
As you’re probably already aware, when it comes to websites, speed matters! One of the top things you can do to speed up your website is by reducing the page size. The smaller it is, the less data that has to be downloaded. The less data, the quicker (within reason!) the page will likely load.
Images make up a significant portion of a web page file size (sometimes well in excess of 50% of the page data is images). This makes images the number one target to go on a diet in your quest for smaller page sizes! Traditionally, most images used on websites are either JPEGs or PNGs. Both are excellent file types that work well on websites. They can however have a size problem. Whilst using a tool like TinyPNG is recommended (and can have a dramatic impact on the size of the images you add to your site), what if there was an image format that was smaller ‘straight out of the box’. Well, there is and it’s called WebP.
In this article we’re going to be taking a look at WebP images in more detail to find out what they are and how you can use them on your WordPress website. So, if you’ve always wanted to slim down your website then go grab a coffee and some cake (no-one said we have to go on a diet as well as our website!) and then let’s get going!
What are WebP images?
So, just what are these WebP images that you’ve probably heard people talk about? Well, there’s nothing too complex or mysterious about it. Basically, it’s just another file type. Instead of images being saved as a JPEG or PNG format, they’re saved as WebP. WebP was actually developed by Google. They describe WebP as ‘a modern image format that provides superior lossless and lossy compression for images on the web. Using WebP, webmasters and web developers can create smaller, richer images that make the web faster.’

Google loves a fast website so it makes sense that they should be leading the way in providing an image format that will help websites run faster. WebP files are typically 25% to 34% than an equivalent JPEG (according to Google’s own study). On the basis that images can make up the bulk of the data on a web page this is a significant saving.
Try our Award-Winning WordPress Hosting today!

And don’t worry that you’ll lose the quality of your images – the whole aim of WebP is to be able to save images in a format that both remain high quality from a visual perspective whilst at the same time being saved in a small file format. A win-win.
So, if WebP images are small in size whilst still offering a great visual experience for your users, you might wonder why they’re not in more widespread use. There are a couple of key reasons for this.
- Usability: Currently, WebP images aren’t supported by the majority of graphic design software such as Photoshop or Illustrator. Anyone who works in these programs will be used to opening up images files (of all descriptions, JPEG, GIF, PNG etc.) and just ‘getting on’ with editing as required. In addition, when it comes to saving those files, you’re able to typically export into any of the common image formats. With WebP this isn’t possible to do straight out of the box. Instead you’ll likely need to download a plugin from the WebPShop in order to use your ‘normal’ image editing software. Until WebP images become as ubiquitous as JPEGs and other formats, there is always going to be a reluctance to ‘overcomplicate’ things and many web designers will continue to use more traditional image formats.
- Browser Compatibility: WebP is NOT a universally supported by all browsers. This means that, whilst the majority of your visitors who use up-to-date browsers like Chrome or Mozilla won’t have a problem viewing these images, you will still have a sizeable minority who won’t be able to view website images saved as WebP, which notably includes Safari that only provides partial support depending on the version used (at the time of writing). You’ll need a workaround (which we’ll discuss below) to ensure that all your visitors can see your website as you intend it to look.
So, the question has to be ‘should I use WebP?’. Well, it certainly looks as if people are beginning to take more notice of what is an incredibly innovative file format. And, if speed really matters to you and you have the resources to create a website using WebP images then why wouldn’t you? As with all new technology, sometimes it can be slow out of the starting gate but it’s better to be ahead of the curve than racing to catch up your competition! With this in mind, let’s take a look at how we’d go about using WebP images on a WordPress website.
How to use WebP Images with WordPress
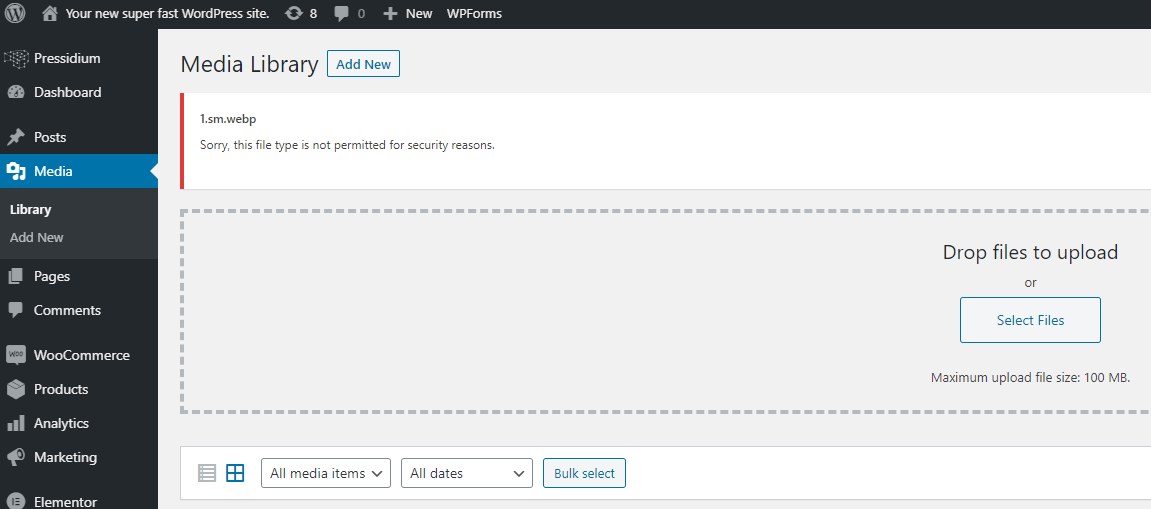
Anyone who has dived straight in and tried to upload WebP files to their WordPress website prior to July 2021 would have been a little disappointed. You would probably expect any WebP images uploaded via the Media Centre to save as normal. Instead you may have seen a screen like this:

Thankfully, since the release of WordPress 5.8 you can now upload WebP images directly to WordPress which makes this great image format just as easy to use as JPEG, PNG and GIF formats. It’s consistent improvements like this that are one of the may reasons why it makes sense to upgrade your WordPress core to the latest version. Of course, if you’re using a managed WordPress host like Pressidium then we take care of this for you, helping ensure you’re always running the latest and greatest version of WordPress.
Prior to the release of WordPress 5.8, one of the easiest ways to use WebP images was by installing a plugin that would convert supported image formats (e.g. PNG’s) to WebP files and then display these on your site. There are some caveats to using WebP images (we list them above) and using a suitable plugin such as Shortpixel can eliminate these downsides so can still be a solution worth considering. Read on to find out more!
Shortpixel
Shortpixel is an awesome plugin and one that is worth thinking about using whether or not you choose to use WebP images. Shortpixel is a well-established image optimization service. It runs all images you upload through their excellent image compression service often compressing the image size by 50% or more with no loss in image quality. It does this automatically meaning you don’t have to think about compressing your images prior to uploading them to your website.

To really make the most of Shortpixel you’ll need to pay for a plan with them. They charge on a ‘images optimized/month’ basis with 5,000 images a month costing just $3.99/month. For many websites, this plan will be more than enough and, given the performance benefits associated with an optimized website, is cheap at the price.
Shortpixel optimizes a wide range of image formats including JPEG and PNG. So, you might be wondering, how does this help me add WebP images to my WordPress website?
