
Choosing the right typeface is undoubtedly a crucial step to creating great designs. Especially when you plan on using more than one font, you need to make sure the pairing is balanced and coherent by using the right tools.
As we extensively explained in our Blogpost ‘A Guide to Font Pairing for Web Designers + 30 Amazing Examples‘, there is a whole science to pairing fonts together. They have to align well with your brand, create the desired contrast without following opposite design principles, and create an overall feeling of fluidity and harmony.
With thousands of fonts at your disposal, this process can be really chaotic and time-consuming, and chances are you will end up with a headache. So, where do you even start?
To help you out with the process, we have put together a list of the best font pairing tools for designers. These tools will suggest different font combinations that look excellent with each other, and provide you with online templates, so you can preview how your fonts will look in the wild. They will definitely unlock your inspiration and help you make the right decisions.
Check them out below and bookmark your favorites!
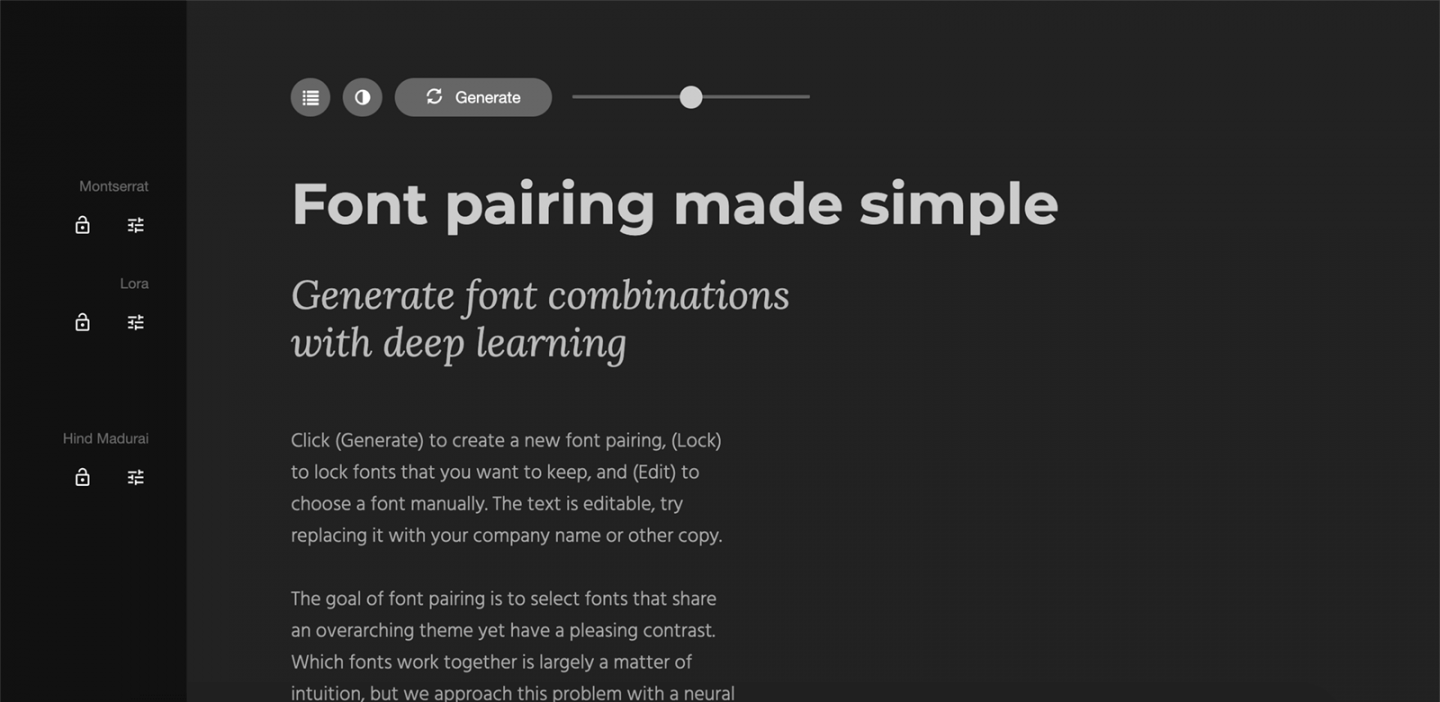
1. Fontjoy

Most font pairing tools will provide you with either curated collections or tools to help you preview font pairs and judge which ones work best together. Fontjoy on the other hand, does all the hard work for you, with artificial intelligence. Design engineer Jack Qiao created this tool to analyze fonts’ key visual features and determine which ones work best when combined.
This means you don’t need to have advanced designer skills in order to come up with a well-balanced font pair. Just hit the “Generate” button and browse some awesome font combinations. Alternatively, you can pick a font and the system will come up with potential combinations that work well with the selected one. You can pair up to three fonts, one for heading, one for subheading, and one for the main content or paragraph, and preview them in either a dark or light background.
