
Building an impressive website is key to successfully starting a business in this new digital age. WordPress Full Site Editing (FSE) can help you do that. What is Full Site Editing? It is a collection of features designed to help you build and customize your website. It uses flexible block-based editing to make web design accessible to technical and non-technical users.
Full Site Editing is an experimental feature, which means WordPress is constantly adding new capabilities and options. As such, we’ll explore five standout features of Full Site Editing that will transform how you customize websites with WordPress.
What Is Full Site Editing?
Before, WordPress was split into themes, plugins – such as the WordPress chat plugin, and the content editor (Block Editor). Themes handled website structure and appearance, while the Block Editor handled content. Full Site Editing expands the role of the Block Editor to bring block-based themes to the forefront of WordPress design.
Now, WordPress treats each part of your website as a block. It lets users work on global and page elements from a single interface. Blocks include Styles, Templates, theme blocks, the Navigation Block, and individual post or page blocks.
Provided you’re using WordPress 5.9 or 6.0, you can activate a Full Site Editing theme, like Twenty Twenty-Two. You can then use the Site Editor to test layout options and block themes or customize posts with many editing features. This makes Full Site Editing ideal for content creators, theme developers, and plugin developers who may develop a wide range of plugins from countdown plugins to a healthcare chatbot.
Blocks
Put simply, everything on a page is a block. It includes paragraphs, media, text, post titles, headings, navigation, logo, and tags. There are two main types of block: static and dynamic.
- Static blocks contain known content, such as a paragraph block.
- Dynamic blocks contain content that may not be known, like a list of posts on your website. Dynamic blocks may change between the time you save a post and the time the post is displayed on your website.

Templates
Templates are predefined block arrangements that determine post layouts and page designs. There are three types of templates to choose from:
- Default
- Full-width (no sidebar)
- Grid
Templates only affect pages or groups of pages. Choose a different theme if you want to change how your whole site looks.
Benefits of Full Site Editing
Although WordPress issues can arise under certain circumstances, there are many benefits of WordPress and WordPress Full Site Editing. The benefits of WordPress Full Site Editing include:
- You can work on global and page elements simultaneously, which saves time.
- You don’t need detailed coding knowledge to use it.
- You can create a custom header and other design elements in the same interface, so you don’t have to switch between editors.
- You don’t have to edit elements like buttons individually (unless you want to, of course).
- You can track changes in real time.
In other words, Full Site Editing streamlines website design by making it easier, faster, and more efficient. Much like using a VoIP phone system improves the experience of using an ordinary phone service with new enhancements that are simplified to save time.
The Site Editor
The Site Editor is where you can access several editing options to customize your website. It’s best suited to editing your site’s overall structure, so it’s perfect for tasks like website localization. But you can use it to edit post content too.
To access it, you need to choose a theme from the theme repository that supports it, like Arbutus, Twenty Twenty-Two, or Zoologist. Then, go to Appearance > Editor to load it.

Top Five Capabilities of WordPress Full Site Editing
For us, the top five Full Site Editing features are:
- Template Editor
- Block patterns
- Theme blocks
- Styles
- List View
1. Template Editor
The Template Editor is where you can add templates to your site, pages, or posts. You can use pre-existing templates or make the most of the customization options to create your own. You can customize everything from the color palette to the navigation menu一with no coding!
With Template Editor, you can give each page its own look and create custom post types. Just click the block you want to change. For instance, as part of your inclusive web design strategy, you could add an easy-to-read menu with the Navigation block. To access the Template Editor, find the Template section in the right sidebar of your page and click Edit.
How to apply a template
Once you’ve created or customized your template, choose the template you want to apply in the Template section of the sidebar. Then, click Publish (or Update if the page was already published).
Try our Award-Winning WordPress Hosting today!

If you want to see how the template looks first, click Preview. You can check how the template looks on desktops, mobiles, and tablets.
2. Block patterns
Block patterns are collections of predefined blocks. You can insert block patterns into pages and posts and customize them how you like. They’re a great opportunity for testing and customizing page layouts to give your site a professional finish.
The idea of block patterns is to give the WordPress user base a starting point for their layouts. That way, they aren’t faced with a blank page (which can be daunting). Block patterns come with images, but it’s best to replace them with your own. After all, you want your website to be unique.
