we will get into next.
Defer or async loading of JavaScript
One way to reduce the issues caused by render blocking is by using techniques such as lazy loading or asynchronous loading. You can put the defer or async attribute on script tags to show that the script can be loaded without blocking the page from being rendered.
Note that the defer and async attributes have different behaviors. The defer scripts are loaded after the page has finished parsing, while async scripts are loaded as soon as possible.
That is why defer is mostly used on scripts that are essential to the page currently loading, while async is better for scripts that are not essential. It’s important that, in each case, you choose the one that best fits your needs.
Inline critical CSS
Instead of linking to an external stylesheet, you can inline the CSS required to render the page content directly in the HTML of your page. By putting this so-called “critical CSS” directly in the HTML of your page, the browser can render the page without having to wait for an external stylesheet to load.
To identify the critical CSS for your webpage, you can benefit from tools like the Critical Path CSS Generator or Penthouse. Then you can insert the critical CSS directly in the HTML of your page, within a <style> tag like this:
<style>
/* Critical CSS goes here */
</style>And then, link to the full stylesheet asynchronously using the “defer” attribute.
<link rel="stylesheet" href="/path/to/stylesheet.css" defer>Now, if you save the changes and refresh the webpage, you should see the updated version.
When you follow this route, it is important to strike a balance between inlining CSS and the impact on the overall size of the page so that you do not end up with a large HTML file. Also, make sure you update the inlined critical CSS on a regular basis so that it stays up-to-date with any changes you make to your styles.
Image optimization
Large images can make it take a lot longer for a page to load. Reducing the size of your images and using the right image formats can help your site perform better.
Image optimization is a strategy for resolving render-blocking issues, but it needs to be done wisely. We provide a great guide on image optimization that we suggest you read in order to do it correctly.
Also, make sure you choose the appropriate image format for your images. For example, JPEG is generally better for photographs, while PNG is better for graphics with transparent backgrounds. Using the appropriate image format can also help reduce the size of your images and improve the performance of your site.
In Pressidium, we use our own image-smacking internal service that optimizes your media in a lossless way. We enable this service by default, and it automatically performs optimizations after you upload an image. A bulk optimization of every existing image is also possible but you need to ask for it through a support ticket.
📝 Discover simple steps to improve load times and overall site performance.
Download the Test & Measure WordPress Speed cheatsheet and Quick Wins checklist.
Take action today.
Enable lazy loading
Lazy loading allows images and other resources to be loaded only when they are needed, rather than all at once when the page is loaded. It is another method for reducing the amount of render-blocking resources on your site and improving its performance.
To manually turn on lazy loading on a page, you have to add lazy loading attributes to the images and other resources on your site like this:
<img src="/path/to/image.jpg" loading="lazy">
This tells the browser that the image should only be loaded when needed.
CDN
You can also use a content delivery network (CDN) to spread the load of these elements across multiple servers, which can help the page load faster. With a CDN, your website’s assets are automatically copied and replicated across all CDN servers. These servers (called edge servers) hold cached copies of your website’s static content (images, videos, file downloads, Javascript, CSS, etc) and serve a particular geographic region of users.
At Pressidium, we make it very simple for our customers to enable it via our Dashboard/Portal.
Conclusion
By fixing issues with render-blocking on your WordPress site, you can make the site run faster and give your visitors a better experience. With the ever-growing competition for eyeballs on screens, anything you can do to improve your website is always worth the time and effort!
Start Your 14 Day Free Trial
Try our award winning WordPress Hosting!


