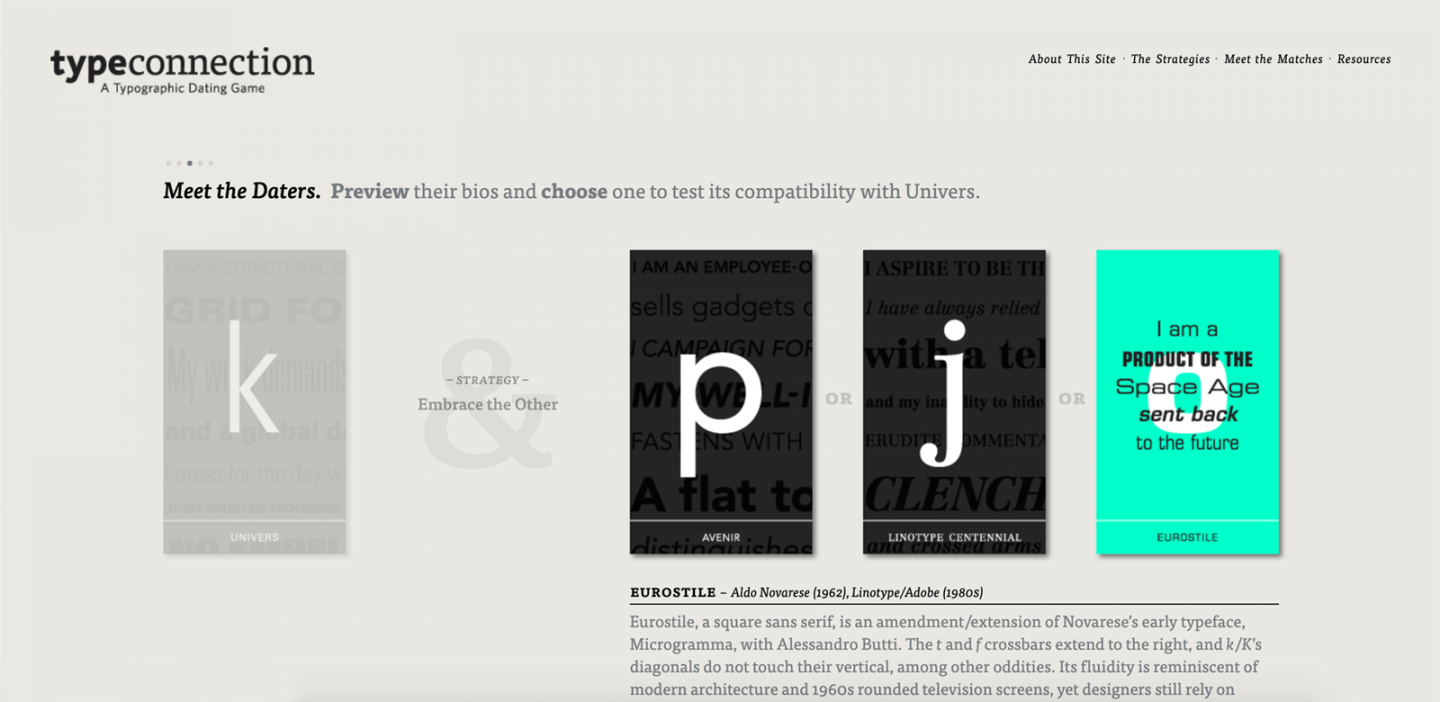
2. Type Connection

If you are looking for a quirky, fun tool to practice font pairing and learn how fonts work together, you just found it! As a thesis project, Aura Weiner created Type Connection, which she calls a “typographic dating game”. And it really is!
You begin with choosing a main type “protagonist” you want to find the perfect match for. On the second step you’ll see a variety of potential dating strategies based on various font pairing strategies, such as choosing a similar font or exploring something different. After you pick your strategy, Type Connection will suggest potential “dates” for the font you chose.
After each of these “dates” is analyzed and evaluated by the system, you get feedback about whether this match is poor, moderate or great and why.
A detail that I personally love? Each font comes with a small description matching its “personality”. All in all, Type Connection is a great educational tool for exploring font pairing and understanding its principles.