How to add block patterns
In your WordPress 6.0 (or 5.9) dashboard, you can view and add the available block patterns by doing the following:
- Go to Pages (or Posts) and click the page you want to edit.
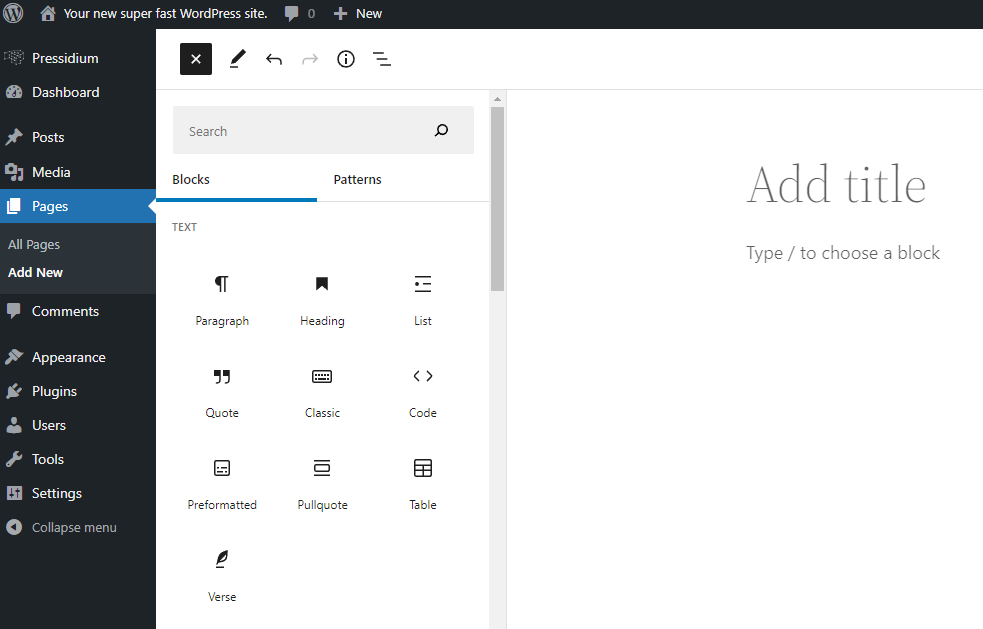
- In the page editor, click insert block (+) > Patterns.
- Browse the available block patterns. You can filter the patterns by category using the drop-down menu.
- Click a pattern to add it to your page.
Once you’ve inserted a pattern, you can edit the content in each block. For example, you can add text, change the font, and replace the images.
3. Theme blocks
Theme blocks are editor blocks that apply the information from your site automatically. For instance, say you wanted to create a template to use on all your blog posts. If you use a theme block to insert the post title, it will insert the actual title of each post that uses the template. So if you write a post about the best screen-sharing software (for example), it will insert the title for you.
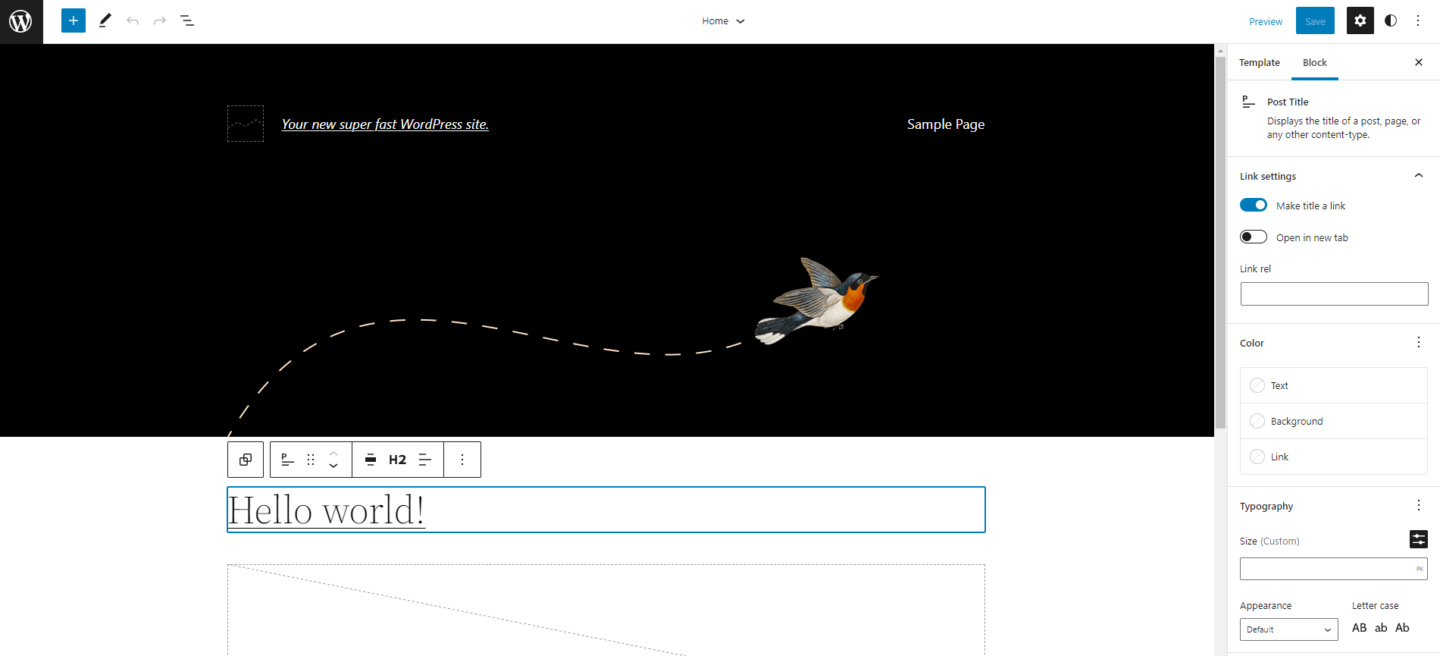
To add a theme block, click insert block (+) and scroll down to Theme. There are many theme blocks to choose from, such as Post Title, Site Logo, Post Author, and Post Date. Using theme blocks can increase your productivity and efficiency, so they’re well worth exploring.
4. Styles
You can use Styles to customize your site’s background color, font, text size, paragraph spacing, and so on. There are several styling options:
- Global styles: Customize the design of your entire site. For instance, you could change your site’s default color scheme or font. Some block themes come with several global styles to choose from.
- Page or post styles: Customize your design on a per-page or per-post basis, like changing the default colors on your post about conversational AI.
- Block-specific styles: Customize individual blocks. For example, making the Back button and the Next button different colors.
How to access Styles
In the Site Editor, click the Styles button (◑) in the top-right corner. You should then see four style options:
