
In a previous article, we looked at iFrames, what they were and how they could be used on websites. Now it’s time to take a closer look at using iFrames specifically on WordPress websites. Let’s get going!
Add iFrames to a WordPress Website Manually
Let’s look at the various ways you can add an iFrame to a WordPress post:
The Easy Way!
Probably the quickest way to add an iFrame to a WordPress website is by pasting your embed code straight into an HTML Gutenberg Block. YouTube videos are one of the more popular elements to embed on a website so it makes sense that we use these as an example.
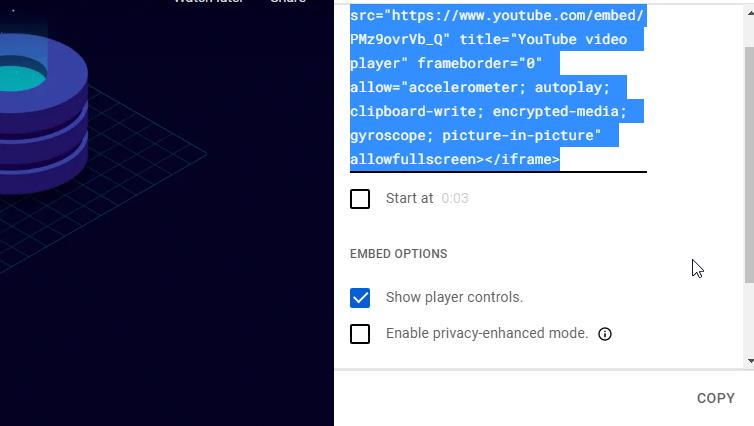
First, go to any Youtube video and click the share button underneath it. In the window that pops up, click the embed button(first on the left). You will see something like this:

You’ll notice that YouTube gives you some options such as whether or not to display player controls, a time to start the video as well as some enhanced privacy controls.
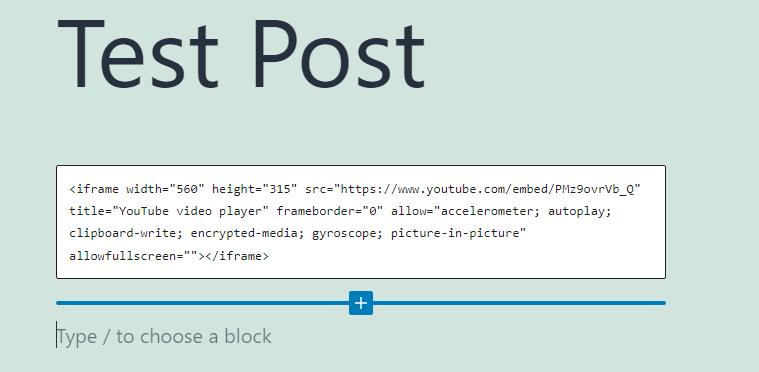
Copy this code and paste it into your post by using an HTML block.

And that’s it. You should now preview your embedded YouTube video and make configuration tweaks if necessary such as the height and width, title, frameborder, autoplay or any other of the available options iFrames provide.
The Manual Way
To embed an iFrame manually we’d need to start off with some code like this:
<iframe src="URL"></iframe>Make sure you replace the URL with the URL of the source content.
You can place this code in a custom HTML Gutenberg block and then refine how this is displayed by tweaking the available iFrame attributes to end up with an embed that looks and functions as you need.
Using iFrames with WordPress Plugins
Yup, you’ve guessed it… there are plugins available to help you display iFrames on your WordPress website! If you’re not into messing with code then using one of these is definitely the optimal solution for you. Let’s look at a couple of options:
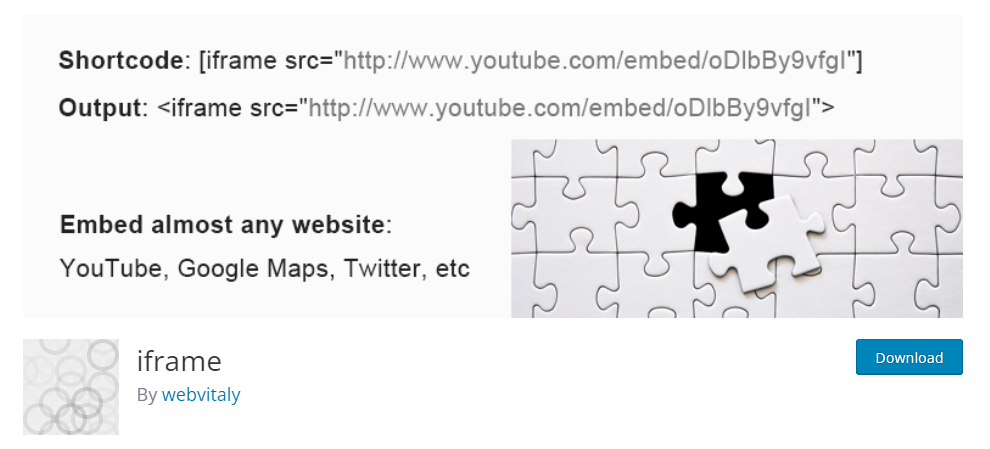
iframe