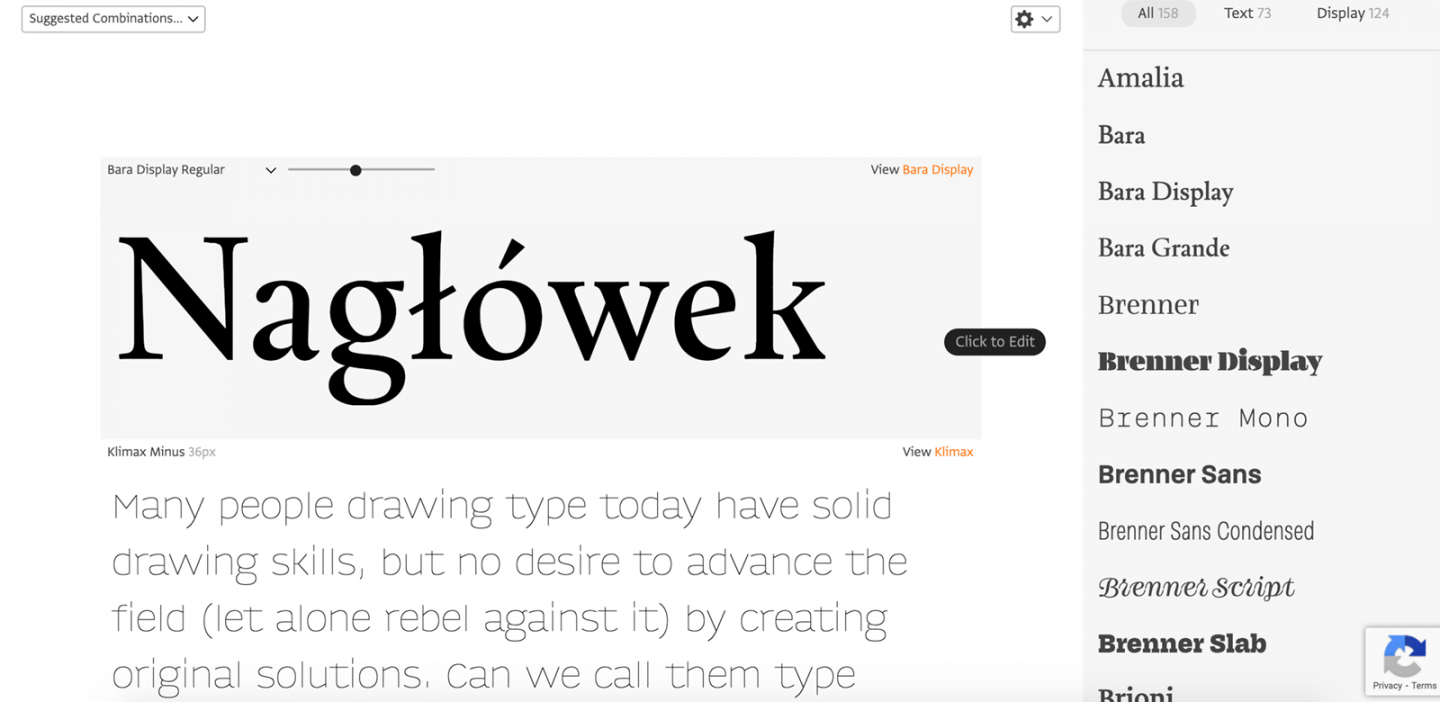
3. Typotheque

Typotheque offers a unique way to discover font combinations based on their style and how you plan to use them. You get access to numerous filters to help you narrow down your search results, such as style, purpose, category, and supported languages. This helps you filter the font pairings.
If you want to experiment even further, you can use the Font Combinator and simple drag and drop typefaces to see how they will look. Make sure you use the size slider to fix each font’s size until you find the perfect balance.
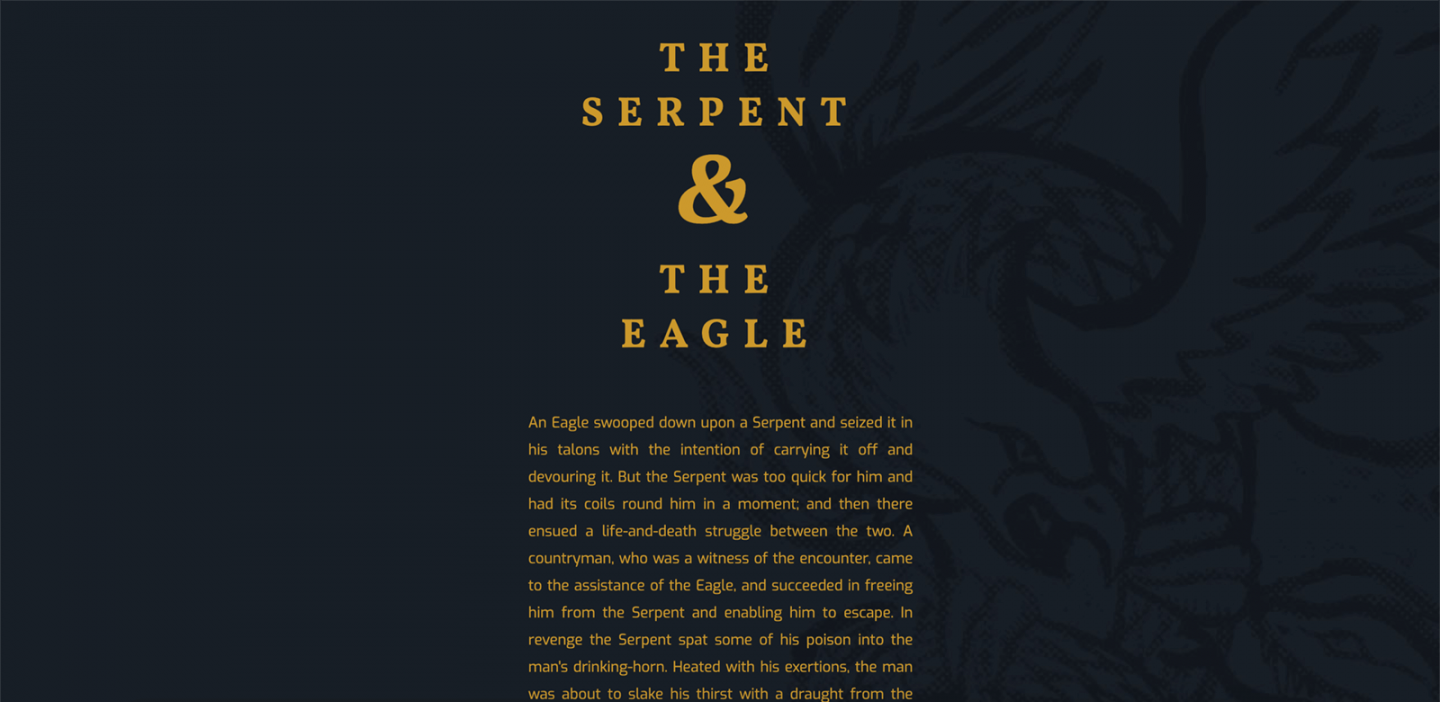
4. Google Type

This collaborative, ongoing project, called Google Type, offers inspiration using fine-looking combinations of Google Fonts. It is a brilliant way to get people’s attention, to showcase font pairing by using them to display passages from Aesop’s Fables. All designers can contribute to this project and the winning combinations are used to create a beautiful landing page.
