
Welcome to the first episode of the WordPress Gutenberg development series by Pressidium. This season of our project we will guide you through the new WordPress Editor interface. By the end of it, you will have a good grasp of what Gutenberg is, and what it can do with your content.
But why should you care about the WordPress Gutenberg in the first place?
So, what is WordPress Gutenberg & why was it created??
WordPress Gutenberg is the new WordPress editor, that will be introduced in version 5.0. Its name comes from Johannes Gutenberg, inventor of the printing press. Just like Gutenberg’s printing press, the WordPress Gutenberg editor aims at revolutionizing the way people publish their digital content and making the whole process intuitive and easy to use.
“Recognizing that this is a big change for the WordPress Community, the official development team has announced that the update will occur only once Gutenberg is ready and tested enough.”
Your new Gutenberg edit post screen!
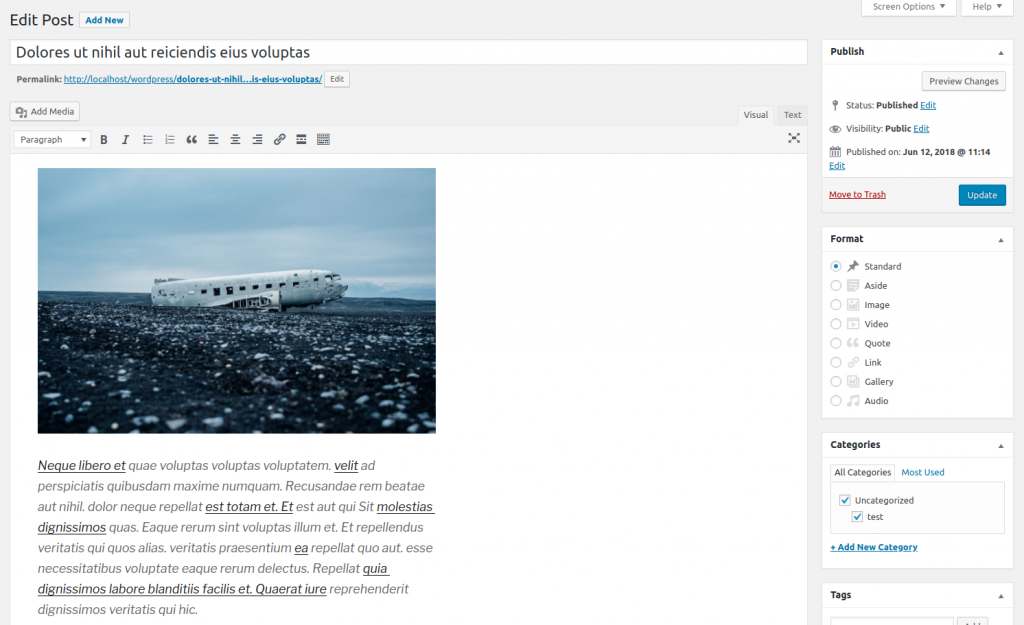
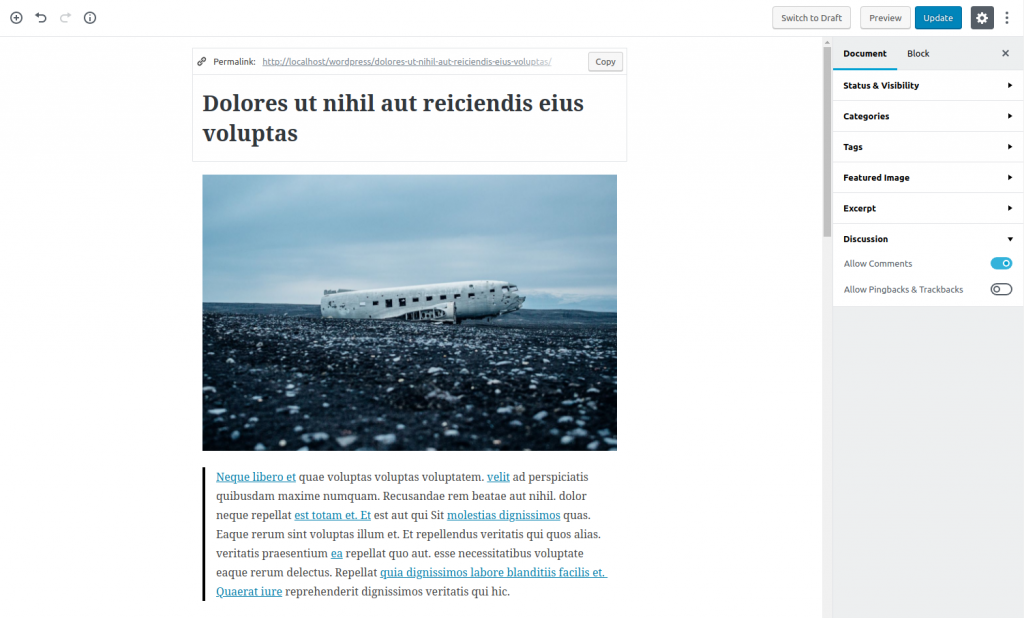
Well, let’s contrast the existing edit post page with the new WordPress Gutenberg editor.
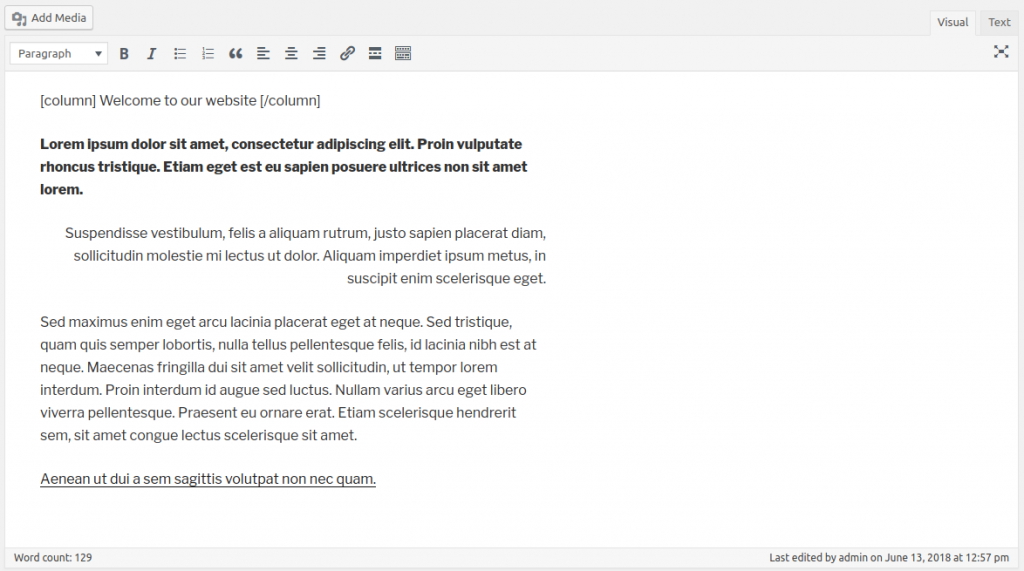
Before

