
In prior articles, we explored what performance testing is, how performance impacts your WordPress website’s and business, and what are the available tools you can use to measure and improve it. This article shifts focus on PageSpeed Insights (PSI), a Google service that helps site owners and developers assess webpage performance through visitors’ eyes.
We’ll skip score calculation details. Instead, we’ll focus on the sections providing relevant insights to boost your site’s speed and enhance your overall user experience. We’ll underscore PSI’s user-friendly approach in evaluating both mobile and desktop performance, spotlight crucial metrics, and offer tips for enhancing various performance aspects.
💡 Free performance PDFs: How to Test & Measure WordPress Speed and Client-Side Optimization Quick Wins, concise checklists that help you benchmark your site with PSI, GTmetrix, and WebPageTest, then apply quick front-end optimizations to improve load speed and user experience.
How Does PSI Work?
Using PSI is straightforward: input the URL, then await results.

PSI simulates page visits, capturing data on its performance in different conditions.

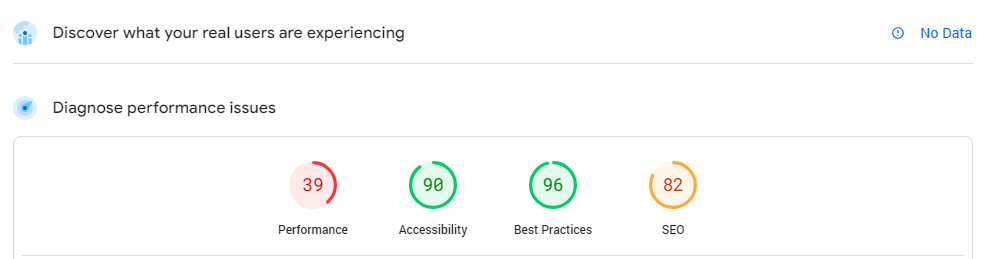
Once results are available, note that PSI categorizes them into Performance, Accessibility, Best Practices, and SEO.
PSI evaluates both mobile and desktop for a holistic user experience assessment. Google’s Core Web Vitals are displayed first, gathered from real user data. If no data appears, your site may have low traffic or technical issues, such as blocking Googlebot in the robot.txt file.

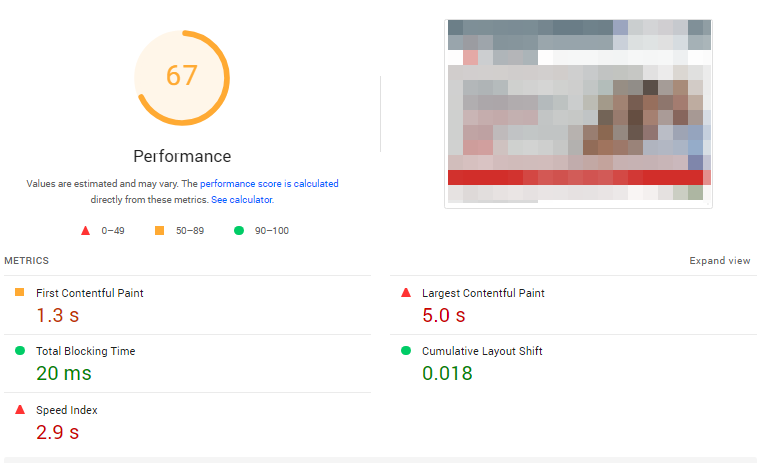
PageSpeed Insights utilizes Google’s Lighthouse to simulate a user visit and analyze results. Metrics considered include:
- First Contentful Paint (FCP) marks when main contents have finished loading.
- Total Blocking Time (TBT) measures the duration, post-First Contentful Paint (FCP), when the main thread of a webpage is blocked, hindering user interaction.
- Speed Index (SI) measures how quickly content visually appears during page load.
- Largest Contentful Paint (LCP) measures the main content load speed from page initiation to rendering the largest element.
- Cumulative Layout Shift (CLS) measures the visual stability of your webpage’s content as a user views it.