Try our Award-Winning WordPress Hosting today!

The best thing about this website is how well the font combinations are presented. Each section is dedicated to a specific font pair and highlights its personality following different orientations, alignments and styles. You also get a background image to accentuate the experience. Altogether, Google Type is a great tool, not only for exploring amazing font pairs, but also for getting inspiration for the layout, color palette and creative use of typography on a website.
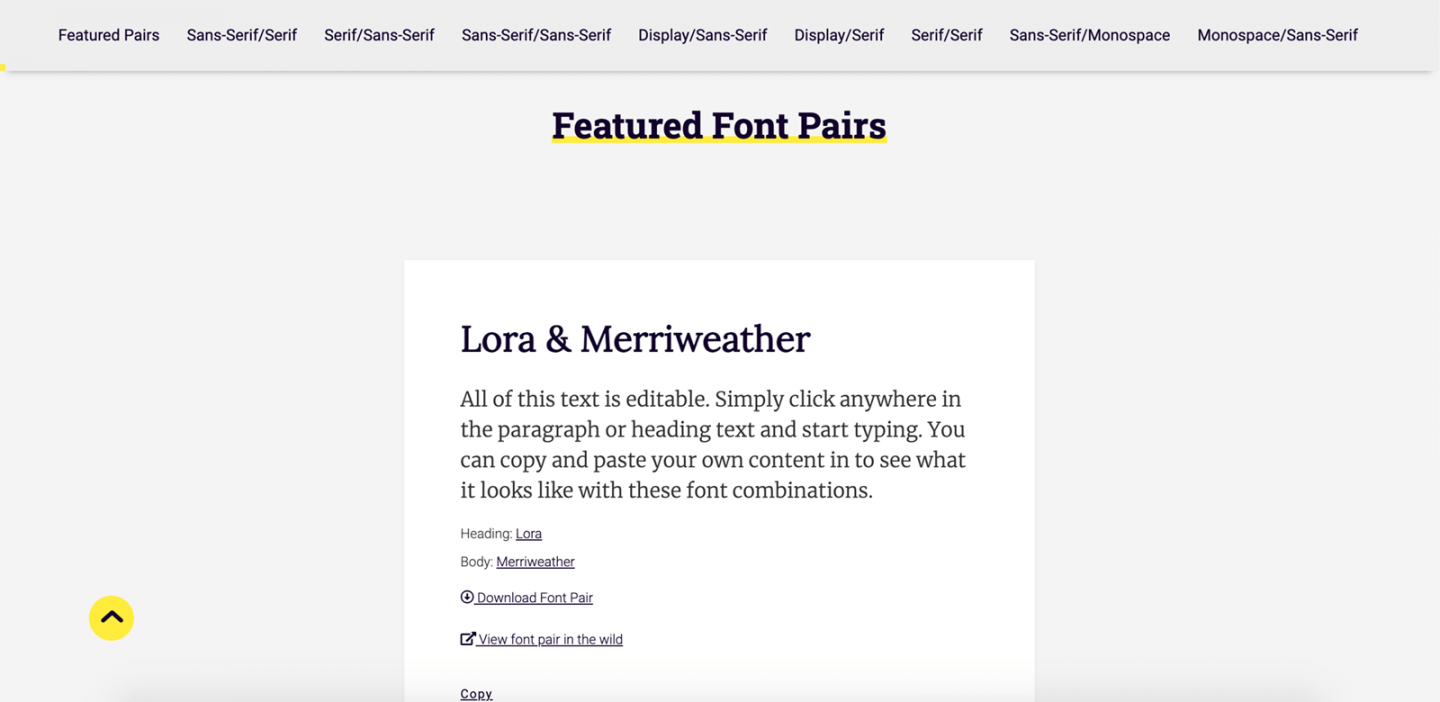
5. Font Pair

If you are overwhelmed by the amount of Google fonts available out there, a tool that narrows them down into beautiful combinations is exactly what you need. FontPair was started by Hayden Mills as a way to help people pair free, open-source fonts together and it is still being updated on a weekly basis.