If you remember, not all web browsers support the WebP format with only partial WebP support in Safari, depending on the version used (at the time of writing) and no support offered by Internet Explorer. It’s simply not a viable option to create a website that doesn’t cater to those visitors, even if those using an outdated or unsupported browser might be in a minority.
You might also remember that a lot of image editing software doesn’t support WebP files straight out of the box either. So, we have a battle on two fronts… not only do we need to jump through hoops to create or work with WebP files in the first instance but we also need to find a way of a) adding them to our WordPress website and b) creating a fallback image for those who visit our site using a non-WebP compatible browser.
Shortpixel to the Rescue
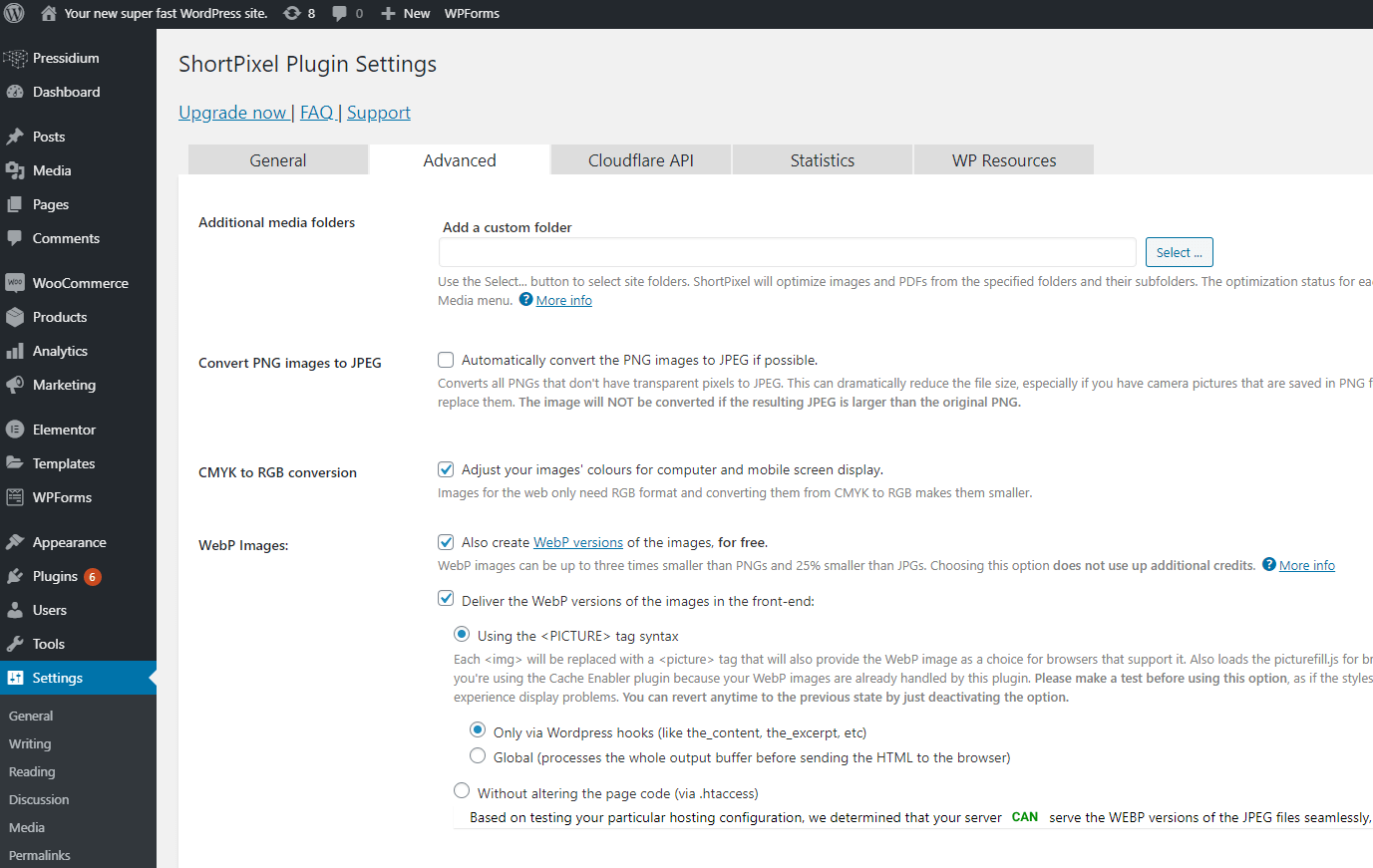
Shortpixel have a neat approach to using WebP images on WordPress websites. By ticking a single checkbox from within their plugin you can tell it to create WebP versions of any images you upload. You can then tell the Shortpixel plugin to display these WebP images on browsers that support WebP.

If the website visitors browser is unable to display WebP images then an alternate image format will automatically be displayed. This gives you the best of all worlds… the speed that goes with a website that uses images that are small in size thanks to WebP for browsers that can handle them or a well-optimized alternative for those that can’t.
WebP is now a widely adopted image format. Whether you choose to use the native upload function now available in WordPress or to generate them via a plugin like ShortPixel, it makes real sense to consider switching your website images to WebP variants so your site can take advantage of the reduced file size which should, in turn, translate into a faster loading website.
Start Your 14 Day Free Trial
Try our award winning WordPress Hosting!





