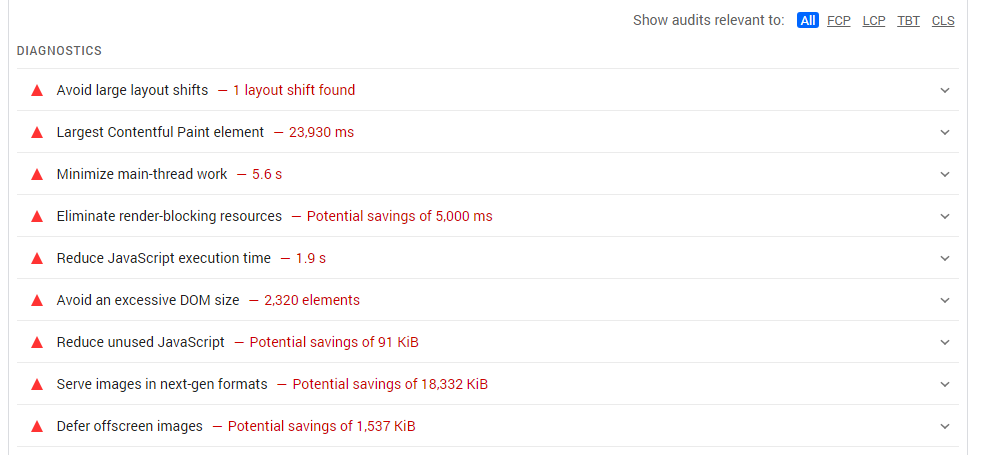
The Diagnostics and Audits sections after scoring, offer detailed breakdowns that pinpoint site slowdown factors and offer improvement suggestions.
Diagnostics
Diagnostics identify technical issues impacting site speed, offering actions to enhance them.

If any metrics appear in red, consider these tips to improve them.
- Avoid enormous network payloads: Large network payloads consist of all resources required to render your page, correlating with longer load times and increased data costs.
Resolution: Optimize image sizes, minify CSS and JavaScript files, remove unnecessary styles and scripts, and streamline overall asset delivery. - Serve static assets with an efficient cache policy: Static assets like images, CSS, JavaScript files, and font files should be served from a web cache to speed up subsequent visits.
Resolution: Server-side caching may be implemented either by your hosting solution at the systems level, a WordPress caching plugin, or a 3rd party edge caching solution. - Ensure text remains visible during webfont load: Delays in webfont loading can obscure text, impacting usability and perceived loading speed.
Resolution: Using a theme that adheres to best practice CSS techniques likefont-display: swap;to keep text visible during font loading, enhancing user experience. - Use passive listeners to improve scrolling performance: Non-passive event listeners can delay page interactions such as scrolling until the JavaScript is executed.
Resolution: Convert event listeners in JavaScript files to passive on scroll and touch events to improve interaction responsiveness. Theme and plugin code should take this into account. - Avoids document.write(): Using document.write() has been deprecated due to its blocking nature, which can slow page rendering.
Resolution: Replacedocument.write()with asynchronous script loading techniques to prevent render blocking. Avoid themes and plugins that are useddocument.write()in their JavaScript files. - Minimize main-thread work: Heavy processing on the main thread, including JavaScript and CSS rendering, can slow down page responsiveness and load times.
Resolution: Disable unused plugins and don’t serve CSS or JavaScript files that aren’t required. Minimize the workload on the main thread by optimizing JavaScript execution, reducing CSS complexity, removing unused scripts and styles, and deferring non-essential scripts. - Avoid an excessive DOM size: A large DOM size can slow down page rendering and affect interactive performance.
Resolution: Simplify the HTML structure and remove unnecessary nodes to improve rendering speed. The theme may need to be optimized and the general size of the webpage reduced by removing or editing content. - Reduce JavaScript execution time: Prolonged JavaScript execution times can delay interactivity and page rendering.
Resolution: Optimize JavaScript files by minimizing, deferring execution, not serving or removing unnecessary scripts, or breaking up long tasks. - Minimize third-party usage: Third-party scripts can significantly impact site performance and user privacy due to their overhead and data collection practices.
Resolution: Using a plugin, critically evaluate and minimize the use of third-party scripts, like those required for Google Analytics, prioritizing essential functionalities. Consider lazy loading for non-essential or low-priority scripts. Serve the scripts directly from your site rather than requesting them from a third party. - Avoid chaining critical requests: Sequential loading of critical resources can significantly delay the time to first render.
Resolution: Preload or defer non-critical resources to minimize delays caused by chained requests. Most performance-oriented plugins offer features to cover this issue. - Keep request counts low and transfer sizes small: Excessive requests and large file sizes can throttle the network and slow down page loads.