It hosts a huge collection of awesome examples that promise to boost your inspiration and help you find the perfect font match for your next project. You can browse beautiful, well-combined pairs, download the fonts and even see them in action since each pair comes with a set of actual examples of these fonts being used together. Plus, if you are looking for specific pairing types, such as Display with Serif fonts, there are separate categories for most of the combinations you might want.
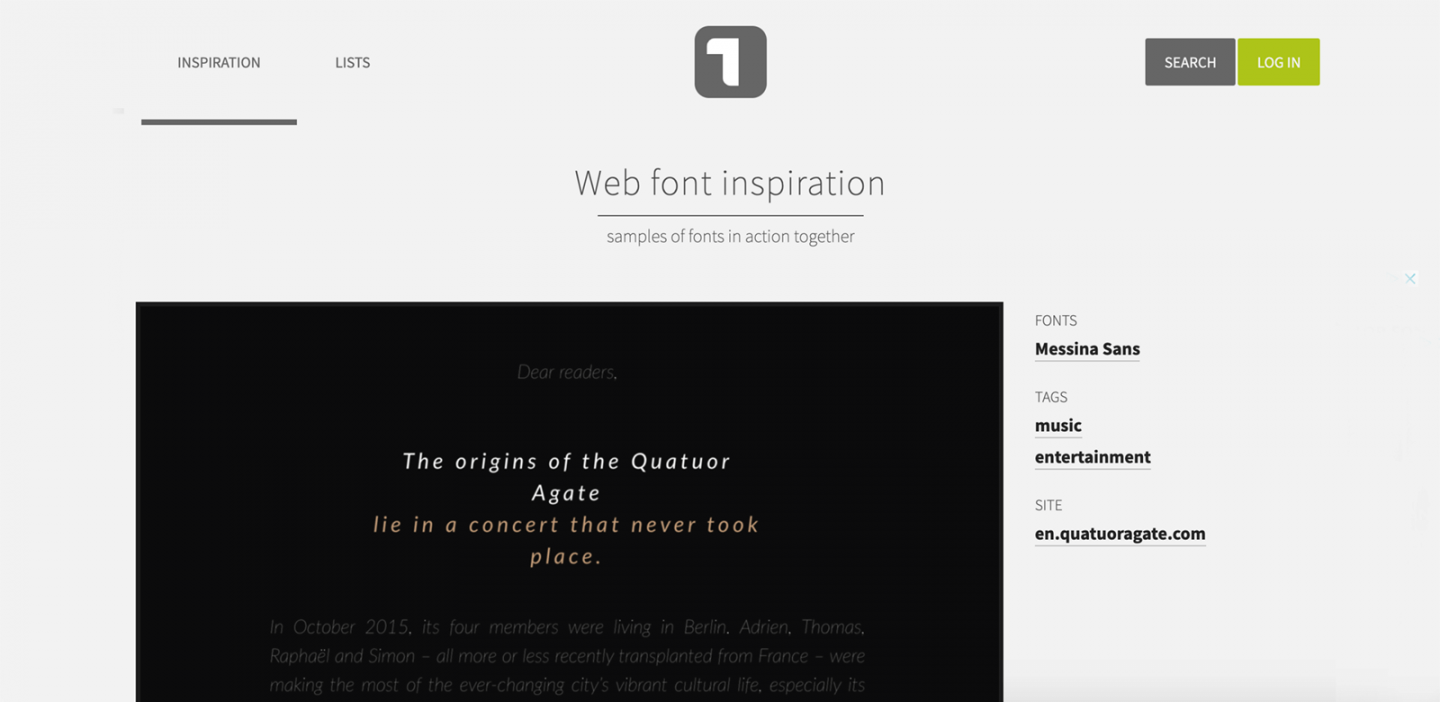
6. Typ.io

The great thing about Typ.io is that it finds beautiful font pairs by diving into existing well-designed websites and the typography they use. On the homepage you can gain inspiration with a showcase of sites that make great use of various fonts.
If you are looking to pair a specific font, you can search and select it and see examples of how it has been beautifully used, either by itself or combined with other fonts. Each font pair comes with a set of tags, describing either the font characteristics or their style and personality. In addition, you can explore some pre-defined lists of fonts that might match your criteria, such as “Serif fonts for both headers and content”.