A free plugin that can help you easily add iFrames to your website is the iframe plugin. With more than 100K installations at the time of writing it’s certainly a popular option. It provides a shortcode that can be inserted directly into Gutenberg or the text tab of the classic editor.
Try our Award-Winning WordPress Hosting today!

It actually replaces the iFrame HTML tag and accepts the same parameters we described in the previous section. The use of the shortcode is very simple and the source can be from any external page like Youtube or Vimeo. Just open a post and include the code below:
[embed]https://www.youtube.com/watch?v=svQWSWH_QXw[/embed]Advanced iFrame

The free version of the Advanced iFrames plugin allows you to embed iFrames on your website whilst providing control over some more advanced features. .
The method for adding an iFrame to a page is by adding the supplied [advanced_iframe] shortcode. There are then a ton of parameters you can set inside the shortcode itself:
[advanced_iframe securitykey="" src=""
id="" name=""
width="" height=""
marginwidth="" marginheight=""
scrolling="" frameborder=""
class="" style=""
content_id="" content_styles=""
hide_elements="" url_forward_parameter=""
onload="" onload_resize=""
onload_scroll_top="" onload_show_element_only=""
store_height_in_cookie="" additional_height=""
additional_js="" additional_css=""
iframe_content_id="" iframe_content_styles=""
iframe_hide_elements="" hide_page_until_loaded=""
include_hide_page_until_loaded=""
include_url="" include_content=""
include_height="" include_fade=""
onload_resize_width="" resize_on_ajax=""
resize_on_ajax_jquery="" resize_on_click=""
resize_on_click_elements="" use_shortcode_attributes_only=""
onload_resize_delay=""
]The plugin comes with an Admin menu. Head to the settings section to view some example shortcodes that can be copied. It’s a quick way to get to grips with the available shortcode options.
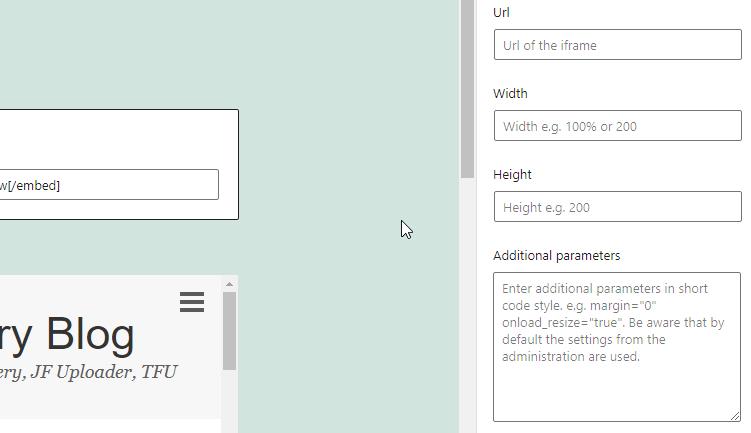
It also provides a dedicated Gutenberg block which allows you to quickly insert an iFrame whilst modifying this with some available options in the sidebar.

There are a range of extra features that you might want to explore including:
- You can improve the loading speed of the iFrame by hiding the iFrame content until the iframe is loaded. Once the iFrame is loaded, the parent element scrolls to the top.
- You can resize the iFrame to the content height or width upon loading.
- You can edit the CSS of the iFrame or its parent element.
Conclusion
Using iFrames on a WordPress website is super easy as this article has hopefully shown. For more information on using iFrames don’t forget to check out our article ‘Understanding iFrames and Their Use‘.
Start Your 14 Day Free Trial
Try our award winning WordPress Hosting!





