Resolution: Reduce the number and size of files transferred during page load by combining files, compressing assets, and optimizing images. - Avoid long main-thread tasks: Tasks exceeding 50ms can block the main thread, impacting responsiveness and causing input delays.
Resolution: The theme and any plugins used should be developed to segment long tasks into smaller, manageable chunks, and offload processing to background threads where possible. - Avoid large layout shifts: Layout shifts occur when elements load asynchronously and change position, which can confuse users and affect usability.
Resolution: Stabilize layouts by specifying dimensions for images and embedding spaces for dynamic content. Preload critical assets to prevent layout shifts. - Network Round Trip Times: The duration for a signal to travel from the browser to the server and back can affect site responsiveness.
Resolution: Optimize server response times by selecting geographically closer servers or using a Content Delivery Network (CDN). - Server Backend Latencies: Delays from when a server receives a request to when it responds can impact site performance.
Resolution: Improve server response by enhancing hardware resources, optimizing server software or theme and plugin code, or using a different provider.
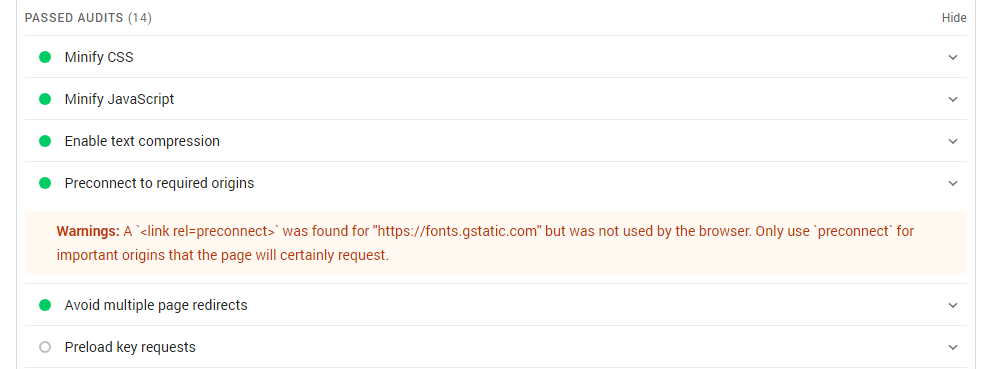
The Audits
PageSpeed Insights’ Audits section identifies website slowdowns, akin to a checklist. It highlights issues like oversized images or unnecessary code.

After concluding your audit review, remember to regularly recheck functionality to ensure ongoing effectiveness and address potential issues over time.
Let’s see how each audit impacts metrics and recommended actions for improvement.
Eliminate Render-Blocking Resources
Render-blocking resources, like CSS and JavaScript files, delay page rendering. They hinder the browser until fully loaded and processed. These affect metrics such as FCP, LCP, SI.
Resolution involves:
- merging script or style files, to reduce the number of HTTP requests made,
- Use inline CSS for above-the-fold content,
- Apply async or defer attributes to script files where possible, and
- remove any unneeded scripts or styles.
Reduce unused CSS
Unused CSS in stylesheets can slow page loading times significantly, stemming from rules not applied to the current page, affecting metrics like FCP, LCP, SI.
Resolution:
- Utilize a plugin or service to identify and eliminate unused CSS.
- Split CSS files according to media queries and load them conditionally, reducing unused code on any given page.
Properly size images
Large or high-resolution images can significantly slow down page load times and lead to increased data usage, affecting metrics such as LCP and SI.
Resolution: Resize images based on the requesting device to enhance performance and reduce data consumption.
Defer offscreen images
This is when images are downloaded even though they are not immediately visible. Potentially Affected Metrics: LCP, SI.
Resolution: Use lazy loading for images below the fold to improve performance and load times. Lazy loading is implemented by WordPress as of version 5.4 but some images i.e., those injected by CSS files, may require a plugin or manual intervention to lazy load.
Minify CSS
Minifying CSS entails eliminating unnecessary data from external CSS files to reduce their size and load time. This optimization may impact FCP, LCP, and SI metrics.
Resolution: Use tools or plugins to automatically minify CSS files.
Minify JavaScript
Minifying JavaScript, like CSS, trims unnecessary script data, shrinking file sizes, and boosting load speed. Potentially affected metrics: LCP.
Resolution: Employ tools or plugins to minify JavaScript files.