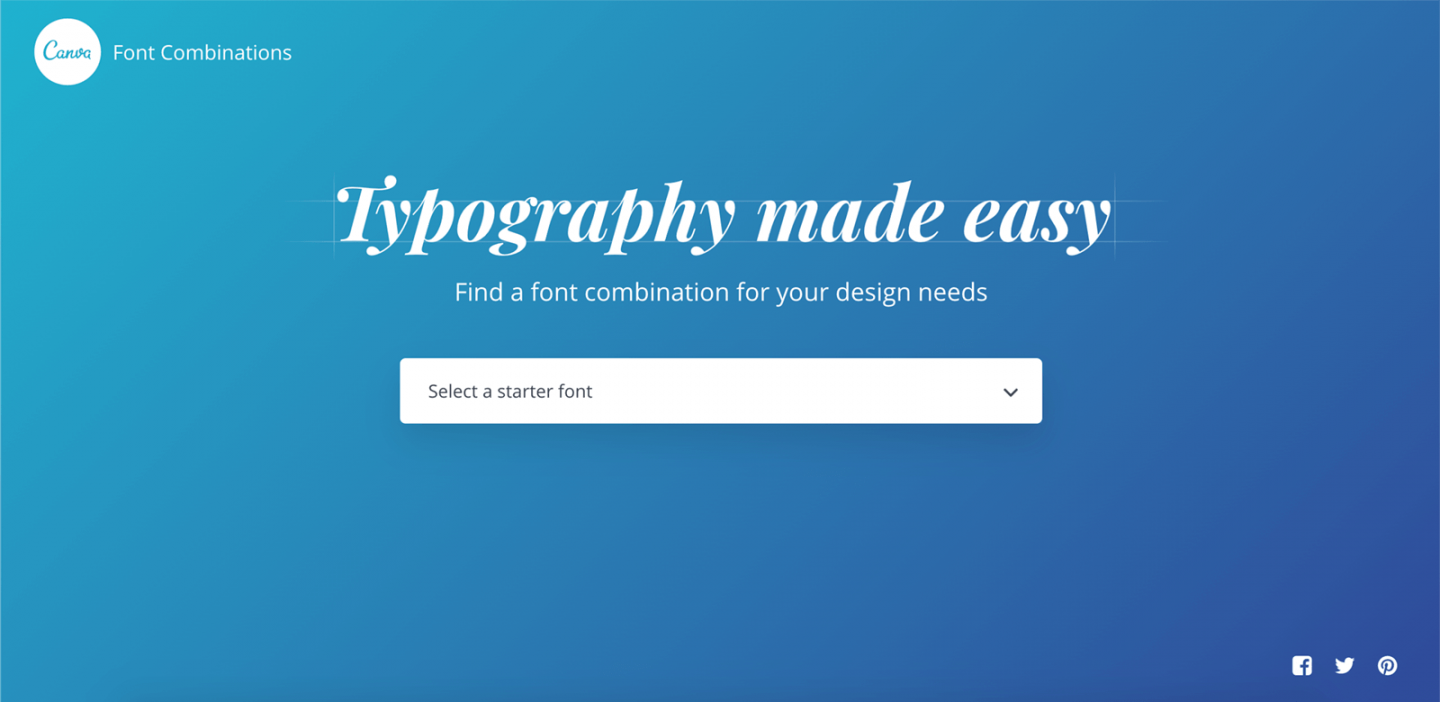
7. Canva

Canva is a well-known powerful design app that offers various advanced features and templates to help you create awesome designs. But did you know you can also use it for font combinations as well?
Canva’s generator lets you select your desired font, then generates a variety of combination options where you can use your own copy and also has examples of the font pair being used in the wild.
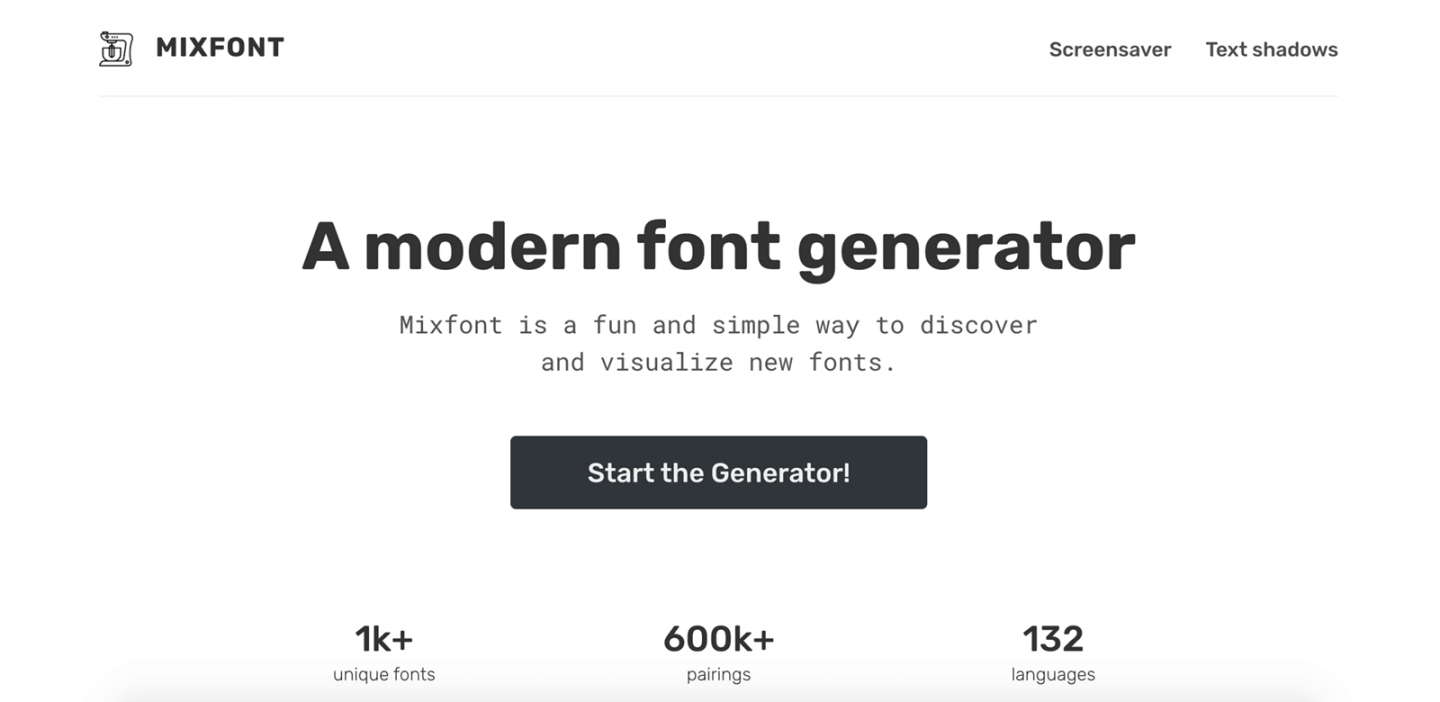
8. Mixfont

Mixfont offers an easy way for you to visualize hundreds of thousands of font pairings so you can find something that best suits your project. It comes with a dedicated