
When creating a WordPress or any other website, you come across the definitions of static or dynamic pages. Because you have to decide whether to use static or dynamic for your content, it is highly important that you understand the difference between them, in the WordPress context and outside of it. In this article, we’ll compare static and dynamic pages by pointing out their pros and cons and help you decide which is the right one for your case.
Let’s dive in!
Static Websites
In the early web, all websites used to be static plain HTML files. They were typically written directly in HTML, sometimes with CSS and JavaScript for styling and basic interactivity. Each page was a separate HTML file.

A static website is a type of website whose content remains the same for all users and does not change dynamically based on user interactions. It contains static content delivered to the user exactly as stored.
Advantages of a Static Website
Static websites offer several advantages compared to dynamic websites.
Firstly, they are known for their exceptional speed and performance. This is because they consist of pre-generated HTML, CSS, and JavaScript files, eliminating the need for server-side processing or database queries.
Security is another key benefit of static websites. Their lack of complex server-side logic or databases reduces potential vulnerabilities, leading to decreased risks of data breaches and hacking incidents. Additionally, this mitigates the risk of exposing sensitive information.
From a cost perspective, hosting static websites tends to be more economical. They demand fewer server resources and thus entail lower hosting and maintenance expenses.
In the realm of search engine optimization (SEO), both static and dynamic websites can be optimized effectively. However, static websites hold an advantage because they usually load faster. Search engines tend to index these sites more effectively due to readily available content in the HTML source code. This often leads to improved search engine rankings and heightened online visibility.
However, static websites have some strong drawbacks as well.
Disadvantages of a Static Website
Static websites do not offer real-time content updates. Therefore, they might not be suitable for content that dynamically changes upon a user’s interaction or other data dependencies. For example, you cannot use static website content to dynamically handle the availability of a product on an online store.
The same goes for implementing advanced search functionality and e-commerce set-up and management. These are cases where real-time querying of a database is essential for updating components like shopping carts, related products based on your shopping activity etc.
It is also expected that on a static website, user engagement will be weaker. This comes as a consequence of the limited interactivity, like comments, user accounts, and social media integration.
Updating the content of a static website is harder. As stated previously, a static website is designed for fixed content. However, if you require changes, you must individually edit and update each page. This process can become much more time consuming.
For example, if you need to edit a navigation menu that is repeated on every page, and you want to add a new item to the menu, you will have to edit each HTML file that contains the menu and manually add the new menu item to each file. On a dynamic website, you might update the menu in one central location (e.g., a template file), and the change would automatically reflect across all pages.
As a static website grows in size, it becomes more complex as well. That makes maintaining the consistency of design and content across all pages very challenging.
Static Website Technologies
These are some of the most common technologies that are used when creating static websites:
- HTML functions as the cornerstone for structuring the content within a webpage. All static websites are built using HTML as their foundation. It is the fundamental markup language.
- CSS handles the presentation: the layout and design. It allows you to apply consistent layouts, fonts, colors, and other visual elements.
- JavaScript can be used to infuse some client-side interactivity like dynamic menus, sliders, and various other elements, thereby improving the overall user experience.
- Web servers. Static websites can be hosted on traditional web hosts or cloud services.
- They can further optimize performance, by implementing a Content Delivery Network (CDN) for faster content delivery.
- Browser caching is another practice that is used to store resources in users’ browsers to reduce the need for repeated requests.
- Ensuring the security of static websites involves implementing measures such as enabling HTTPS for secure communication.
When to Go with a Static Website
Because of its simplicity, security, and fast loading times, a static website is an appealing option in many scenarios, as long as the content is primarily fixed and doesn’t change frequently.
They are a very popular choice for brochures and portfolios. They are a clean and straightforward way to showcase your services and products, present information about offerings and achievements, as well as your documentation or knowledge base.
The same goes if you want to share educational material, or a personal resume, or raise awareness on a charity or other social cause. Static websites are also used for archiving publications online, like newspapers or magazines, and for providing details, schedules, and directions of a specific event.
Static landing pages are commonly used for marketing campaigns, product launches, or events. They are effective for capturing user attention and leading to specific actions like signing up for a newsletter.
Dynamic Websites
A dynamic website is a type of website that generates content on-the-fly in response to user interactions and requests.