Efficiently encode images
Optimized images load faster, and consume less data, crucial for performance, especially on mobile networks. Potentially Affected Metrics: LCP, SI.
Resolution: Compress images to maintain quality while reducing file sizes, utilizing tools or plugins.
Serve images in next-gen formats
Next-gen image formats like WebP, JPEG 2000, and JPEG XR offer better compression than traditional formats, enhancing load speeds and quality. These improvements can impact metrics such as LCP and SI.
Resolution: Convert images to more efficient formats using a plugin or manually using design software.
Enable Text Compression
Text files can often be compressed due to repetitive data, reducing the size of files sent over the network. This compression can positively impact metrics such as FCP, LCP, and SI.
Resolution: Use plugin compression methods like gzip, deflate, or brotli to minimize text file sizes during transmission.
Preconnect to required origins
Preconnecting to external resources speeds up page loads by establishing early connections to servers. This optimization improves metrics like FCP, LCP, and SI.
Resolution: Add pre-connect and dns-prefetch hints in HTML manually or with the use of a plugin to set up connections early.
Reduce server response times (TTFB)
Shortening the Time to First Byte (TTFB) improves all loading time metrics by reducing server response delay.
Resolution: Employ optimized hosting, caching, and a CDN to boost resource availability and decrease response times.
Get Your Free Performance Audit Today!
Discover hidden opportunities.

Avoid multiple-page redirects
Redirects introduce additional delays in resource loading, negatively impacting performance. Metrics affected: FCP.
Resolution: Identify and minimize the redirects by updating links to their current locations.
Use video formats for animated content
Large GIF files can slow site speed due to their demand for substantial bandwidth. Potentially Affected Metrics: LCP, SI.
Resolution: Swap GIFs for modern video formats like WebM and MP4 for improved compression and quality.
Reduce the impact of third-party code
Third-party scripts may hinder page speed and raise security risks, affecting metrics like LCP, TBT
Resolution: Use the right practices to limit non-essential third-party scripts and optimize their loading strategy.
Avoid non-composited animations
Animations that force the re-calculation of styles or layouts degrade performance. Potentially Affected Metrics: LCP, CLS
Resolution: Choose animations altering only transform and opacity properties to avoid layout recalculations.
Lazy load third-party resources with facades
Embeds such as Tweets have the potential to delay page loads and induce layout shifts, affecting metrics like CLS.
Resolution: Implement placeholders for third-party resources to prevent layout shifts and load them selectively.
Remove unused JavaScript
Unused JavaScript in external scripts consumes unnecessary resources, impacting FCP.
Resolution: Serve JavaScript only where needed, possibly unbundling scripts to cut unnecessary load.
Avoid serving legacy JavaScript to modern browsers
Legacy JavaScript for outdated browsers increases file sizes unnecessarily. Potentially Affected Metrics: FCP
Resolution: Target modern JavaScript standards and reduce legacy code support when not required.
Use HTTP/2
HTTP/2 enhances web communication efficiency by enabling the download of multiple files over a single connection, potentially impacting metrics such as FCP and LCP.
Resolution: Use a proper hosting provider with updated server software or a CDN that supports HTTP/2 or HTTP/3 to enhance file transfer efficiency.
Preload LCP image
The time consumed by the most significant image or content element on a webpage to load may affect your LCP and SI.
Resolution: Preloading crucial images can cut the largest contentful paint time, hastening load times. Manually update the page code or use a plugin to preload the LCP image.
This article is part of our comprehensive performance series, helping you measure and improve WordPress speed using real-world tools and techniques.
- What is Performance Testing?
- Measuring Website Performance: Tools
- How To Reduce Initial Server Response Time (TTFB) in WordPress
- HTTP Compression
Want a step-by-step strategy for testing and fixing performance issues?
Read the full WordPress Performance Optimization Guide online to learn how testing fits into a complete speed improvement workflow.
No downloads. No email required. Just free, in-depth content.
Conclusion
In the era of the mobile-first index and Google’s focus on user experience, leveraging PSI’s insights is essential. It’s not just for search engines; it’s about providing superior user experience, which search engines reward with higher visibility.
Following PSI’s guidance and tracking outcomes keeps your sites ahead in the digital landscape.
Stay tuned for our upcoming articles, tailored to further benefit your business…
Start Your 14 Day Free Trial
Try our award winning WordPress Hosting!

