button, which you can click to generate new font pairings, If you like a particular font typeface, you can “lock” it and let the generator swap out the other fonts to help you find a suitable pair.
However, not all the combinations are well-curated and visually balanced, so you need to have at least some basic font pairing skills in order to pick a successful combination.
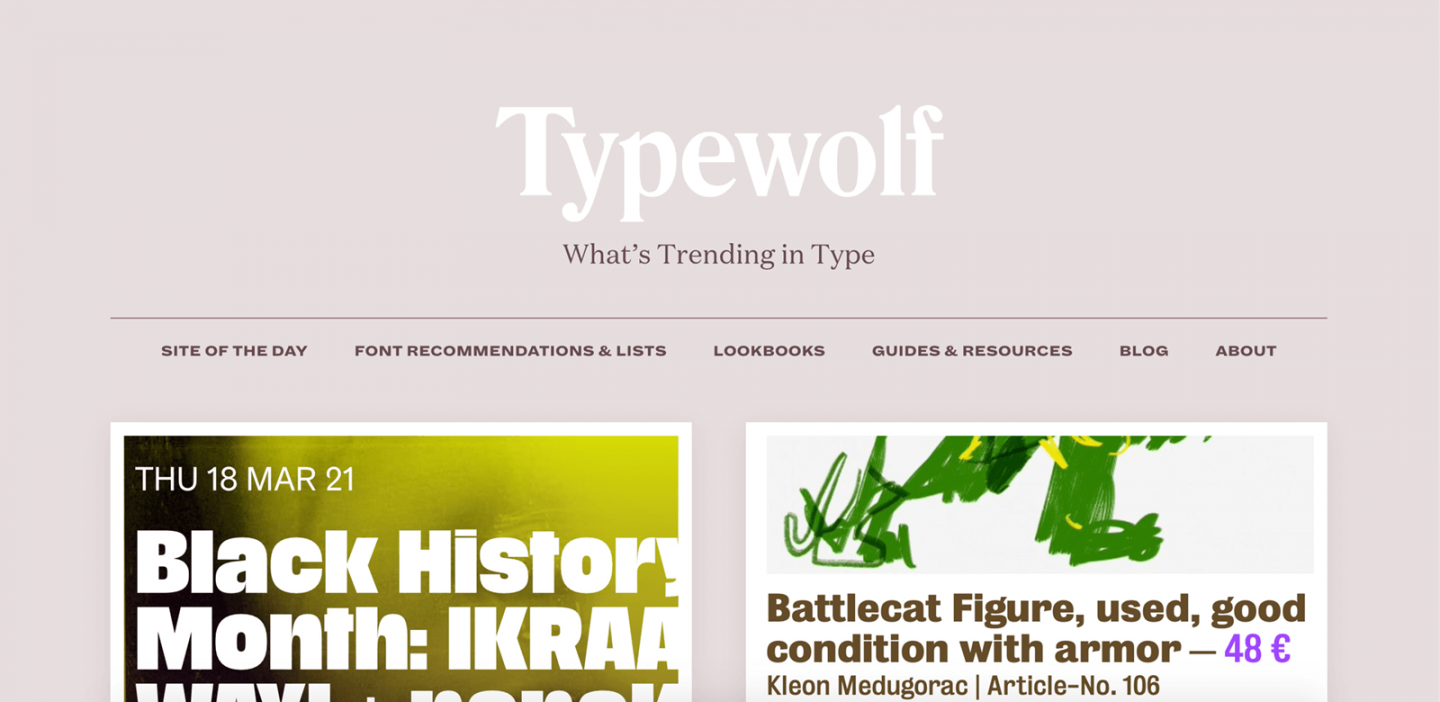
9. Typewolf

Another neat selection of gorgeous typography paired together with examples from around the web, Typewolf provides you with a selection of popular fonts, the site of the day and various recommendations to help you find your ideal match.