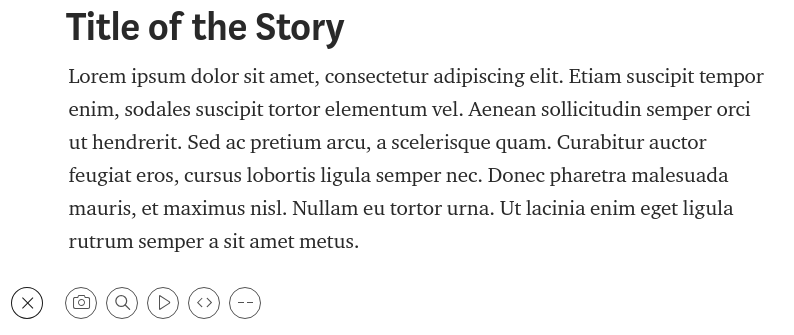
After

Big difference, eh?
How to add content in WordPress Gutenberg
Blocks are your new friend
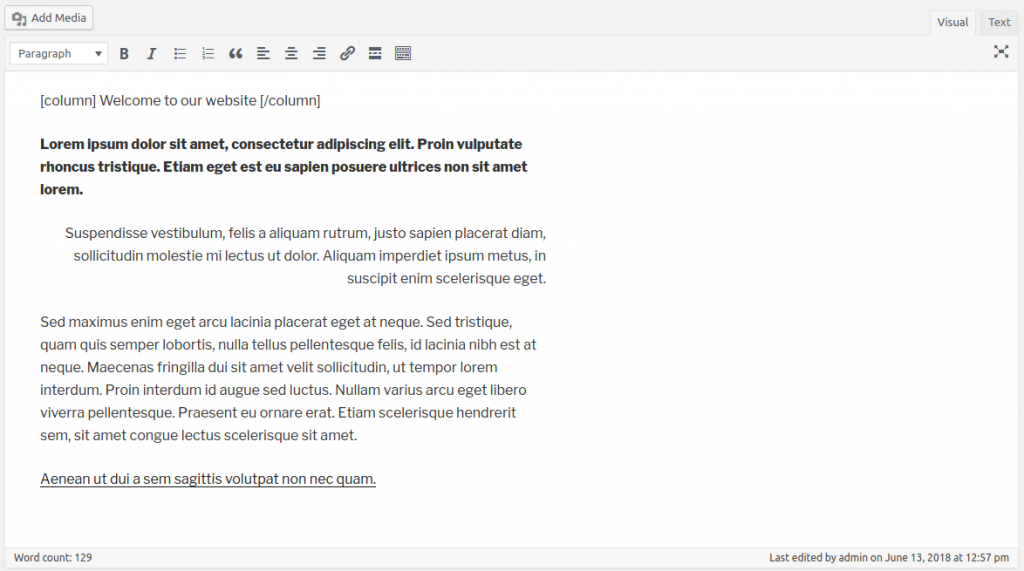
With TinyMCE you have a post body field with a single rich text area where you could add shortcodes, text, heading, links, files, images and so on.

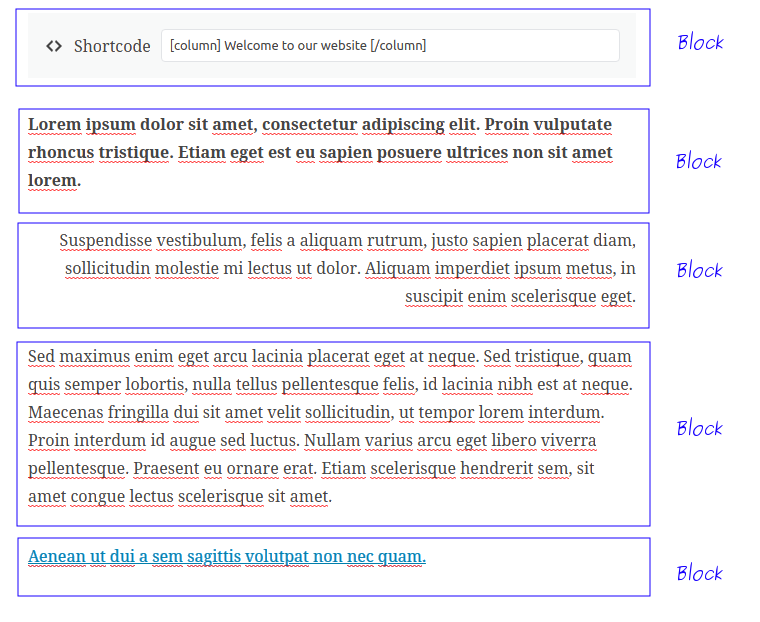
On the other hand, Gutenberg transforms your post body into a collection of blocks.
Blocks are the individual parts of your content, that when combined into a collection, make up your final post body. A block can be anything, such as a piece of text, an image, a list, a table, a map, a recipe, a card and so on.

By using the block structure, it’s easier to move content around, realign it, and edit it individually. This is what all page builders strive to accomplish.
Having this in mind, we can safely say that “Gutenberg is an advanced, minimal, and easy to use page builder”. It easily accomplishes what all other page builders strive for.
Why it was the Gutenberg Editor created?
The truth is that throughout the years, TinyMCE has been a valid and reliable choice for editing content. It provides everything you would expect from a WYSIWYG editor (What You See Is What You Get) and it has steadily improved its functionality and reliability through the years.
Still, TinyMCE lacks a few important features.
TinyMCE is not a good fit anymore
When WordPress first appeared, it was used mainly as a blogging platform. This meant that the content of a post was pretty simple. Back then it was sufficient to add just the title and the post body. These days though, this is no longer the case.
WordPress is now a powerful and flexible CMS. Sites have also evolved during this time, and simple text just won’t cut it anymore. The need for dynamic content, rich media and how all these can get merged into the WordPress core, have led the WordPress team to abandon the editor with which they began their journey.
Despite its constant evolution, TinyMCE still looks the same as when it first shipped with WordPress. It consists only of a toolbar, and the main post body, where users can write their content. Unfortunately, the editor landscape isn’t what it used to be. There are many modern and intuitive interfaces for editing content like medium.com and wix.com.
TinyMCE in the latest versions WordPress