Using a Content Management System (CMS) -like WordPress- to build dynamic websites offers several benefits. Let’s take a look at some of the most important.
Advantages
One of the primary strengths of dynamic websites is that they enhance user personalization and create a more immersive experience.
A notable dynamic website feature is personalized content delivery to users. Dynamic websites offer personalized and interactive content driven by user input and preferences like language or location. For instance, online stores suggest products based on browsing or purchase history, and similar items viewed by others.
The efficiency of content management is another notable benefit of dynamic websites. WordPress provides a user-friendly interface that makes it easy to create, edit, and manage content, especially if you’re not tech-savvy minded.
Growing a website is a dynamic WordPress website’s forte. Its adaptability suits sites expecting growth in content, user base, or functionality, allowing seamless transitions from small blogs to expansive e-commerce platforms without starting anew.
Always keep in mind that you should constantly keep an eye on the resources your website is consuming during that growth. More traffic and data can lead to a complexity that will eventually slow down performance. There is always a threshold in which you can handle the increasing data volumes and traffic, the maintenance challenges, security risks. To ensure you are within safe limits, it’s important to plan for scalability proactively, monitor system performance continuously, and invest in robust infrastructure.Dynamic websites simplify the process of implementing updates and changes across the site. Templates and dynamic components enable efficient application of site-wide design changes, layout modifications, and updates to common elements.
Try our Award-Winning WordPress Hosting today!

Disadvantages
Dynamic websites, while offering great functionality over static sites, come with their share of disadvantages.
To begin with, dynamic websites often experience slower loading times. The necessity for server-side processing to generate content on-the-fly can result in delayed page loading, as data retrieval from databases and script execution contribute to the rendering process.
Dynamic websites may involve higher costs for development and maintenance compared to static sites. They require specialized coding languages like PHP, Python, Ruby, or ASP.NET, along with proficient database management. This extended process can lead to increased time and expenses. Additionally, dynamic sites demand robust servers and greater processing power, further contributing to the overall expenses.
Greater complexity demands heightened security to handle potential attacks due to vulnerabilities. Dynamic sites have places that hackers can target, like user input, databases and server data. It’s important to use strong security measures to prevent such data breaches.
When lots of people visit dynamic websites at the same time, it can be a problem. Making sure your website will not experience any functionality issues during high traffic takes a lot of planning. You have to make the databases work efficiently and use the server resources wisely.
SEO can sometimes be tricky on dynamic websites. Search engines may not consistently comprehend dynamically generated content. To mitigate this, you may need to take extra steps on SEO, like creating search-engine-friendly URLs and detailed sitemaps.
Lastly, dynamic websites depend on specific versions of coding languages, databases, and other tools. Therefore, keeping them up-to-date is also important. Updating these parts can be tricky, like for example, updating the PHP version a WordPress site uses. Even when using an advanced hosting provider, it might need careful testing and changes to the code.
Keeping dynamic websites running smoothly is tough. You have to update them often, fix problems, and make sure they stay safe from hackers. If you’re not very tech-savvy, dealing with the coding and databases can be hard.
Technologies Used on Dynamic Websites
Dynamic websites use various technologies to generate content dynamically based on user input, database queries, and other factors. Here are some of them:
Server-side scripting languages are necessary when creating dynamic web pages. Such languages are PHP, ASP, CFML (ColdFusion Markup Language), Go, Perl, Ruby, Python, and others, and provide extensive community support.
AJAX (Asynchronous JavaScript and XML) is also a well-known technique that enhances the user experience. What it does is enable data sending and retrieval from servers without needing to refresh the entire page.
The underlying data storage and retrieval mechanisms are facilitated by Database Management Systems (DBMS). WordPress uses MySQL to manage and retrieve dynamic content.
Web servers, such as Apache and Nginx, are fundamental to handling user requests and serving dynamic content to browsers. They ensure the smooth delivery of content to users.
To optimize performance, you can implement a caching mechanism. Content Delivery Networks (CDNs) distribute dynamic content across multiple servers to enhance load times. Browser caching stores resources in users’ browsers to reduce the need for repeated requests.Ensuring security, apart from HTTPS, dynamic websites also involve techniques to prevent Cross-Site Scripting (XSS) attacks, safeguarding sensitive data and maintaining user trust. Other common practices are server-side validation, secure handling of user sessions, and protection against SQL injection.
When to Go with a Dynamic Website
Dynamic websites are suitable for a wide range of applications.
Dynamic websites are especially well-suited for e-commerce platforms and online stores. A dynamic WordPress site combined with e-commerce plugins provides a robust solution for efficiently handling product management, orders, payments, and customer accounts. They help businesses to better showcase products, manage inventory, process orders, and handle payments in real time, improving the shopping experience for customers.
Membership Sites require user registration and the provision of exclusive content to members. Dynamic WordPress sites can seamlessly manage user accounts, access controls, and content restrictions. With their potential for complex functionality, dynamic websites support features like user authentication, role-based access control, multimedia streaming, and real-time collaboration.
Creating a community or social networking site where users can build profiles, connect with peers, and share content becomes achievable with dynamic WordPress sites, which lay the groundwork for these functionalities.
For scenarios demanding the display of real-time data dynamic sites are adept at dynamically pulling and showcasing this information. Such are stock market updates, weather forecasts, or live event streaming. Dynamic WordPress sites are particularly well-suited for crafting online courses, educational platforms, and learning management systems. These sites enable students to access lessons, quizzes, assignments, and track their progress.
Dynamic Websites in the World of WordPress
In addition to the advantages of dynamic websites we discussed, WordPress further offers a more flexible design, by providing a wide range of themes and templates in its official library. That allows you to choose or customize a design to suit your brand and style. You can also easily switch between different themes without overhauling your content.
Furthermore, WordPress websites readily integrate with third-party services, APIs, and plugins. This versatility allows you to add dynamic features to your site like social media sharing, analytics, payment gateways, and more.WordPress also offers Search Engine Optimization(SEO) plugins that guide you to optimize content for search engines. It generates clean and semantic code and implements SEO-friendly practices.
What is a Static Page in the World of WordPress?
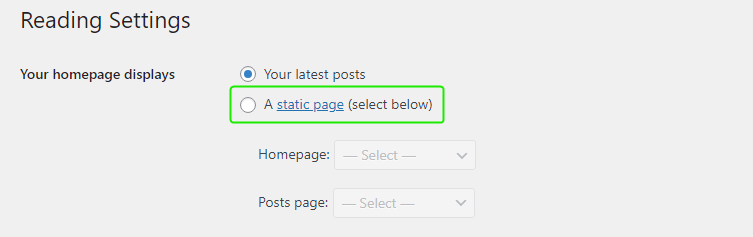
In WordPress admin, under Settings -> Reading, there is this option:

In addition, there are so many tutorials that show you how you can create a “static page” in WordPress with the help of a page builder.
Since WordPress is dynamic and all pages are generated through PHP files, it is totally expected that talking about WordPress static pages is rather confusing.
Obviously, there are not really static pages in WordPress in the traditional sense, since all content is generated through PHP files and the database. What changes is the definition of “static page”.
WordPress pages are technically a post type, which means that they allow dynamic content through shortcodes or plugins.
However, WordPress uses static pages to allow us to separate content such as the “About Us,” “Contact,” and “Services” pages that do not belong to a post category that frequently changes.
Which is Better for You: a Static or Dynamic Website?
Both static and dynamic websites have their advantages. The right choice depends on your specific needs.

Now that we talked about the use cases of both, let’s point out the key factors you should consider in order to understand which one best suits you.
Content Update Frequency
Opt for a static site if content changes are rare and you aim to establish a basic online presence. If regular updates are expected – like blog posts or new products – a dynamic site is better. A CMS offers an intuitive interface for content management.
User Interaction
Will visitors need to interact with your website through forms, comments, user accounts, or other interactive features? Do you want to provide personalized experiences based on user preferences or behaviors?
If so, a dynamic website is likely the better choice.
Functionality
If your project requires functionality like e-commerce, member accounts, real-time data display, or content aggregation, then a dynamic website is the route to follow. If your website primarily serves as an online brochure, a static website might suffice.
Scalability and Future Growth
Consider your website’s potential for expansion. Adding pages, sections, or interactive features to a static site can be burdensome and lead to inconsistencies. A dynamic website is better suited for such cases, ensuring efficient management of changes across multiple pages.
Development
Does your project involve server-side functionality that needs custom code? If so, dynamic websites provide the tools to implement these features provided you or someone on your team is skilled enough to handle these requirements.
If the project is not complex and includes plain information, and basic interactivity, a static page seems the right route to follow.
Budget
Evaluate your budget for website development and maintenance, along with your desired launch time frame. Budget assessment gauges the affordability of dynamic site development, while timeline understanding establishes realistic project completion expectations.
Long-Term Vision
Take your time and think about the future trajectory of your website. Where do you want it to be over time in terms of growth, functionalities, and content?
Choose the option that aligns with your long-term goals.
Now that you understand the differences between static and dynamic WordPress websites, ensure your site is optimized for peak performance. Click below to get a free performance audit and elevate your website’s efficiency and speed.

Conclusion
So, we’ve compared static and dynamic pages in and out of the context of WordPress, outlining their advantages and disadvantages. More importantly, we pointed out what you need to consider before you choose between static or dynamic for your project needs. We hope this article equipped you to make an informed decision with confidence.
See you soon!
Start Your 14 Day Free Trial
Try our award winning WordPress Hosting!





