- Typography: Manage the appearance of your site’s text. You can adjust the settings for regular text and links separately. So, for example, you can adjust the default link colors without affecting your other text.
- Colors: Manage the color palette for your site.
- Layout: Manage your site’s layout and structure.
- Blocks: Manage the appearance of the blocks on your site. You can click on a block to view the options for it.
5. List View
List View is another great feature of WordPress Full Site Editing that you can access by clicking the three lines (☰) in the Site Editor. List View shows you every block element on your site as a list. This is especially handy if you’re managing lengthy pages of content, like an in-depth look at RDD (Resilient Distributed Datasets).
What’s so great about List View? You can reorganize blocks (or groups of blocks) by dragging and dropping them where you like. If you’ve selected a group of blocks, you’ll see them highlighted in blue. You can also delete blocks or click the three dots (⋮) next to a block to view more options, like Copy or Edit.
The Takeaway
WordPress Full Site Editing (FSE) is a great way to take advantage of the latest web design trends for your website. It expands the block design concept to offer several new features that help you build and customize your site.
You can access our pick of the top five capabilities of Full Site Editing from the new Site Editor feature. From there, you can customize page templates, choose from a range of styling options, and manage individual blocks. Plus, you can do it without coding, which makes WordPress Full Site Editing perfect for beginners.
—–
About our Guest Author: Grace Lau is the Director of Growth Content at Dialpad, an AI-powered cloud communication platform and enterprise call center solutions for better and easier team collaboration. She has over 10 years of experience in content writing and strategy. Currently, she is responsible for leading branded and editorial content strategies, partnering with SEO and Ops teams to build and nurture content. Grace has also written for other domains such as WebSitePulse and PayTabs. Here is her LinkedIn.
Start Your 14 Day Free Trial
Try our award winning WordPress Hosting!





