Editor in Medium.com

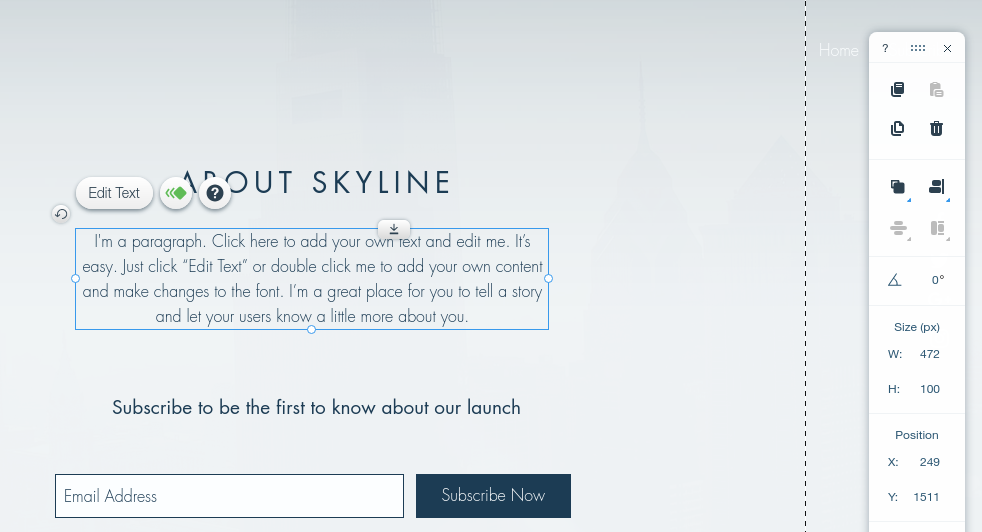
Page editor of wix.com

Ownership & Maintainability – The Gutenberg Advantage
TinyMCE is a third party software, developed by Ephox. Sure, it is beneficial to use a tool without reinventing the wheel, but that tool will always be something separate that does not have to align with the present or future needs of WordPress.
Extensibility
It is a regular need for theme and plugin developers to add custom buttons to the editor so that it provides the content editors with custom functionality. Unfortunately, TinyMCE is an external tool written in JavaScript, and it requires the developers to write a TinyMCE plugin, which they will hook into WordPress (https://codex.wordpress.org/TinyMCE_Custom_Buttons).
In other words, this means that WordPress developers also need to be TinyMCE developers, up to a point, just to add a simple functionality.
Designing custom pages and fields is a metabox madness
Given the weaknesses of TinyMCE, the WordPress Developer community created a variety of plugins and custom theme functions to overcome them. However, alongside variety, comes a significant lack of consistency.
In the WordPress world, there is no standard way to build dynamic pages. Therefore, every WordPress site ends up using a different cocktail of themes and plugins to achieve the desired result.
Try our Award-Winning WordPress Hosting today!

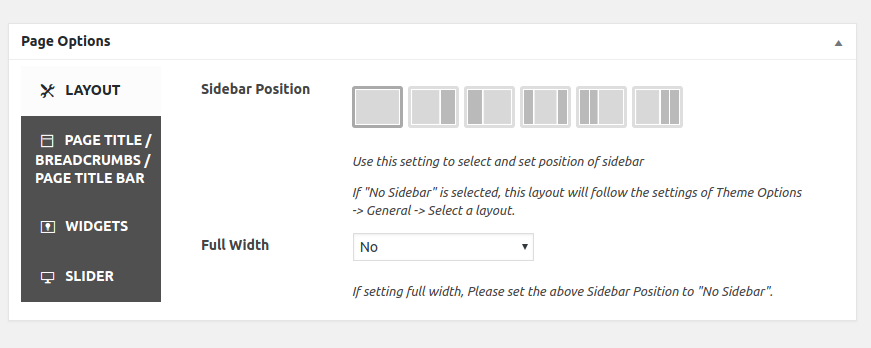
You’ve probably seen similar metaboxes in your edit post page, right?