Just like in most font pairing platforms, you can select a specific font and see numerous suggestions of other fonts that blend well with your selection, all based on actual examples from the web. Plus, you can browse curated lookbooks with ready-made type pairing palettes that show you how to get a certain look by using font from Google fonts, Adobe fonts, and other sources.
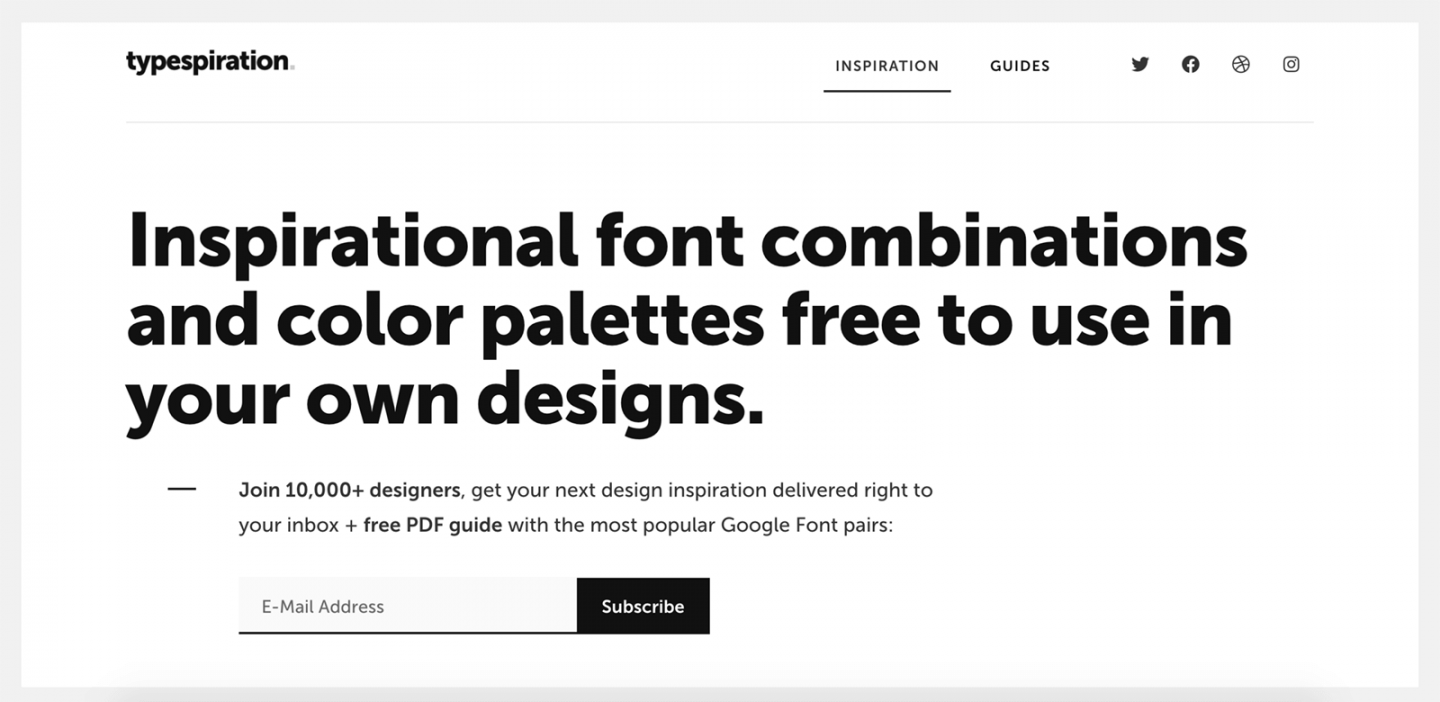
10. Typespiration

Typespiration is an awesome tool, created by Rafal Tomal and it showcases designer-contributed font combinations and color palettes. You can either specify the heading font and see how it blends with different body font suggestions or vice versa.
Alternatively, you can leave both fields unspecified and browse all possible combinations. Below each example, you can find links to download the fonts which were used, color combinations and even some basic UI elements, such as primary and secondary buttons.
Currently, the tool only has access to the Google fonts library, but more libraries are expected to be added in the future.
Start Your 14 Day Free Trial
Try our award winning WordPress Hosting!



