On the one hand, as you can imagine, this is not a reliable solution since each WP-Admin page ends up to be different, and users have to get familiar with a different publishing workflow.
On the other hand, metaboxes provide a certain degree of flexibility that makes them invaluable. For this reason, the WordPress team decided to integrate them into the WordPress core, thus getting rid of all the downsides.
Page Builders and shortcode madness

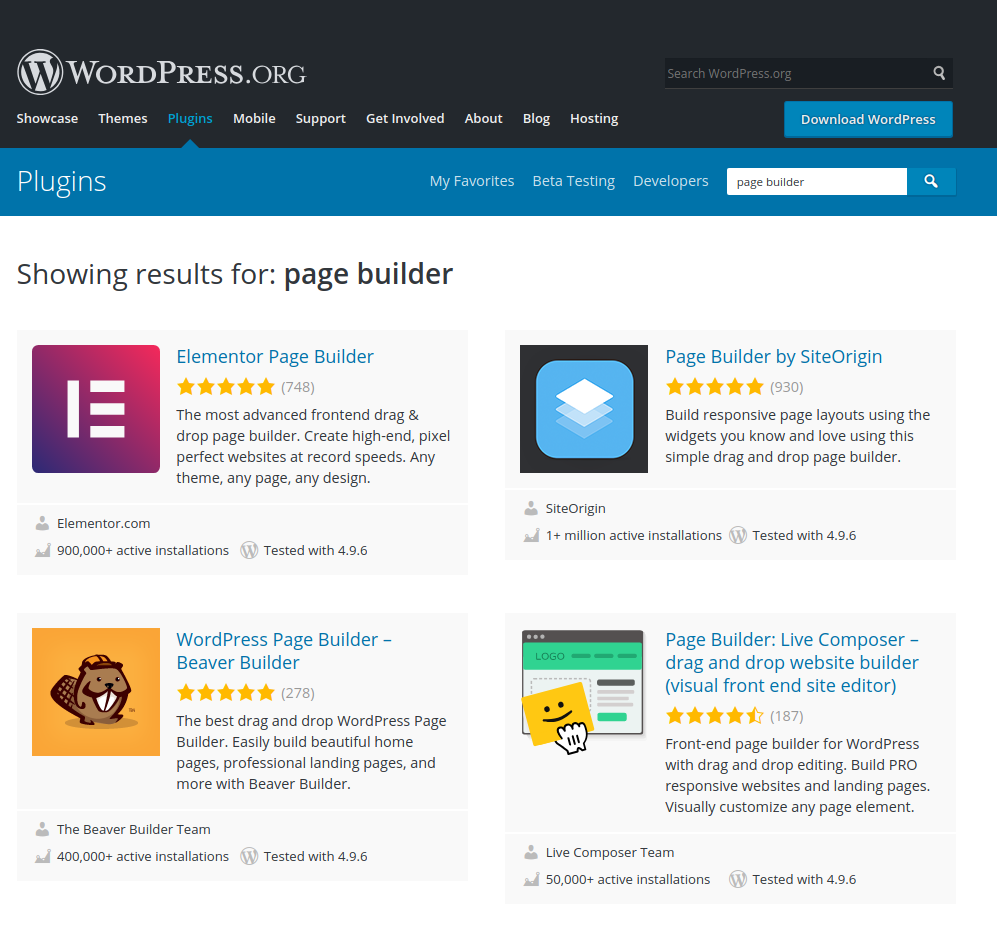
“The Top 10 selling themes on Themeforest all include a Page Builder. The #1 best selling plugin on CodeCanyon is a Page Builder (and the rest are sliders… lots of sliders)”
As you can see, the need for visual content builders is indisputable in the WordPress Community. However, relying on external plugins for this job has a lot of downsides.
- Users need to learn a new User Interface each time they work with another Page Builder. They might have the same philosophy behind them, but they still have a different flow for creating new blocks of content.
- Developers have a hard time when it comes to maintenance and extensibility since every builder has its unique API and architecture.

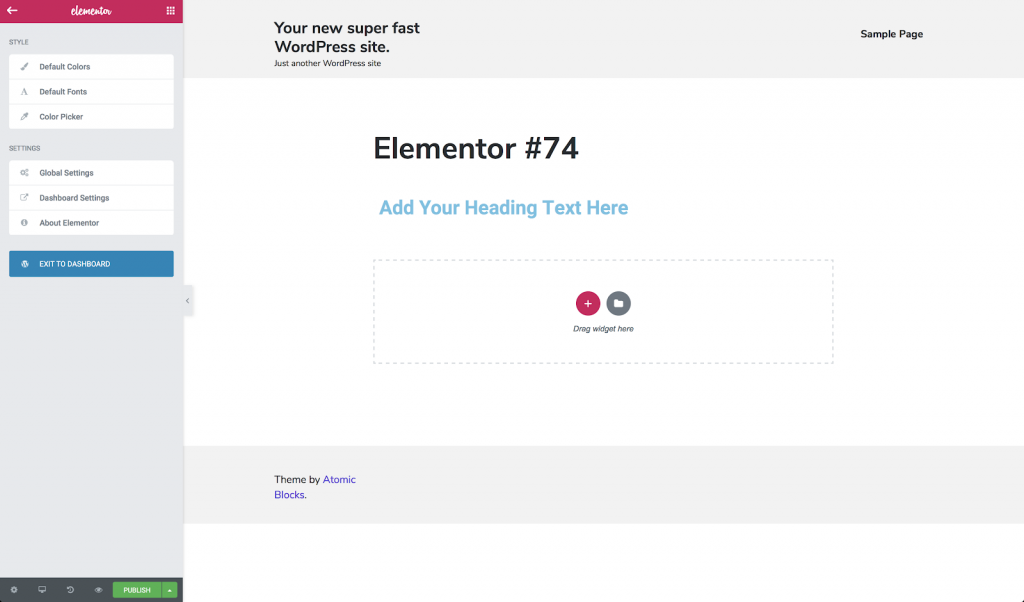
This is how the Elementor page builder interface looks like. No consistency with the rest of the WordPress admin.
It’s valid to say that page builders when used, they replace the most basic functionality of WordPress: content editing, and publishing. Their usage has led to many horror stories, and WordPress Gutenberg aims at dealing with this issue by rethinking the core content editor functionality.
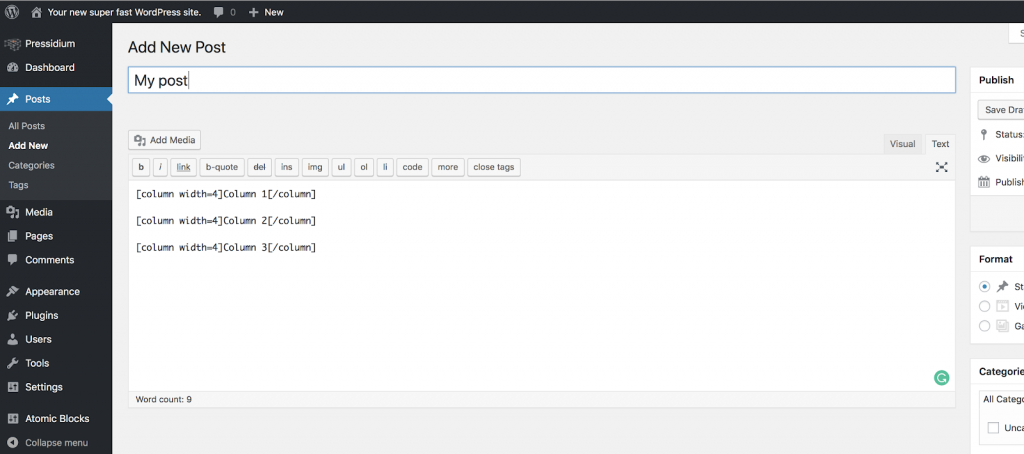
Additionally, shortcodes are another strong but overused feature of WordPress. Shortcodes are used to insert into the content anything that the TinyMCE editor is not capable of. For example, columns, custom buttons, and contact forms are some of the most popular shortcodes used. Unfortunately, extensive use of shortcodes makes your content unclear and hard to maintain. We could say that it feels like coding since shortcodes do not show, inside the editor, how your content will look like when published.

What’s the catch?
Gutenberg appears to be a significantly good fit for WordPress, covering its flaws and bringing it up to par with other modern tools out there.
However, WordPress Gutenberg is going to introduce breaking changes to the way content is created and the way themes and plugins are developed as well.
If you are one of those people that get upset when their favorite environment gets redesigned and try to find where everything has gone, then you will definitely like our upcoming episode where we present in detail the new WordPress Gutenberg editor interface. Skip to episodes of interest using the links below!
- Gutenberg E02: The new Gutenberg edit post screen
- Gutenberg E03: Using the new Gutenberg Post Editor
- Gutenberg E04: The default blocks in detail
- Gutenberg E05: Custom blocks
- Gutenberg E06: Install Gutenberg on your WordPress site
- Gutenberg E07: Additional Gutenberg resources and tools
Start Your 14 Day Free Trial
Try our award winning WordPress Hosting!



















